banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
发布时间:2023-01-06 10:16:14 作者:佚名  我要评论
我要评论
banner图片上添加左右按钮代码怎么弄?Dreamweaver做banner的时候,想要在图片上添加左右翻页按钮,该怎么设置呢?下面我们就来看看HTML制作banner按钮的技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
在各种网站上,首页好多都是很多图片广告,而且还可以点击翻页的,下面我们使用代码的方法来给图片添加两侧的左右按钮

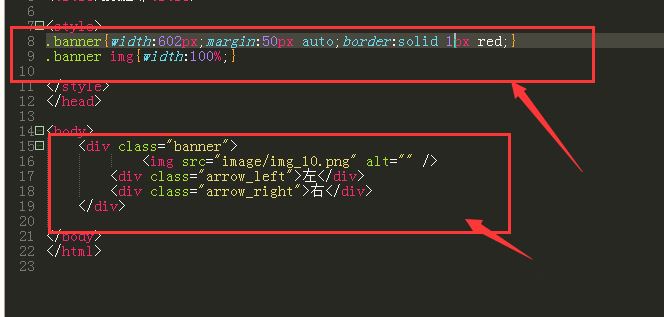
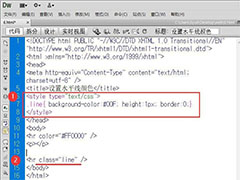
这里的结构主要是一个大盒子,里面套着三个小盒子,小盒子一个是装着图片banner,两个小盒子分别是左右按钮

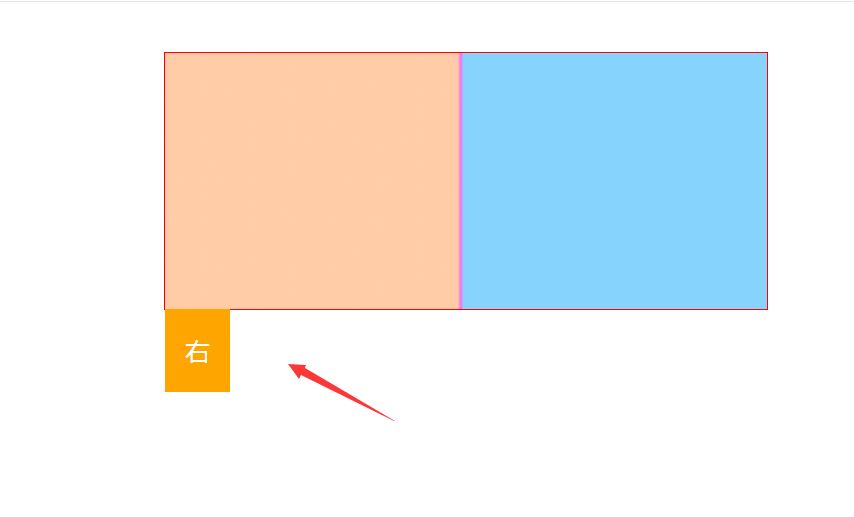
现在基本样子,效果如图所示,然后需要将下面的左右按钮定位到左右两侧

先对左右两个按钮,添加下效果,背景颜色,以及文字设置

整改后效果,如图所示

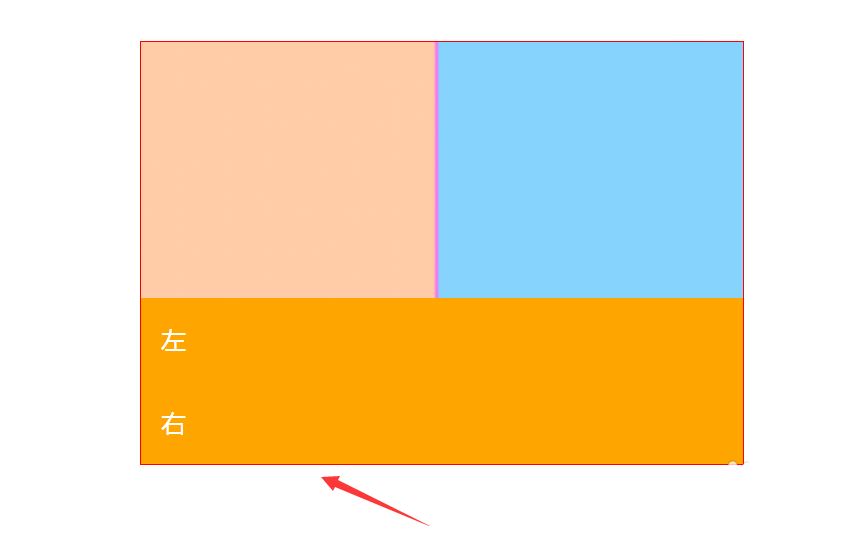
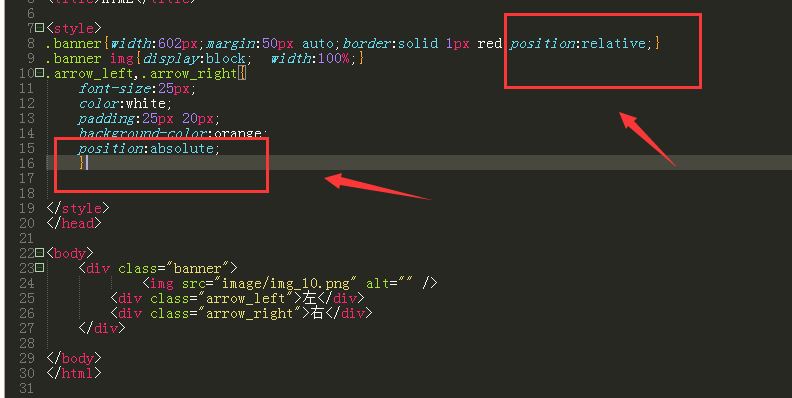
对父级以及两个小盒子分别添加相对定位、绝对定位设置

定位后的图形如图所示;因为两个按钮设置的是绝对定位,已经没有了他们的位置,所以并排叠在了一起

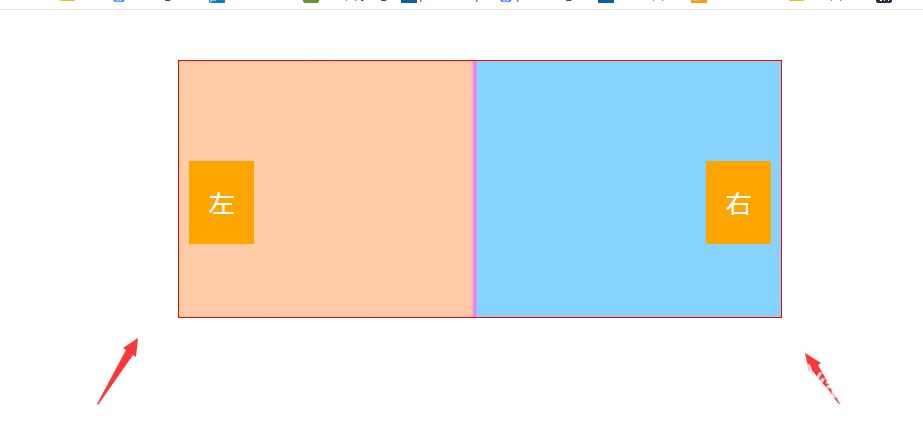
然后分别对左右按钮,添加左右的定位设置

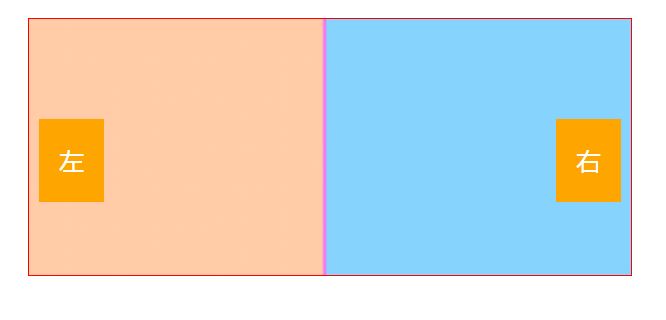
最后就做成了如图所示的两个按钮效果了。

以上就是HTML制作banner按钮的技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
相关文章
 html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧2022-07-19 Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dreamweaver2018修改时打开css文件选项在哪里关闭?
Dreamweaver2018修改时打开css文件选项在哪里关闭?Dreamweaver2018中每次修改文件都会打开css文件2022-05-19
dw中水平线的颜色怎么改? Dreamweaver水平线修改颜色的两种方法
dw中水平线的颜色怎么改?dw插入的水平线想要修改默认的颜色,该怎么修改呢?下面我们就来看看Dreamweaver水平线修改颜色的两种方法,详细请看下文介绍2022-04-19
Dreamweaver2018怎么设置站点总是提示远端文件?
Dreamweaver2018怎么设置站点总是提示远端文件?dw2018中想要设置右边提醒站点远端文件,该怎么设置额?下面我们就来看看详细的教程2022-01-22
Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
Dw CC 2018怎么设置上载前先保存文件?Dreamweaver很常用,每次上载想要先保存文件,以防万一,下面我们就来看看详细的教程2021-11-09
Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
Dw2018键盘快捷键怎么设置?Dw2018中可以设置键盘快捷键,该怎么设置呢?下面我们就来看看Dreamweaver键盘快捷键的开启和关闭方法,详细请看下文介绍2021-08-10 Dreamweaver2018怎么开启临时文件预览? Dw2018中制作的网页想要进行预览,该怎么使用临时文件预览呢?下面我们就来看看详细的设置方法2021-08-10
Dreamweaver2018怎么开启临时文件预览? Dw2018中制作的网页想要进行预览,该怎么使用临时文件预览呢?下面我们就来看看详细的设置方法2021-08-10 DwCC2018双字节内联输入怎么实现?Dreamweaver2018中可以设置上允许双字节内联输入,但是很多朋友找不到在哪里设置,详细请看下文介绍2021-05-14
DwCC2018双字节内联输入怎么实现?Dreamweaver2018中可以设置上允许双字节内联输入,但是很多朋友找不到在哪里设置,详细请看下文介绍2021-05-14








最新评论