怎么让设计更高级? 一些不受关注的小细节设计提升作品高级感的技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
在做UI界面设计时,有时候看着设计出来的界面总觉得不大好,但又不知道问题出在哪,这里其实考验的就是设计观察力。资深设计师之所以强,往往就是强在对设计细节的把握能力,他们总能找到你所看不到的细节问题。大的问题往往一眼就能看出来,但设计品质高低往往就藏在这些设计细节中。观察力的提升也是来自于平时项目中的经验积累,为此,彩云围绕设计细节计划出一个系列文章,今天这篇文章是第一期,感兴趣的同学保持关注,后续会有更多设计细节干货文章连载更新,保证看完就能用到自己的工作中。
在这篇文章中,我整理了一些小的设计技巧,来帮助你快速改进自己的设计。有时只需要一些小的调整,就能快速提高设计的品质。

当你在设计一个高效、美观的UI界面时,有时只需要一些小的调整,就能快速提高设计的品质。有时候仅仅是简单的调整就能设计出让客户、用户和你自己真正满意的界面。
在这篇文章中,我整理了一些小的设计技巧,来帮助你快速改进自己的设计,提高用户体验。
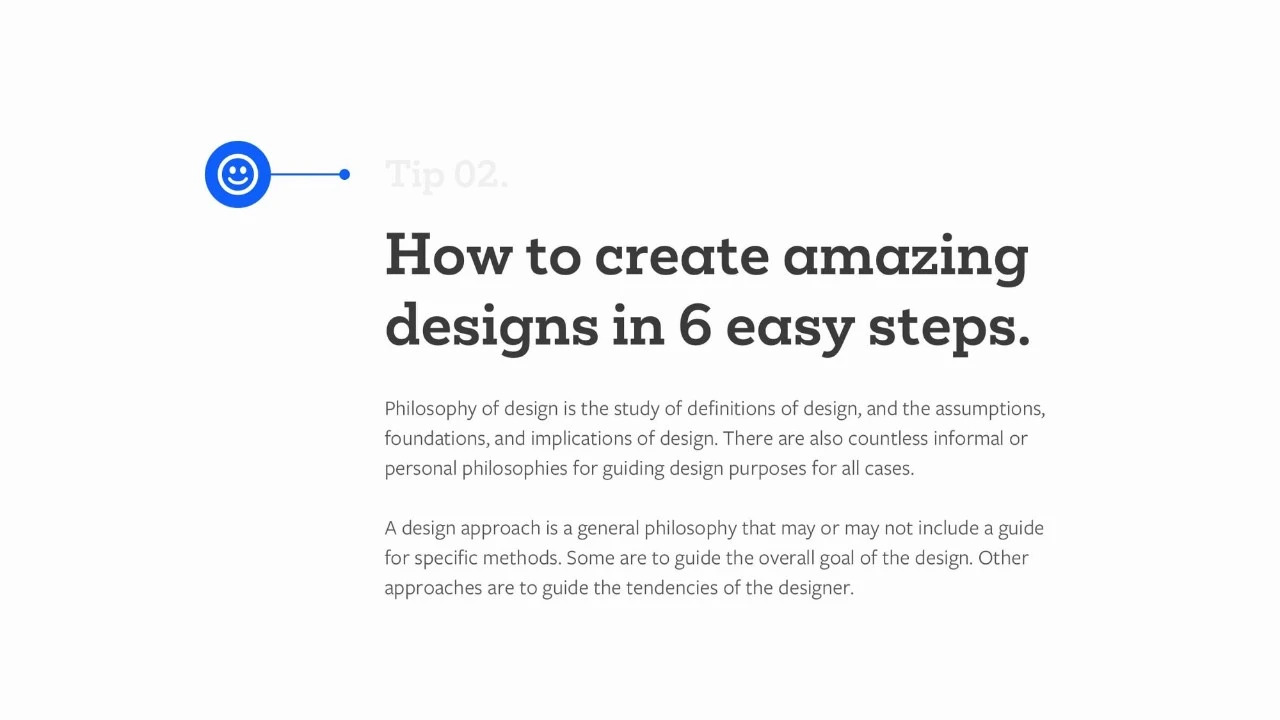
适当使用文本装饰元素

有些人会拿极简设计出来说事,认为不应该加多余的文字干扰 ,界面上的内容都应该遵循有意义这个原则,这没有问题。但有时候增加文本的目的只是简单的为了“装饰”,这样是可以的。我们不希望所有的设计都变得平平无奇。
纯粹出于装饰原因而加入一些比较特别的元素也完全没问题,它可以不遵循可访问性标准,比如颜色对比度特别浅,看不清都没关系。只要这些元素不影响用户体验就可以。
UI界面中的不同元素要有区分度

按钮、通知(文字链接)是用户界面中两个独立又重要的元素。如果可以的话,一定要确保用户在浏览你的网站或应用时能够快速且轻松地将它们区分开来。
按钮,在大多数情况下都是最重要的,所以在界面中一定要确保是最突出,并且很容易区分其他元素(例如:文本链接)。
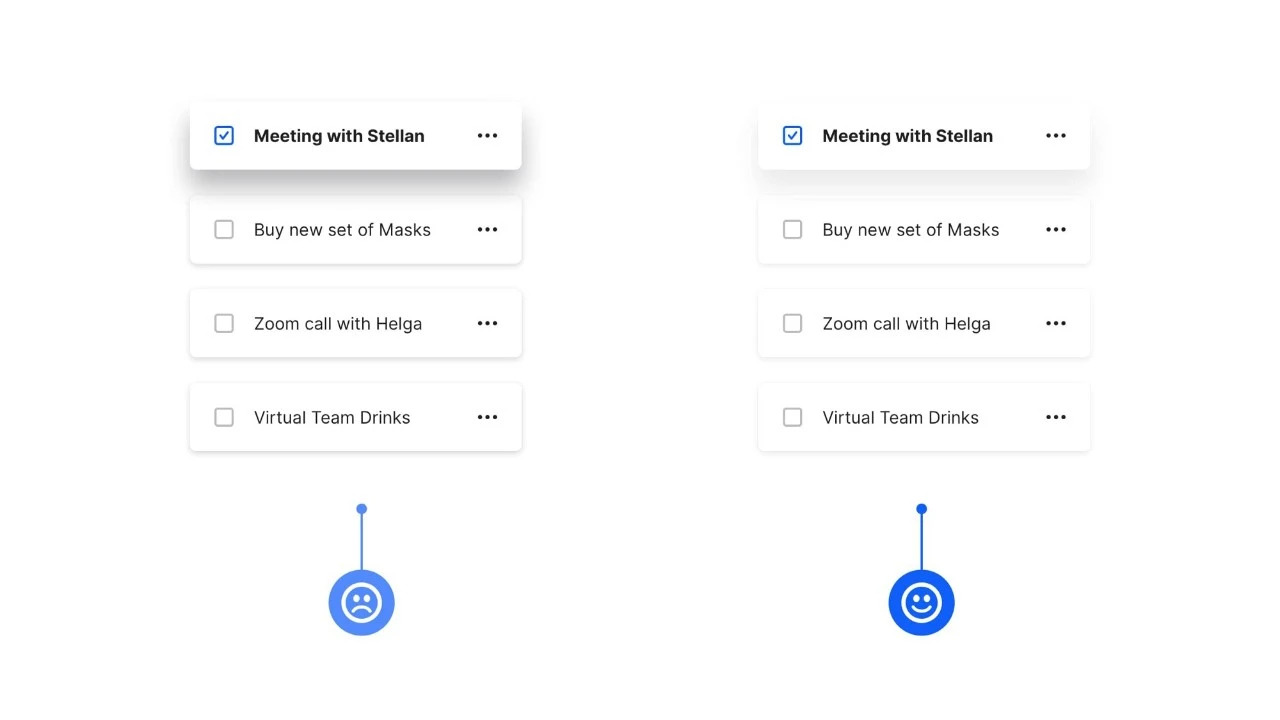
使用更自然的投影

设计过程中我们通常都会用到投影。投影的恰当使用,可以有效提高视觉品质。在设计界面时,避免使用比较重的投影,降低不透明度,让界面看着更加自然。
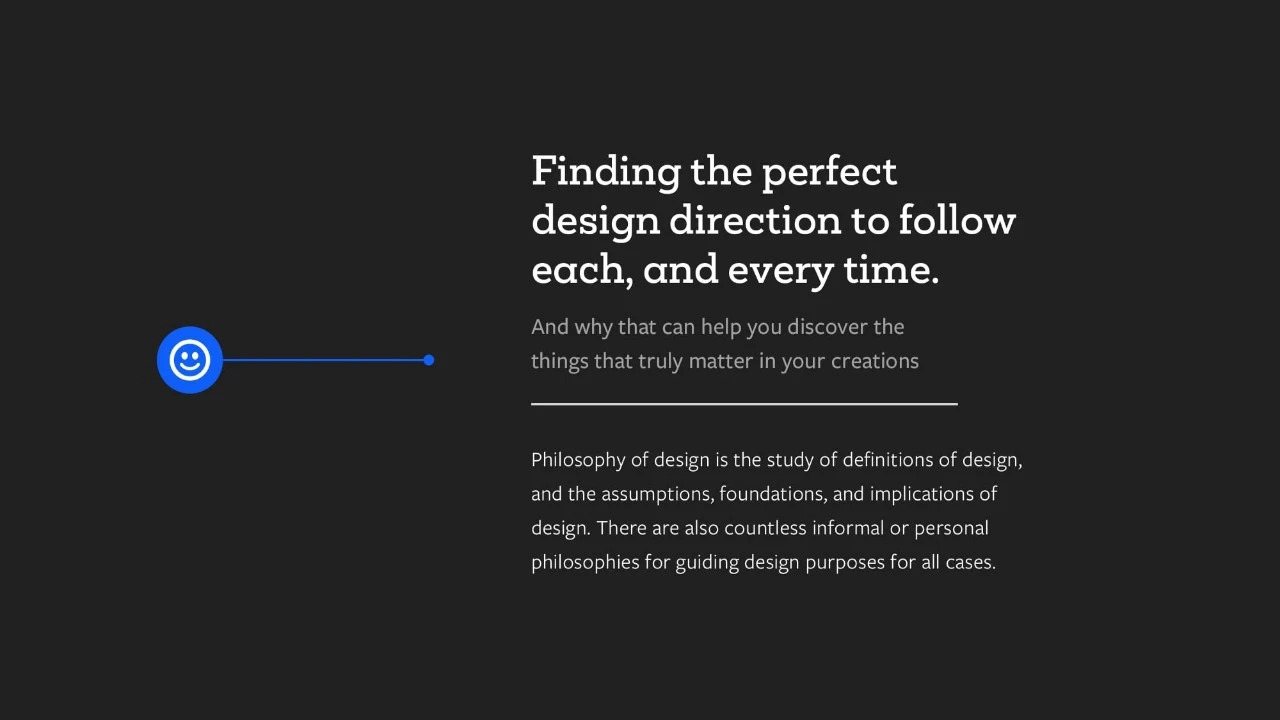
使用让视觉更加清晰的字体

在设计中,字体适当都使用大写也是很不错的。它可以帮助你在设计中实现元素之间的多样性和对比度,提高视觉的整体效果。但要确保选择是合适的字体,行高和字重粗细,确保给用户呈现的内容清晰度。
面包屑导航设计要便于用户理解

导航的设计无处不在,通常会应用在内容比较多的网站上,但有时很难理解它所表达的意思。如果将字体颜色和粗细稍微调整下, 就可以让用户快速确定自己所在站点中的位置,以及他们可能需要去的其他地方。
例如:如果他们通过搜索跳转到某个站点的某个位置,这就特别有用。像上图中的设计一样,始终让导航链接中的最后一项让它在视觉上与其他有明显区别,这样用户更加容易理解。
少用过高饱和度的颜色

高饱和度的颜色(明亮的蓝色、红色、绿色等)在网站上是挺有视觉冲击力,并能吸引用户的注意的。但是如果过度使用它们可能会让用户的眼睛感到疲劳,尤其是结合文本内容一起使用的时候。
尽量少地使用高饱和的颜色,你可以尝试把饱和度降低,增加颜色中的灰度来使颜色变淡,这样不仅能避免用户视觉疲劳,还能更加突出重点内容,让用户阅读起来更加方便且不被视觉干扰。
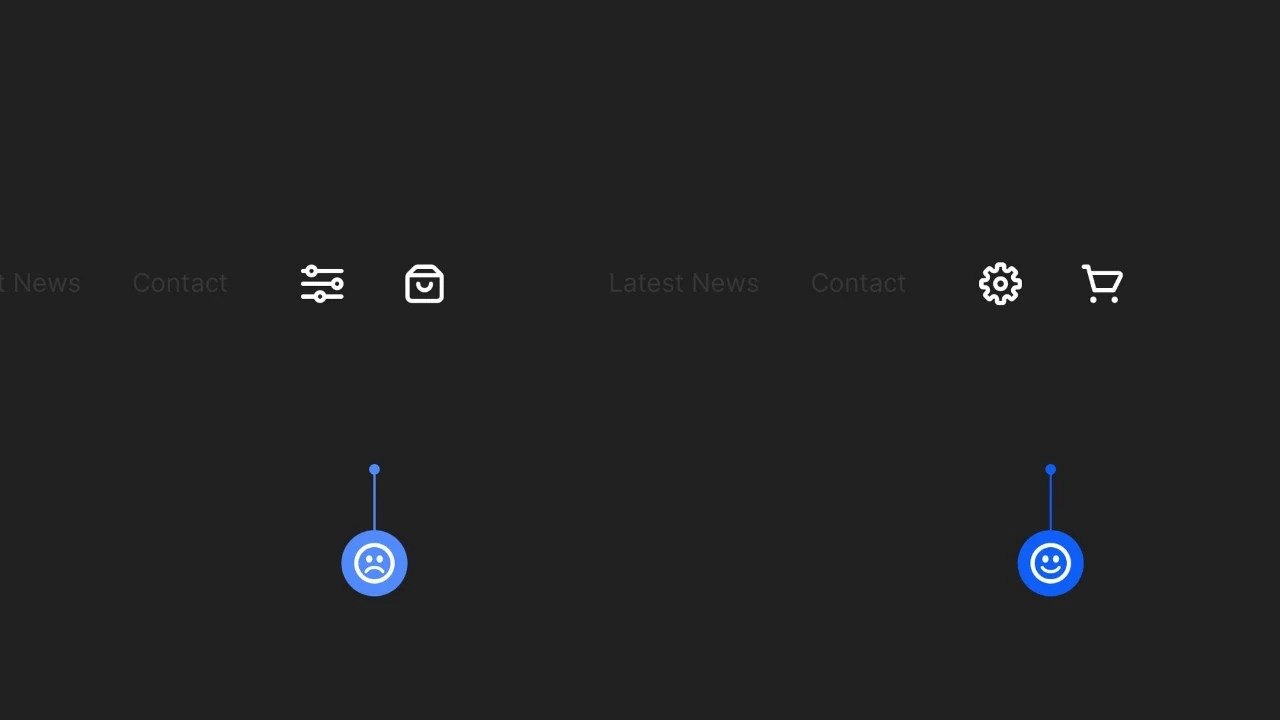
使用用户熟悉便于识别的图标

在设计中使用图标时,最好使用用户熟悉并便于识别的图标,让用户能快速理解使用它能做什么。使用不能传达正确含义的图标,只会变成视觉噪音,引起用户混淆,成为用户的认知障碍。
使用亲密性原则来表达元素之间的关系

版式设计四大基本原则:对比,重复,对齐,亲密性,其中亲密性原则是把画面中相关元素进行分类,建立某种视觉上的关联,实现页面整体结构清晰度,加快用户在浏览网站或应用时的认知。
使用4pt基线网格+8pt网格来做字体排版

进行文字排版时,将 4pt 基础网格 与 8pt 网格 一起使用可以为设计带来更加和谐的垂直节奏。
你只需要使用 4 的倍数(16、20、24、28 等)的行高值将字体与 4 的基线网格对齐。为什么是 4? 好吧,就我个人而言,我发现在处理某些文本大小时,过去以 8 的倍数进行缩放并不是那么通用。
减少标题的行高

冗长的正文需要足够的行高来增加可读性,而标题通常要短得多,所以你可以稍微减少间距。
标题的推荐行高通常是文本大小的1 – 1.3倍,标题文字越大,需要的行高就越少。
使用色轮上的邻近色不容易出错

邻近色,是最和谐的配色方案之一,当你在挑选颜色遇到困难时,它能给你很大的帮助。
一组由“主”、“次”、“再次”组成的邻近色可以帮你快速构建一个简单的、不会出错的配色方案。
在设计中最大化信噪比

设计中的清晰度和可用性可以通过“最大化信号”和“最小化噪音”来实现,这反过来又产生了高信噪比。
相关文章
 抽象风格描边拼接插画的绘制技巧分享给大家,描边插画的种类有很多,有矢量潮流、美国街头的、清新萌系的,我这次给大家讲解的描边插画是倾向于图形抽象组合的风格,描边拼2018-05-14
抽象风格描边拼接插画的绘制技巧分享给大家,描边插画的种类有很多,有矢量潮流、美国街头的、清新萌系的,我这次给大家讲解的描边插画是倾向于图形抽象组合的风格,描边拼2018-05-14 本文给程序员之家的平面设计学习者分享颜色搭配技巧:色彩就是这么简单粗暴,记住:在相同饱和度、明度情况下,改变色相就是最粗暴的配色方案(当然,当你对颜色的敏感程度较2017-06-17
本文给程序员之家的平面设计学习者分享颜色搭配技巧:色彩就是这么简单粗暴,记住:在相同饱和度、明度情况下,改变色相就是最粗暴的配色方案(当然,当你对颜色的敏感程度较2017-06-17 在做平面设计的时候,颜色搭配很重要,该怎么掌握色彩搭配技巧呢?下面我们就绕着「色相」这一变量展开,主要和大家一起分享有关色彩研究的专业术语、以及心理现象,需要的2017-05-24
在做平面设计的时候,颜色搭配很重要,该怎么掌握色彩搭配技巧呢?下面我们就绕着「色相」这一变量展开,主要和大家一起分享有关色彩研究的专业术语、以及心理现象,需要的2017-05-24 近日,很多网友咨询小编banner如何制作?今天程序员之家小编就给大家带来banner设计经验技巧分享,包括banner是什么?banner的作用?以及banner如何去做?感兴趣的朋友快来看2017-05-23
近日,很多网友咨询小编banner如何制作?今天程序员之家小编就给大家带来banner设计经验技巧分享,包括banner是什么?banner的作用?以及banner如何去做?感兴趣的朋友快来看2017-05-23 摄影与平面设计看似是两个并无关联的个体,关系并不密切。然而人们却往往把两者不可分割的联系在一起,甚至认为摄影是从属于设计的,是其下的一个环节或者组成部分,下面为2017-04-28
摄影与平面设计看似是两个并无关联的个体,关系并不密切。然而人们却往往把两者不可分割的联系在一起,甚至认为摄影是从属于设计的,是其下的一个环节或者组成部分,下面为2017-04-28 现在人们对于高清图片需求逐渐增加,网站建设如果图片使用不当,很容易让网站出现瑕疵。因此,在网站中运用技巧设计网站选择图片就需要谨慎。那么,网页设计中图片设计技巧2017-04-24
现在人们对于高清图片需求逐渐增加,网站建设如果图片使用不当,很容易让网站出现瑕疵。因此,在网站中运用技巧设计网站选择图片就需要谨慎。那么,网页设计中图片设计技巧2017-04-24 在字体设计中,很多设计项目都需要严谨仔细,设计师必须去认真的推敲尝试每一个笔画的变化方式,去选择最合适的表现方法,今天小编为大家分享设计师必须知道的9类字体设计技巧2017-04-21
在字体设计中,很多设计项目都需要严谨仔细,设计师必须去认真的推敲尝试每一个笔画的变化方式,去选择最合适的表现方法,今天小编为大家分享设计师必须知道的9类字体设计技巧2017-04-21 如何让一张普通的图片变得更加有力量?如何有意识地引导读者的眼睛去到图片的某一区域? 如何更加有效地传达你的对象,下面小编就为大家详细介绍视觉聚焦和视觉引导八个技巧2017-04-20
如何让一张普通的图片变得更加有力量?如何有意识地引导读者的眼睛去到图片的某一区域? 如何更加有效地传达你的对象,下面小编就为大家详细介绍视觉聚焦和视觉引导八个技巧2017-04-20 每个人、每天、在各种场合都会接触到字体。字体设计与排版,其实已经超出了设计师的范畴,无论是写商务邮件,做展示报告,还是发布博客,我们每个人其实都或多或少会接触到2017-04-19
每个人、每天、在各种场合都会接触到字体。字体设计与排版,其实已经超出了设计师的范畴,无论是写商务邮件,做展示报告,还是发布博客,我们每个人其实都或多或少会接触到2017-04-19 近年来,在背景图上添加文本的方式变得越来越流行,融入文本在图片中渗入情感。在早期,图像不得不做得很小以适应明显低速的带宽,随着网速和显示屏的快速提升,我们可以在2017-04-18
近年来,在背景图上添加文本的方式变得越来越流行,融入文本在图片中渗入情感。在早期,图像不得不做得很小以适应明显低速的带宽,随着网速和显示屏的快速提升,我们可以在2017-04-18







最新评论