怎么让设计更高级? 一些不受关注的小细节设计提升作品高级感的技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
你可以通过确保相关信息(信号)有效地呈现,而不相关的信息(噪声)被完全减少或删除来实现这一点。剪掉绒毛。使事情更加清晰,删减无关信息,强化重要信息,提高信噪比达到提高界面设计品质的目的。
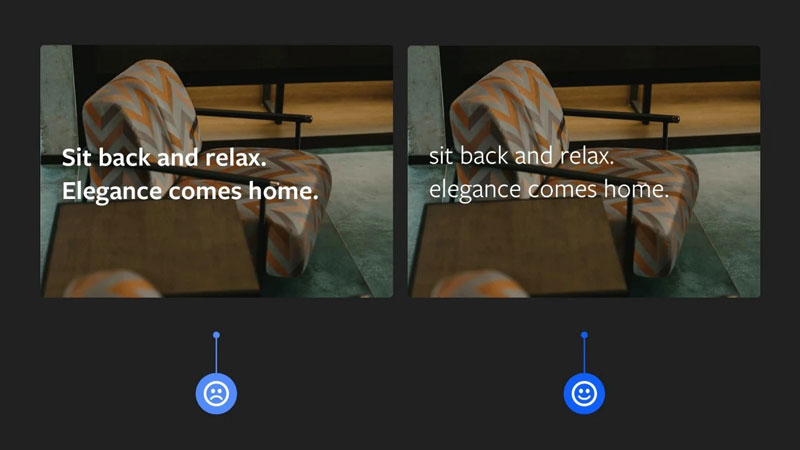
使用全小写英文让画面更有气质

图片上使用较粗的字体或开头大写有时候会显得过于正式。尝试在某些界面上使用小写或者比较细的字体,让画面看起来更加有气质。
使用粗细、大小和颜色来表达内容主次关系

设计文字内容时,没办法时时告诉用户哪个内容信息是主要的哪个是次要的,但可以通过调整字体粗细、大小、颜色,让我用户一眼就能分辨内容主次关系,避免阅读中出现任何混乱。(彩云注:要对比就要足够强,不要模棱两可。)
深色背景应加粗文字

在浅色背景使用深色文本时,有时可以选择较轻的字体粗细。但如果在深色背景使用浅色文字时,最好考虑把字体粗细稍微加粗一点,特别是长文本段落内容的,以提高文本的最佳可读性,避免使用户视觉疲劳。
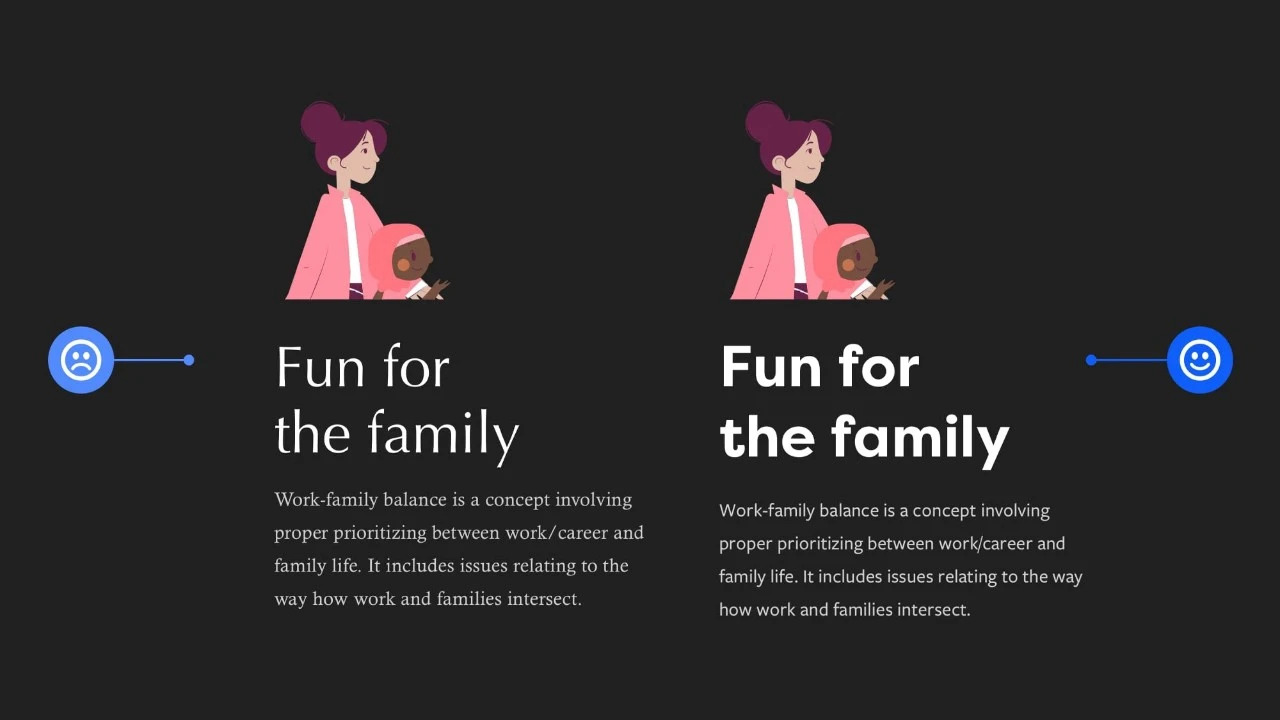
选择能正确气质的字体

试着为呈现的内容选择合适的字体。用户是精明的,并且对内容气质会有直观感受。所以选择合适的字体很关键,能让用户获得对应气质的阅读体验。(彩云注:上图中的区别在于,左边的字体偏古典,而插画偏现代,所以右边就会更合适一些)
界面中的字体最好控制在2种以内

对于我来说,设计最好选择一种类型的字体。但如果项目需要,最好控制在两种字体以内,不要太多。对于没有经验设计师来说,页面使用多种字体视觉是很难把控的。所以建议最多使用2种字体类型,然后改变字体的粗细,大小,颜色,这样的设计会看起来更加统一协调。
字体全大写时,注意拉大字体间距

使用全大写的文字时,只要稍微拉大下字母间的间距,就能使字母间更加容易区分,单词更加容易阅读,提高用户的可阅读性,还能使大写字体视觉上更加美观。
设计元素风格保持一致性

无论是网站或APP设计都应该保持一致性,这也是设计的最基本的原则。比如布局、图标、颜色和按钮都要始终保持一致,减少用户混淆,提高用户体验。(彩云注:同一个界面中的元素样式应保持一致)
设计适当增大留白

设计界面适当使用留白不仅让界面看起来更加有空间感,主次分明,还能给人一种明朗、简洁的心理感受。想让设计视觉更加集中,有呼吸感,适当留白则是改进页面视觉最简单的方法之一。
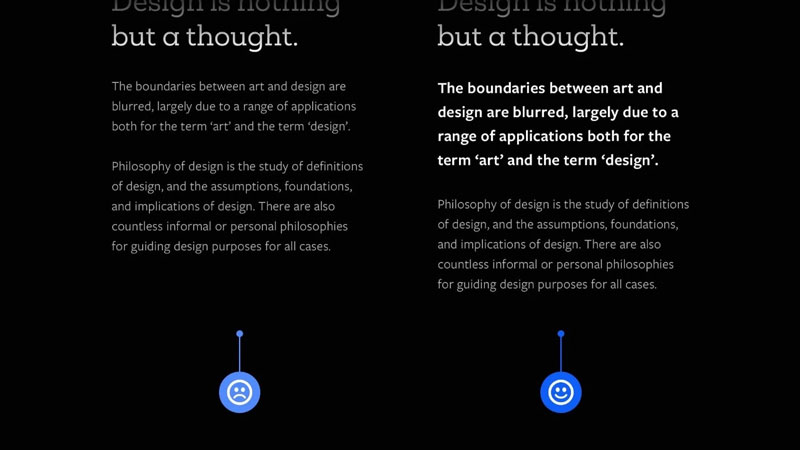
设计开头段落样式,吸引用户

如果你处理的是长篇内容,比如博客文章,那么将读者吸引到内容中是很重要的。为了达到这个目的,开篇段落的外观和内容本身一样重要。可以简单调整下,如调整字体大小,行高,粗细和颜色,都可以改善第一印象。
长文本使用短段落设计

在处理长篇内容时,尽量保持段落简短有力,清晰呈现。确保用户在短时间内快速阅读内容信息。(注:人的耐心很有限,尽量把长段落拆分,我自己写公众号文章时也会这样做,我给自己规定一个段落最长不超过5行,并一直执行这个标准。)
定好主色调,并在设计中保持一致性

怎样让用户界面看起来更专业?那就是从一开始就定义好主色调,并在整个设计中始终保持一致性。如果界面随机使用大量的颜色来设计,视觉效果只会让用户看起来很乱,分不清主次。
当使用8点网格系统时,图标布局要一致

当使用图标和 8pt 网格系统 时,你会发现大多数构建良好的图标集的图标都位于8的倍数框架内(即 16×16、24×24、32×32 等)。但在设计中我们常常很容易忽略这一原则。若想让你的设计图标在布局中保持一致性,最好确保你设计的任何图标都在8的倍数框内。
本文翻译已获得作者的正式授权(授权截图如下)

文章来源:彩云译设计
作者:Marc Andrew,版权归原作者所有
原文地址:medium
以上就是关于让设计细节更高级的多个实用小技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
相关文章
 抽象风格描边拼接插画的绘制技巧分享给大家,描边插画的种类有很多,有矢量潮流、美国街头的、清新萌系的,我这次给大家讲解的描边插画是倾向于图形抽象组合的风格,描边拼2018-05-14
抽象风格描边拼接插画的绘制技巧分享给大家,描边插画的种类有很多,有矢量潮流、美国街头的、清新萌系的,我这次给大家讲解的描边插画是倾向于图形抽象组合的风格,描边拼2018-05-14 本文给程序员之家的平面设计学习者分享颜色搭配技巧:色彩就是这么简单粗暴,记住:在相同饱和度、明度情况下,改变色相就是最粗暴的配色方案(当然,当你对颜色的敏感程度较2017-06-17
本文给程序员之家的平面设计学习者分享颜色搭配技巧:色彩就是这么简单粗暴,记住:在相同饱和度、明度情况下,改变色相就是最粗暴的配色方案(当然,当你对颜色的敏感程度较2017-06-17 在做平面设计的时候,颜色搭配很重要,该怎么掌握色彩搭配技巧呢?下面我们就绕着「色相」这一变量展开,主要和大家一起分享有关色彩研究的专业术语、以及心理现象,需要的2017-05-24
在做平面设计的时候,颜色搭配很重要,该怎么掌握色彩搭配技巧呢?下面我们就绕着「色相」这一变量展开,主要和大家一起分享有关色彩研究的专业术语、以及心理现象,需要的2017-05-24 近日,很多网友咨询小编banner如何制作?今天程序员之家小编就给大家带来banner设计经验技巧分享,包括banner是什么?banner的作用?以及banner如何去做?感兴趣的朋友快来看2017-05-23
近日,很多网友咨询小编banner如何制作?今天程序员之家小编就给大家带来banner设计经验技巧分享,包括banner是什么?banner的作用?以及banner如何去做?感兴趣的朋友快来看2017-05-23 摄影与平面设计看似是两个并无关联的个体,关系并不密切。然而人们却往往把两者不可分割的联系在一起,甚至认为摄影是从属于设计的,是其下的一个环节或者组成部分,下面为2017-04-28
摄影与平面设计看似是两个并无关联的个体,关系并不密切。然而人们却往往把两者不可分割的联系在一起,甚至认为摄影是从属于设计的,是其下的一个环节或者组成部分,下面为2017-04-28 现在人们对于高清图片需求逐渐增加,网站建设如果图片使用不当,很容易让网站出现瑕疵。因此,在网站中运用技巧设计网站选择图片就需要谨慎。那么,网页设计中图片设计技巧2017-04-24
现在人们对于高清图片需求逐渐增加,网站建设如果图片使用不当,很容易让网站出现瑕疵。因此,在网站中运用技巧设计网站选择图片就需要谨慎。那么,网页设计中图片设计技巧2017-04-24 在字体设计中,很多设计项目都需要严谨仔细,设计师必须去认真的推敲尝试每一个笔画的变化方式,去选择最合适的表现方法,今天小编为大家分享设计师必须知道的9类字体设计技巧2017-04-21
在字体设计中,很多设计项目都需要严谨仔细,设计师必须去认真的推敲尝试每一个笔画的变化方式,去选择最合适的表现方法,今天小编为大家分享设计师必须知道的9类字体设计技巧2017-04-21 如何让一张普通的图片变得更加有力量?如何有意识地引导读者的眼睛去到图片的某一区域? 如何更加有效地传达你的对象,下面小编就为大家详细介绍视觉聚焦和视觉引导八个技巧2017-04-20
如何让一张普通的图片变得更加有力量?如何有意识地引导读者的眼睛去到图片的某一区域? 如何更加有效地传达你的对象,下面小编就为大家详细介绍视觉聚焦和视觉引导八个技巧2017-04-20 每个人、每天、在各种场合都会接触到字体。字体设计与排版,其实已经超出了设计师的范畴,无论是写商务邮件,做展示报告,还是发布博客,我们每个人其实都或多或少会接触到2017-04-19
每个人、每天、在各种场合都会接触到字体。字体设计与排版,其实已经超出了设计师的范畴,无论是写商务邮件,做展示报告,还是发布博客,我们每个人其实都或多或少会接触到2017-04-19 近年来,在背景图上添加文本的方式变得越来越流行,融入文本在图片中渗入情感。在早期,图像不得不做得很小以适应明显低速的带宽,随着网速和显示屏的快速提升,我们可以在2017-04-18
近年来,在背景图上添加文本的方式变得越来越流行,融入文本在图片中渗入情感。在早期,图像不得不做得很小以适应明显低速的带宽,随着网速和显示屏的快速提升,我们可以在2017-04-18







最新评论