手机UI设计尺寸有哪些? 超全面的UI元素尺寸设置指南
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
对于刚入行的UI设计师,往往会遇到一个基础问题,就是设计移动APP时,是用什么尺寸或者用哪种屏幕的尺寸是适当的?有的同学花了很长时间也不知道怎么做,困扰着新人的除了不知道应该在界面中放什么以外,最突出的就是不知道元素应该使用的长宽数值,也是学生问得最多的问题,所以着手整理了这篇篇文章做扫盲,一次性搞明白,在手机的界面中如何设置元素的尺寸。
一、基础规则1. 官方规范
对于刚开始思考 UI 元素尺寸的新人,通常第一反应都是去看官方规范,新人都以为官方设计规范的作用就是告诉你们元素的大小和怎么设置,只要看完了就能懂得如何设计 iOS 或 Android 应用。而实际上,这些规范并不能帮助你们解决这个问题,因为设计规范涵盖的内容远远比这些复杂。
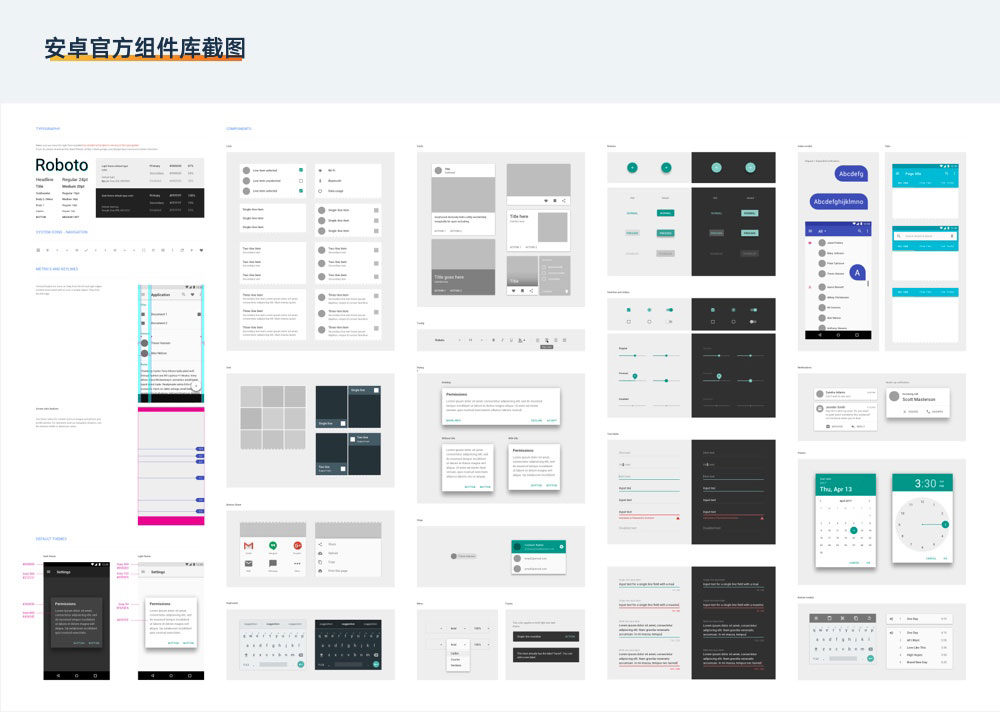
我们想要搞清楚 iOS 和 Android 官方元素的具体尺寸,最好的方法就是去下载它们的官方 UI-Kits,如下图的安卓组件库所示。

官方不会提供一个列表,逐一罗列每个元素的长宽和其它参数,所以想弄明白,要自己在这两套素材库中选中元素查看。如下图这个按钮,我们就能看见它的参数值。

在初期,我们想要设计出严格符合官方规范的设计,就可以严格照搬官方的元素设置。但是,即使官方的源文件包含的元素字体已经非常多了,在实际设计过程中,还是会出现它们无法覆盖的设计类型,需要依靠我们自己设置。
还有如字体的应用,官方源文件使用的语言是英文,光是官方应用的两种 SF 字体,就包含了十几种字重,所以我们可以看见文字应用面板中密密麻麻的字体类型。在真实的中文设计场景下,我们是不可能照搬这种规范的。

新人要明白,官方的规范,只是一种建议,我们可以选择遵守也可以选择不遵守。如果一味的照搬这些内容,我们是无法设计出有趣个性化的设计的,比如下面这几款已经看不到 「 iOS 设计 」的应用。

官方的参数决定我们设计的下限,当你不知道该怎么做,或者设计的目标就是以系统原生的体验和视觉为准,那么照搬就行了。后面的文章要说的,就是脱离开这些束缚,正确自定义 UI 元素的尺寸。
2. 尺寸设置原则
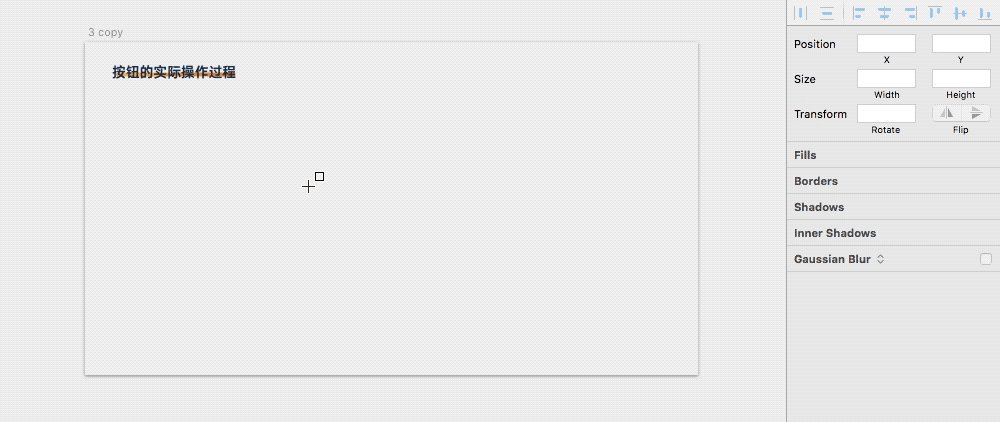
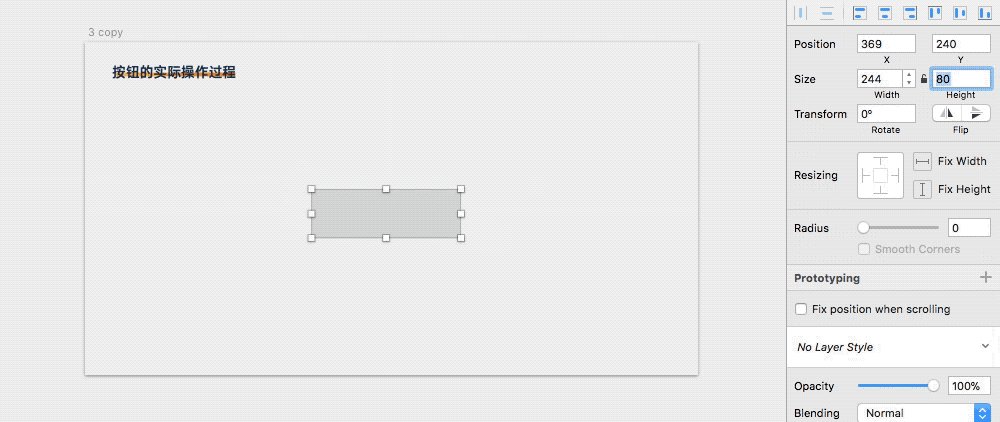
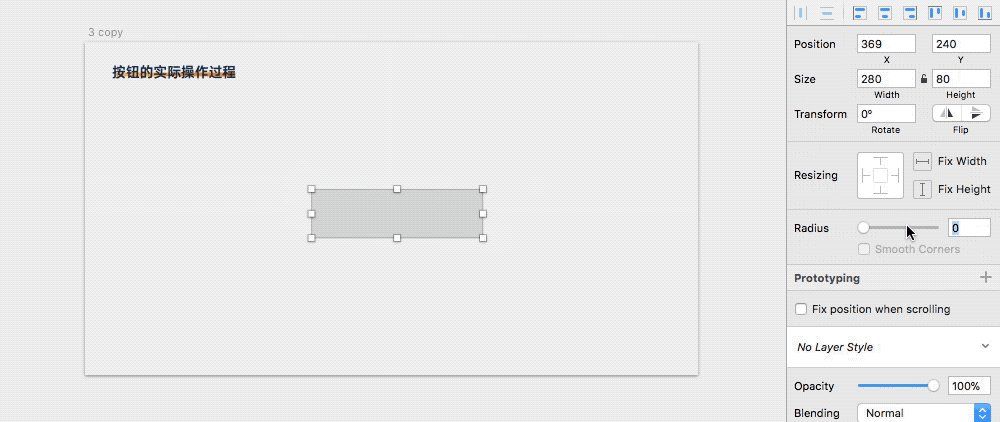
UI 和平面不一样的地方,就是极其关注元素属性的具体数值。平面的排版无论是海报或画册,使用百分比、目测的形式就足以让我们做出很多优秀的作品,无需紧盯着其中出现的每个元素的长宽高数值。而 UI 的设计中,无论字体、图标还是按钮,都需要我们严谨地定义它们的长宽高,如下图设计一个按钮的操作。

这么做的原因是因为在电子屏幕中,图像的呈现是由屏幕中的像素点来完成的,像素点是最小的显示单位,一个点只能显示一个颜色,所以如果设置了带有小数点的数值,那么这个元素的边缘就会虚化。所以为了避免这种事情出现,我们就得用整数来定义元素的长和宽。

这当中还涉及到不少比较复杂的屏幕显示原理问题,尤其是和像素倍率相关的基础知识,我会在另外的文章里分享,后面文章所有的长度单位默认以 PT 为准,即 XD 和 Sketch 默认画布的单位,PS 中设计需要在这个基础上乘以2。
只有分隔线,是唯一可以不使用整数的例外,因为 1pt 的分隔线看起来会非常粗,一点也不精致,感兴趣的同学可以自己在 Sketch 或 XD 中画个列表然后用 1pt 的线条做分隔,再导出到手机里观看效果。即使是官方应用,也主要使用 0.5pt 的线条做分隔。

无论在 iOS 或 Android 的规范中,也都提到过使用 8 x 8 的网格做辅助,这导致网上有很多片面的文章会反复强调对元素的尺寸使用 8 的倍数。
iOS:使用 8px 网格系统,网格系统可以让线条和图像内容在所有尺寸上保持清晰,无需太多的修饰和锐化。将图形边界对齐到网格上,减少按比例缩小图像时出现的半像素和内容模糊的情况。Android:所有组件都与间隔为 8dp 的基准网格对齐。排版/文字与间隔为 4dp 的基准网格对齐。在工具中的图标同样与间隔为 4dp 的基准网格对齐。
实际上,我们在真实的设计环境中,建议大家使用 4 的倍数作为一般元素的尺寸倍率即可,如 8、12、16、20、24等,它的好处我会在后面的文章中做说明。如果发现 4 的倍数无法满足某些特定的需要,如多 4pt 太大,少 4pt 太小,那么我们就可以使用一般的偶数如18、22、26等。
以上就是我们一开始要建立的元素尺寸原则,精简完即:
使用整数,只有分隔线可以使用 0.5 的小数;使用 4 的倍数,根据实际情况可以切换成一般偶数。
有了这样的原则,并养成习惯,我们就能在每次设计前对元素尺寸有个大致判断,然后再根据需要按 4 的倍数调整,如下面设计注册登录页面的输入框作为案例。

开始我使用 280 宽,44 高的尺寸,但是觉得有点僵硬,太正式了。这时候反思认为应该是输入框太矮导致的,所以高度上改成 44+(4×2)=52 。这时候又觉得太高了,实际输入内容也没那么宽,于是再对高减 4,宽减 40,获取最终结果。
所以,因为这样的操作原则,决定了 UI 元素的尺寸不是凭感觉用鼠标拖拽出来的(拖动效率太低),而是在元素的属性栏中填入它们的数值。UI 的设计过程就是一个不停键入参数和调整参数的过程。
3. 总结
以上就是对与 UI 元素尺寸定义的第一部分,因为要讲清楚需要花的篇幅太长,所以我会将后面具体的案例讲解拆成 4 部分,分别由控件、文字、图标、组件部分组成。
二、控件尺寸定义
这里要声明,在我的语系中,控件指的是在界面中最基本的交互单位,如按钮、滑块、开关、分页器等,更复杂的如动态卡片,功能快速入口等,就归入组件中,便于我们理解。
下面,会根据前面定义的规范,分别讲解控件应该使用的尺寸范围:
1. 按钮

按钮是界面交互操作中使用最频繁的元素了,当然按钮呈现的形式也多种多样,比如可以是文字、图片、图标、卡通形象等等。在这里,我们只聚焦于矩形的基础按钮。
在进入具体参数的讲解前,要先理解按钮实际上是所有控件中最复杂的一个,并不是因为在设计样式上的复杂,而是因为按钮承载了最多的产品诉求,权重差异极大,例如看下面的案例。

在上图中,可以点击的东西不少,我们就说外观是标准样式的按钮,就有 9 个。而这里面,权重最高的必然是 「加入购物车」。权重最低的,应该是前往新品页。
相关文章
 常用照片尺寸有哪几个?我们经常说一寸照片,二寸照片,这些照片的尺寸是怎么计算的?下面我们就来看看照片标准尺寸/像素对照表汇总2021-08-06
常用照片尺寸有哪几个?我们经常说一寸照片,二寸照片,这些照片的尺寸是怎么计算的?下面我们就来看看照片标准尺寸/像素对照表汇总2021-08-06 在设计产品图纸的时候,有些设计师太注重效果图而忽视了落地的效果,这都是对于平面设计常用标准尺寸和印刷常识不太了解造成的,下面我们就来看看产品尺寸与印刷常识对于设2021-08-04
在设计产品图纸的时候,有些设计师太注重效果图而忽视了落地的效果,这都是对于平面设计常用标准尺寸和印刷常识不太了解造成的,下面我们就来看看产品尺寸与印刷常识对于设2021-08-04 PS如何设计GO立体图标?PS可以制作出很多有趣的图标,今天,小编为大家带来了ps制作立体GO图标教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2021-01-25
PS如何设计GO立体图标?PS可以制作出很多有趣的图标,今天,小编为大家带来了ps制作立体GO图标教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2021-01-25 ai怎么设计互联网高科技网页ui?ai中想要设计一款互联网的网页,互联网电脑是少不了的元素,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-09-03
ai怎么设计互联网高科技网页ui?ai中想要设计一款互联网的网页,互联网电脑是少不了的元素,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-09-03 ai怎么设计UI英国国旗标志?ai中想要绘制一款英国国旗矢量图,该怎么绘制呢?下面我们就来看看ai绘制ui英国国旗的教程,需要的朋友可以参考下2018-11-14
ai怎么设计UI英国国旗标志?ai中想要绘制一款英国国旗矢量图,该怎么绘制呢?下面我们就来看看ai绘制ui英国国旗的教程,需要的朋友可以参考下2018-11-14 ai怎么设计UI芯片标志的logo?ai想要设计电脑芯片logo,该怎么设计矢量的logo呢?下面我们就来看看ai画UI芯片标志的教程,需要的朋友可以参考下2018-11-09
ai怎么设计UI芯片标志的logo?ai想要设计电脑芯片logo,该怎么设计矢量的logo呢?下面我们就来看看ai画UI芯片标志的教程,需要的朋友可以参考下2018-11-09 ai怎么画UI效果的韩国国旗?ai中想要设计一款韩国国旗,该怎么绘制韩国国旗呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-11-09
ai怎么画UI效果的韩国国旗?ai中想要设计一款韩国国旗,该怎么绘制韩国国旗呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-11-09 ai怎么设计UI云上传下载logo标志?想要设计一款矢量的云上传下载的图标,该怎么设计呢?下面我们就来看看详细的设置教程,需要的朋友可以参考下2018-11-07
ai怎么设计UI云上传下载logo标志?想要设计一款矢量的云上传下载的图标,该怎么设计呢?下面我们就来看看详细的设置教程,需要的朋友可以参考下2018-11-07








最新评论