HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
我们在用代码做图形的时候,用的矩形和圆形比较多,如果遇到只改变其中一个角的角度,这时又该怎么做呢
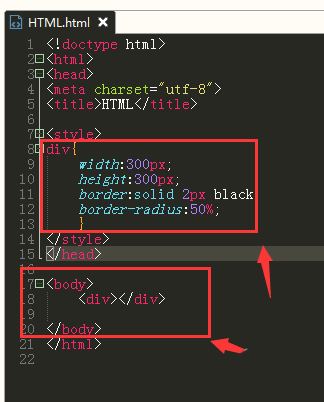
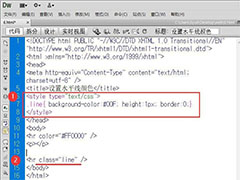
如图,这是建立的一个正圆的代码,其调节角度的属性代码是border-radius

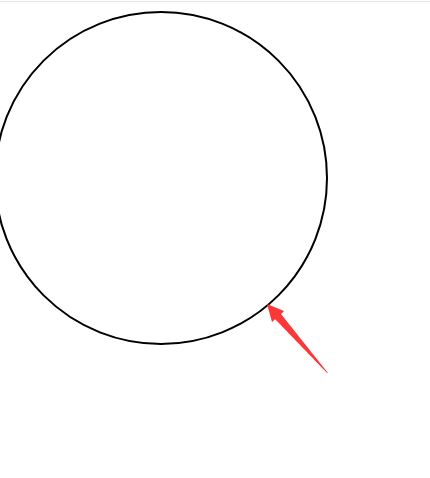
现在四个角度都设置的是50%,长宽的一半,就成了圆形

如果我们只想调节左上角一个角的角度,那么代码就要这么写了,border-top-left-radius,后面是角度度数,这就是左上角的意思了

如图,我们可以看到现在效果

同理,右上角的角度问题设置,就是top-right了

如图右上角设置后的图示

依次类推,下面的两个角度就是bottom的设置问题了,如图所示

将四个角度分别设置后,最后的预览效果就是这样的了。

以上就是dw调节一个角的角度代码技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
Dreamweaver怎么上传网页? dw网页上传到服务器的教程
相关文章

DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
DW2017图片文字怎么并排排列?DW2017中的图片和文字想要并列排列,该怎么操作呢?下面我们就来看看HTML图片/文字并排排列代码写法2023-01-29
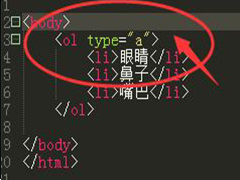
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
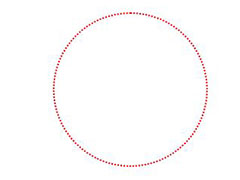
dw有序列表ol怎么用? Dreamweaver页面中国的内容需要添加列表效果,该怎么添加有序列表呢?下面我们就来看看HTML页面添加有序列表ol的教程2023-01-09 html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
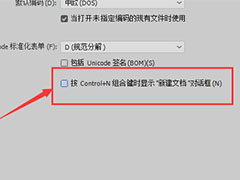
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧2022-07-19 Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
dw中水平线的颜色怎么改? Dreamweaver水平线修改颜色的两种方法
dw中水平线的颜色怎么改?dw插入的水平线想要修改默认的颜色,该怎么修改呢?下面我们就来看看Dreamweaver水平线修改颜色的两种方法,详细请看下文介绍2022-04-19
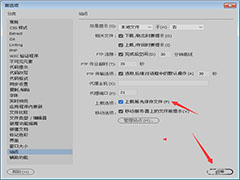
Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
Dw CC 2018怎么设置上载前先保存文件?Dreamweaver很常用,每次上载想要先保存文件,以防万一,下面我们就来看看详细的教程2021-11-09
Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
Dw2018键盘快捷键怎么设置?Dw2018中可以设置键盘快捷键,该怎么设置呢?下面我们就来看看Dreamweaver键盘快捷键的开启和关闭方法,详细请看下文介绍2021-08-10 Dreamweaver2018怎么开启临时文件预览? Dw2018中制作的网页想要进行预览,该怎么使用临时文件预览呢?下面我们就来看看详细的设置方法2021-08-10
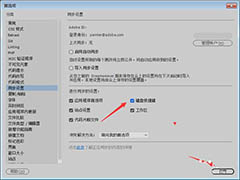
Dreamweaver2018怎么开启临时文件预览? Dw2018中制作的网页想要进行预览,该怎么使用临时文件预览呢?下面我们就来看看详细的设置方法2021-08-10 DwCC2018双字节内联输入怎么实现?Dreamweaver2018中可以设置上允许双字节内联输入,但是很多朋友找不到在哪里设置,详细请看下文介绍2021-05-14
DwCC2018双字节内联输入怎么实现?Dreamweaver2018中可以设置上允许双字节内联输入,但是很多朋友找不到在哪里设置,详细请看下文介绍2021-05-14








最新评论