DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
在做页面的时候,有很多的排版方式,如果用代码将其一一实现,那就需要点耐心了,今天我们使用代码来做个图文排版的页面,左侧是图片区,右侧是文字解释区。

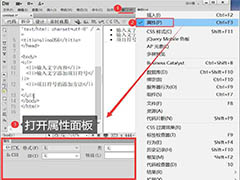
首先先准备图片素材和文字语言,如图;在body中的建设就这

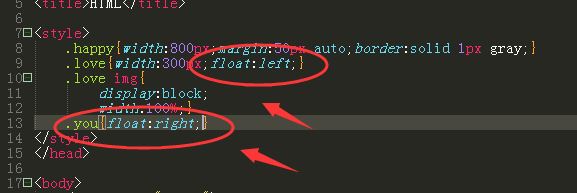
添加CSS样式修饰,最外面的大框添加宽度居中;下面的图片和文字设置

现在的图文是这样排版,如图

想要将图文左右排版,无非是定位或者浮动,对图片块和文字块都添加了浮动效果后,

如图,添加浮动后,文字部分因为文字太长超出了他所用那的范围,所以被挤到到了下行的右侧,如图

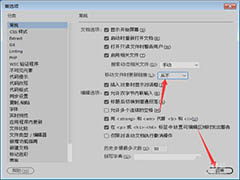
这时候,将文字区域设置下宽度,不让他超过最大范围就行了,如图;设置宽度为450px

然后再预览效果图,就完美解决了。

以上就是HTML图片/文字并排排列代码写法,希望大家喜欢,请继续关注程序员之家。
相关推荐:
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
dw中水平线的颜色怎么改? Dreamweaver水平线修改颜色的两种方法
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
相关文章
 Dreamweaver2018怎么开启临时文件预览? Dw2018中制作的网页想要进行预览,该怎么使用临时文件预览呢?下面我们就来看看详细的设置方法2021-08-10
Dreamweaver2018怎么开启临时文件预览? Dw2018中制作的网页想要进行预览,该怎么使用临时文件预览呢?下面我们就来看看详细的设置方法2021-08-10 DwCC2018双字节内联输入怎么实现?Dreamweaver2018中可以设置上允许双字节内联输入,但是很多朋友找不到在哪里设置,详细请看下文介绍2021-05-14
DwCC2018双字节内联输入怎么实现?Dreamweaver2018中可以设置上允许双字节内联输入,但是很多朋友找不到在哪里设置,详细请看下文介绍2021-05-14 Dw CC 2018速记css样式总怎么关闭列表样式?Dw CC 2018中设置css样式的时候,想要设置速记关闭列表模式,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2021-05-01
Dw CC 2018速记css样式总怎么关闭列表样式?Dw CC 2018中设置css样式的时候,想要设置速记关闭列表模式,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2021-05-01 DW2018移动文件时怎么设置从不更新链接?DW2018文件经常会移动位置,这时候链接也会自动更新,不想要更新链接,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以2021-05-01
DW2018移动文件时怎么设置从不更新链接?DW2018文件经常会移动位置,这时候链接也会自动更新,不想要更新链接,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以2021-05-01
Dreamweaver怎么输入项目符号? dw项目符号的添加方法
Dreamweaver怎么输入项目符号?Dreamweaver中想要插入项目符号,该怎么插入呢?下面我们就来看看dw项目符号的添加方法,需要的朋友可以参考下2021-03-15
Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
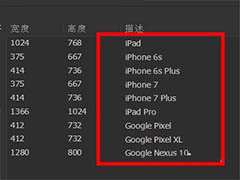
Dreamweaver窗口大小在哪里设置?Dreamweaver软件想要设置窗口大小,该怎么设置呢?下面我们就来看看dw设置窗口大小的技巧,需要的朋友可以参考下2021-03-05
Dreamweaver复制粘贴怎么去除格式? DW设置只复制文本的技巧
Dreamweaver复制粘贴怎么去除格式?Dreamweaver从其他程序复制过来的文字有很多格式,想要去除格式,只复制文本,该怎么操作呢?下面我们就来看看DW设置只复制文本的技巧,2021-03-05
Dreamweaver怎么替换文字? DW批量替换文字的技巧
Dreamweaver怎么替换文字?dw制作网站网页的时候,内容需要进行批量替换,该怎么替换文字呢?下面我们就来看看DW批量替换文字的技巧,需要的朋友可以参考下2021-03-05
DW2021怎么下载? Dreamweaver2021破解安装图文教程
DW2021怎么下载?DW2021版本想要下载安装,该怎么下载呢?下面我们就来看看Dreamweaver2021破解安装图文教程,需要的朋友可以参考下2020-11-19
Dreamweaver代码怎么自动排版? dw代码格式化的技巧
Dreamweaver代码怎么自动排?Dreamweaver中的代码看上去很乱,不好找,想要将代码格式化了,看上去更有条理性,该怎么操作呢?下面我们就来看看dw代码格式化的技巧,需要的2020-07-22








最新评论