夏日电影风怎么调色调色? 适合夏季的柔和绿色调调色分享
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
今天为大家带来一起柔和绿色调调色分享,特别适合扫街或风景主题使用。
我们先来看几张照片:


从上面的照片可以看出,画面中的主色调为绿色,除了其中的树叶等绿色元素外,背景元素也透露出一种淡淡的绿色;
同时,画面中还有黄色作为点缀,黄绿这组相邻色调的组合看起来比较自然舒适;
从光影方面来看,照片有点偏暗,光影对比较弱,画面中没有死黑区域,整体有些偏“灰”,还有一种“空气感”。
经过上面的分析,对于这种色调我们大概也有了思路,下面来看一下需要用到的素材:

这次我们使用的素材就是上面展示过的照片原片。
我们还是将后期编辑分为光影调节、统一色调、色彩基调调整和增强视觉冲击力四个部分,我们一步步来操作。
1. 光影调节
这张照片在光影部分看起来偏柔和,一方面是由于拍摄于傍晚时分,光线比较柔,另一方面就是在后期操作中大幅削弱了对比度。
我们在操作的时候,可以先适当降低一些曝光,拉低高光和白色色阶,让照片偏暗一些,以更符合绿色调主题;

然后降低对比度,适当提高阴影与黑色色阶,充实暗部细节的同时让画面光影更柔和,更能体现出自然、舒适的感觉。

经过上面的操作,照片会微微偏灰的感觉就出来了。
2. 统一色调
我们在前面的分析中看出来画面整体的色彩比较少,基本是绿色和黄色的组合,其中还有蓝色是照片中自带的元素,我们降低它的饱和度和亮度削弱其存在感即可。
具体操作需要用到色温、相机校准、HSL 工具。
首先我们使用色温工具,对照片整体的色温进行提高,让其整体偏暖,这一步是因为照片里的绿色与黄色更为接近,先让画面偏暖后面再对黄色进行调整就可使照片整体呈现出绿色的感觉;我们再向左拉动色调工具,绿色的感觉就出来一些了。

然后我们进入到“相机校准”,对三原色进行操作:将蓝原色适当向右拉动,可强化画面中的绿色;绿原色向左拉动,让绿色呈现出暖绿的感觉;红原色向右拉动,强化橙黄色表现力。

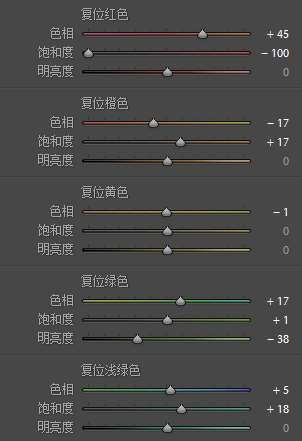
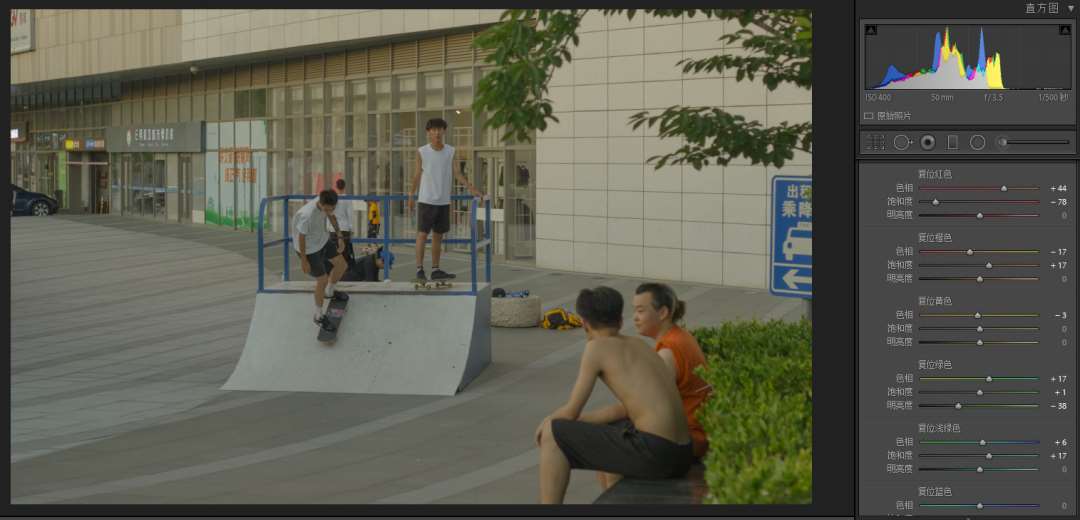
最后我们再进入到 HSL 工具中,主要对红、橙、绿、浅绿色进行操作,对红色和橙色主要是将其统一成橙黄色,如果画面中没有红色元素,我们微调即可;

对于绿色和浅绿色我们可以根据照片主题进行操作,如这里我感觉绿色有些偏亮,就降低了绿色的亮度,同时通过色相工具让绿色偏深一点。

3. 色彩基调调整
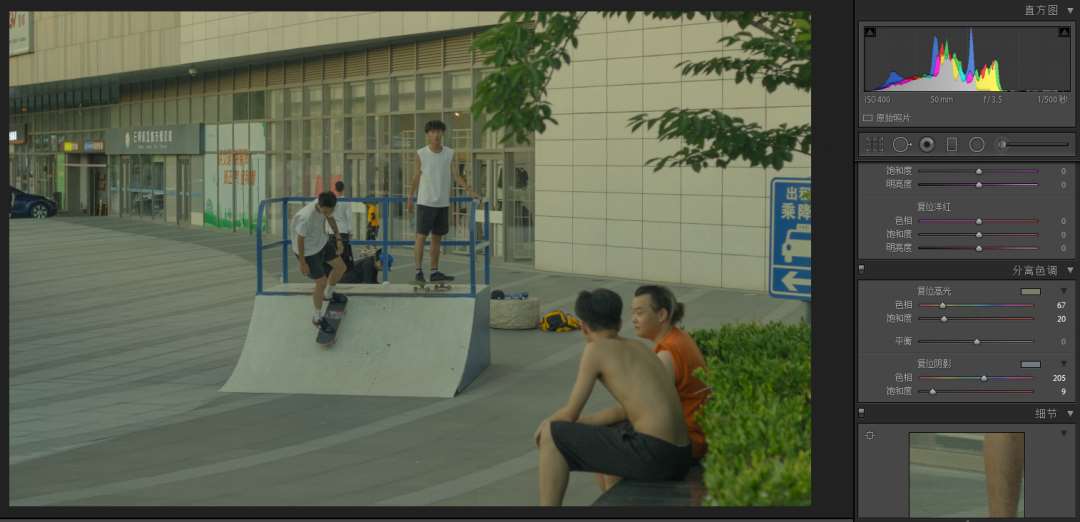
这一步我们需要用到“分离色调”工具。
画面中的亮部主要由橙黄色组成,因此在“分离色调”的“高光”控制部分选用了黄绿色,适当提高饱和度,让其显得很符合整体色调。

对于暗部,在“阴影”控制部分中选用了青色(蓝绿色),适当提高饱和度让画面中的绿色更有层次感,同时渲染绿色的氛围。

4. 视觉冲击力
在这一步操作中,我们可以适当提高一下清晰度,强化照片的质感;
利用“曲线工具”,将曲线中最左边控制暗部的点提高,让照片有“空气感”,避免出现死黑;
给照片添加暗角,不要过于明显,强化氛围感;

最后进行锐化,接着导出即可。

喜欢绿色的小伙伴们可以尝试一下这种色调,特别适合在夏季傍晚主题照片中使用。
本文来自微信公众号:玩点摄影 (ID:wakexiao),作者:AGER
相关文章
 栅格系统在logo设计扮演什么角色?很多设计适都喜欢使用栅格,但是专业性不强的朋友就会觉得网格很难用,那么栅格系统在logo设计中起到了哪些重要作用?详细请看下文介绍2021-08-05
栅格系统在logo设计扮演什么角色?很多设计适都喜欢使用栅格,但是专业性不强的朋友就会觉得网格很难用,那么栅格系统在logo设计中起到了哪些重要作用?详细请看下文介绍2021-08-05 色彩是一种神秘的语言。一张色彩丰富的照片,有的吸引你的目光,有的唤起某种特定的情绪或情感。今天我们一起来学习关于颜色获取和颜色使用的小技巧2020-12-11
色彩是一种神秘的语言。一张色彩丰富的照片,有的吸引你的目光,有的唤起某种特定的情绪或情感。今天我们一起来学习关于颜色获取和颜色使用的小技巧2020-12-11 超实用的基础配色理论及配色方法分享给程序员之家的平面设计学习者们,教程讲解的非常全面和详细,可能是史上最实用的色彩搭配指南,非常适合零基础新手朋友学习使用2017-07-17
超实用的基础配色理论及配色方法分享给程序员之家的平面设计学习者们,教程讲解的非常全面和详细,可能是史上最实用的色彩搭配指南,非常适合零基础新手朋友学习使用2017-07-17 学会这3个配色法,零基础也能做出好看的配色!第一种是单色配色法:同色同源,第二种是渐变配色法:梦幻滑翔第三种是多色配色法:颜色的加减乘除2017-06-29
学会这3个配色法,零基础也能做出好看的配色!第一种是单色配色法:同色同源,第二种是渐变配色法:梦幻滑翔第三种是多色配色法:颜色的加减乘除2017-06-29 本文给程序员之家的平面设计学习者分享颜色搭配技巧:色彩就是这么简单粗暴,记住:在相同饱和度、明度情况下,改变色相就是最粗暴的配色方案(当然,当你对颜色的敏感程度较2017-06-17
本文给程序员之家的平面设计学习者分享颜色搭配技巧:色彩就是这么简单粗暴,记住:在相同饱和度、明度情况下,改变色相就是最粗暴的配色方案(当然,当你对颜色的敏感程度较2017-06-17 在做平面设计的时候,颜色搭配很重要,该怎么掌握色彩搭配技巧呢?下面我们就绕着「色相」这一变量展开,主要和大家一起分享有关色彩研究的专业术语、以及心理现象,需要的2017-05-24
在做平面设计的时候,颜色搭配很重要,该怎么掌握色彩搭配技巧呢?下面我们就绕着「色相」这一变量展开,主要和大家一起分享有关色彩研究的专业术语、以及心理现象,需要的2017-05-24 ui设计配色有哪些技巧?做ui的时候,配色很重要,该怎么进行色彩搭配做出想要的视觉效果呢?下面我们就来看看ui设计配色教程,需要的朋友可以参考下2017-05-24
ui设计配色有哪些技巧?做ui的时候,配色很重要,该怎么进行色彩搭配做出想要的视觉效果呢?下面我们就来看看ui设计配色教程,需要的朋友可以参考下2017-05-24 无论是设计一个app页面还是网页,我们要记住用户会在不同的设备下使用我们的产品。在高分辨率屏幕下一些很酷炫的效果在低分辨率的屏幕下就会很“脏”,原有的效果无法体现2017-04-27
无论是设计一个app页面还是网页,我们要记住用户会在不同的设备下使用我们的产品。在高分辨率屏幕下一些很酷炫的效果在低分辨率的屏幕下就会很“脏”,原有的效果无法体现2017-04-27 似乎有些设计师正在采用更微妙的方式,通过使用更轻或者更平淡的颜色来创造不一样的设计。今天为大家带来网页设计色彩搭配,对于有需要的朋友不妨来参考本文,希望能对大家2017-04-26
似乎有些设计师正在采用更微妙的方式,通过使用更轻或者更平淡的颜色来创造不一样的设计。今天为大家带来网页设计色彩搭配,对于有需要的朋友不妨来参考本文,希望能对大家2017-04-26 色彩是个很神奇的东西,它能够对人的心理产生很大的作用。每个色彩给人的感受都不太一样~所以我们应该尽可能让你的配色控制在一个范围内,本文四个助您掌握和熟悉配色技巧2017-03-30
色彩是个很神奇的东西,它能够对人的心理产生很大的作用。每个色彩给人的感受都不太一样~所以我们应该尽可能让你的配色控制在一个范围内,本文四个助您掌握和熟悉配色技巧2017-03-30







最新评论