Dreamweaver怎么设计网站的demo原型?
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
Dreamweaver设计网站的时候,我们会用网站原型和客户讨论需求,客户方便易懂,可以达到事半功倍的效果,该怎么制作网站的demo呢?下面我们就来看看详细的教程。

1、下载安装Dreamweaver
下载Dreamweavercs6,本文提供软件下载,下载安装即可。

2、打开Dreamweaver开始做原型
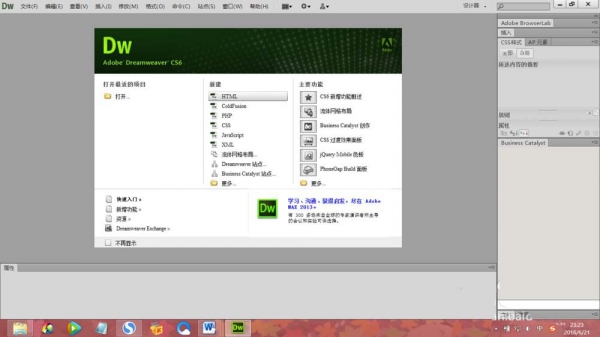
打开Dreamweaver之后,有一个窗口,可以快速选择之前编辑过的文件,也可以新建不同类型的文件。如果不想下次进来再出现这样的窗口,可以勾选左下方的“不在显示”。做网站的原型我们用的一般是HTML搭配css和JavaScript文件做。所以下面我们先新建一个HTML页面。

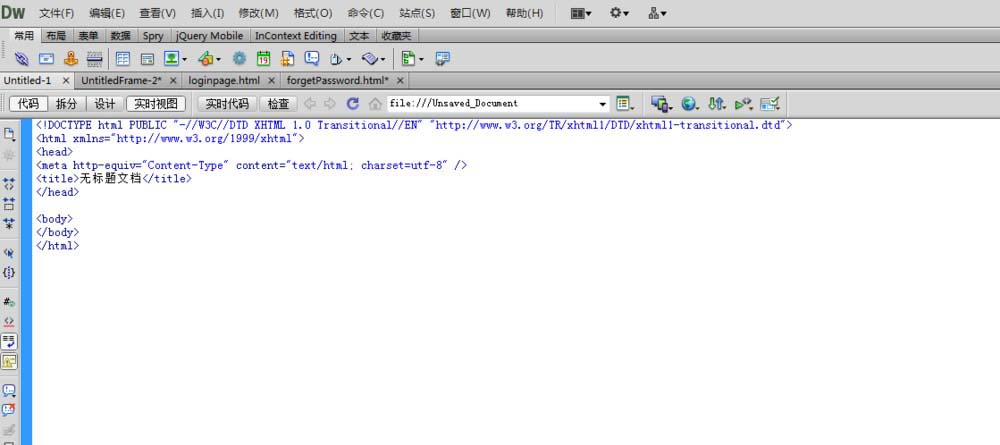
3、新建HTML页面
Dreamweaver新建的HTML页面已经有了<html><head><title><body>这些基本的标签,我们可以在这个基础上编辑,要引入的css文件和JavaScript文件放到<head>标签中。

4、联想
Dreamweaver会自动联想标签,属性或关键字等,所以只需要输入前几个单词,就会自动弹出选择下拉框。方便编程人员快速编码。

5、Dreamweaver的几种视图一
Dreamweaver有四种视图,分别是“代码”,“拆分”,“设计”和“实时视图”,掌握好这几种视图的切换,可加速编码效率。
第一种视图:代码
就是纯代码,打开文件默认的就是“代码”视图。这里就不截图展示了。
第二种视图:拆分
就是左边代码,右边页面效果的视图,编辑左边的源代码,右边的效果图跟着实时变化。

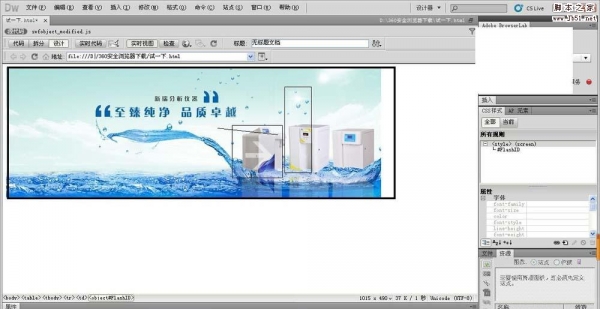
第三种视图:设计
展示的是页面效果图,但是这个页面中的标签块是可以拖动的,拖动到合适的位置可以保存,这种方法设计网页,简单方便。
第四种视图:实时视图
展示的就是页面效果图。

6、文件树
写一个网站原型,有很多文件,这么多文件怎么管理呢?
点击右侧面板中的文件面板,弹出文件树窗口。在这里可以管理网站demo使用的文件。
例如:我例子中的文件树,common文件夹放要使用的插件,css和JavaScript文件,以及图片等资源。login文件夹放登录相关的html文件,register文件夹放注册相关的html文件,根目录中的success.html,error.html文件都是系统中使用频繁的文件。

7、预览
demo写的差不多了,可以点击菜单中的预览按钮,先预览一下。Dreamweaver提供了360,IE,谷歌,火狐等浏览器可供预览。

8、保存
写好的页面一定要保存,最好是一边写一遍保存,
点击菜单中的“文件”——》选择“保存”,或者按快捷键ctrl+s保存。

以上就是Dreamweaver设计网站的demo原型的教程,希望大家喜欢,请继续关注程序员之家。
相关推荐:
相关文章
 Dreamweaver怎么实现网站中英文分页功能?Dreamweaver中建站的时候,如果是中英文版的网站,就需要分页对应英文地址,该怎么实现呢?下面我们就来看看详细的教程,需要的朋2019-03-28
Dreamweaver怎么实现网站中英文分页功能?Dreamweaver中建站的时候,如果是中英文版的网站,就需要分页对应英文地址,该怎么实现呢?下面我们就来看看详细的教程,需要的朋2019-03-28
Dreamweaver8怎么做一个网站维护自动跳转的html网页?
Dreamweaver8怎么做一个网站维护自动跳转的html网页?Dreamweaver8网页很多简单,想要设计一个简单的跳转网页,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以2017-11-09 Dreamweaver怎么给网站添加一个动态横幅效果?Dreamweaver中想要设计一个动态横幅,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-27
Dreamweaver怎么给网站添加一个动态横幅效果?Dreamweaver中想要设计一个动态横幅,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-27- 怎么使用Dreamweaver给网站图片添加alt标签?需要给图片添加标签,该怎么办呢?今天我们就来看看Dreamweaver中给图片添加alt标签的详细教程,需要的朋友可以参考下2016-08-29
 Dreamweaver网页怎么制作CSS叠层样式?Dreamweaver制作网页的时候,想要使用CSS叠层样式,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-10
Dreamweaver网页怎么制作CSS叠层样式?Dreamweaver制作网页的时候,想要使用CSS叠层样式,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-10
Dreamweaver怎么上传网页? dw网页上传到服务器的教程
Dreamweaver怎么上传网页?Dreamweaver中制作的网页想要上传到服务器展示给大家,该怎么上传呢?下面我们就来看看dw网页上传到服务器的教程,需要的朋友可以参考下2019-03-04 Dreamweaver网页怎么设置标记色彩?Dreamweave中可以对网页进行标价,该怎么设置标记色彩呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-02-11
Dreamweaver网页怎么设置标记色彩?Dreamweave中可以对网页进行标价,该怎么设置标记色彩呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-02-11 Dreamweaver网页怎么插入Figure?Dreamweaver设计网页的时候,想要插入Figure,该怎么插入呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-01-15
Dreamweaver网页怎么插入Figure?Dreamweaver设计网页的时候,想要插入Figure,该怎么插入呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-01-15 Dreamweaver cs6怎么设计一款简单的网页?Dreamweaver中想要设计一款简单的网页,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-27
Dreamweaver cs6怎么设计一款简单的网页?Dreamweaver中想要设计一款简单的网页,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-27
Dreamweaver怎么制作动态导航? dw网页添加动态导航的教程
Dreamweaver怎么制作动态导航?Dreamweaver设计网页的时候,想要制作动态导航,该怎么制作呢?下面我们就来看看dw网页添加动态导航的教程,需要的朋友可以参考下2018-02-10








最新评论