Dreamweaver怎么插入水平线并设置颜色?
百度经验 发布时间:2019-05-06 09:55:01 作者:summer活力  我要评论
我要评论
Dreamweaver怎么插入水平线并设置颜色?Dreamweaver制作网页的时候,想要插入一个水平线,该怎么插入水平线并设置红色呢?下面我们就来看看详细的教程,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
Dreamweaver制作网页的时候,想要插入水平下,并设置成红色,该怎么插入水平线并设置颜色呢?下面我们就来看看详细的教程。
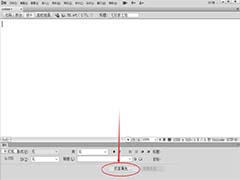
1、我们已经插入一个水平线了之后,选择水平线。

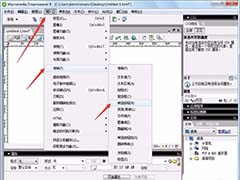
2、鼠标右键找到编辑标签,快捷键是Shift+F5键。

3、我们在标签编辑器里点击浏览器特定的。

4、随后我们点击颜色。

5、我这里选择一个红色好了。

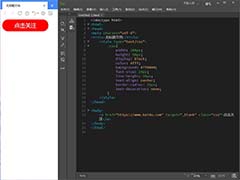
6、在dw中可能显示不出来,我们F12在网页中预览。

7、在网页中这就是一个红色的水平线了。

以上就是dw设置水平线颜色的教程,希望大家喜欢,请继续关注程序员之家。
相关推荐:
Dreamweaver中怎么让html网页中的table边框细线显示?
相关文章
 dreamweaver怎么使用正则表达式?dreamweaver页面中有需要替换的内容,该怎么替换呢?我们可以使用正则表达式来替换,下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-30
dreamweaver怎么使用正则表达式?dreamweaver页面中有需要替换的内容,该怎么替换呢?我们可以使用正则表达式来替换,下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-30 Dreamweaver网页怎么插入单选按钮?Dreamweaver设计网页的时候,需要使用单选按钮,该怎么插入单选按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-26
Dreamweaver网页怎么插入单选按钮?Dreamweaver设计网页的时候,需要使用单选按钮,该怎么插入单选按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-26 Dreamweaver CC2019怎么制作关注按钮?dw2019中想要制作一个按钮并给按钮添加链接,实现关注的效果,该怎么操作嗯?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-25
Dreamweaver CC2019怎么制作关注按钮?dw2019中想要制作一个按钮并给按钮添加链接,实现关注的效果,该怎么操作嗯?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-25
Dreamweaver CS3复选框怎么用? dw复选框属性介绍
Dreamweaver CS3复选框怎么用?Dreamweaver CS3制作网页的时候,经常使用复选框,复选框的各种属性有什么作用?下面我们就来看看dw复选框属性介绍,需要的朋友可以参考下2019-04-24 Dreamweaver CS3网页怎么创建多个层?Dreamweaver CS3制作页面的时候,经常使用层,可以容纳网页元素的容器,下面我们就来看看一个简单的实例教程,需要的朋友可以参考下2019-04-24
Dreamweaver CS3网页怎么创建多个层?Dreamweaver CS3制作页面的时候,经常使用层,可以容纳网页元素的容器,下面我们就来看看一个简单的实例教程,需要的朋友可以参考下2019-04-24 Dreamweaver修改后的网页运行页面不变该怎么办?Dreamweaver对某些网页进行了修改,保存后再运行发现没有任何改变,这个怎么回事?该怎么解决呢?请看下文详细介绍,需要的2019-04-23
Dreamweaver修改后的网页运行页面不变该怎么办?Dreamweaver对某些网页进行了修改,保存后再运行发现没有任何改变,这个怎么回事?该怎么解决呢?请看下文详细介绍,需要的2019-04-23 Dreamweaver怎么套用网站源代码设计网页?Dreamweaver中想要设计网页,我们可以直接套用网站源代码来实现,下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-22
Dreamweaver怎么套用网站源代码设计网页?Dreamweaver中想要设计网页,我们可以直接套用网站源代码来实现,下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-22 Dreamweaver制作网页需要掌握哪些小技巧?很多朋友使用Dreamweaver设计网页,当编辑文本的时候很多新手不太熟练,今天我们就来分享一些小技巧,请看下文详细介绍,需要的朋2019-04-19
Dreamweaver制作网页需要掌握哪些小技巧?很多朋友使用Dreamweaver设计网页,当编辑文本的时候很多新手不太熟练,今天我们就来分享一些小技巧,请看下文详细介绍,需要的朋2019-04-19 Dreamweaver代码区怎么输入标题1?Dreamweaver输入文字的时候,需要添加标题1,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-18
Dreamweaver代码区怎么输入标题1?Dreamweaver输入文字的时候,需要添加标题1,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-18
Dreamweaver是怎么把图片转换成代码 简单五步骤即可解决
Dreamweaver是怎么把图片转换成代码的呢?详细还有不少用户还不清楚吧!还有不会的用户一起详细了解下吧2019-07-19








最新评论