Dreamweaver中CSS怎么制作径向圆形渐变?
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
Dreamweaver设计网页很简单,今天我们就来看看利用CSS来绘制圆形径向渐变的方法,可以通过【 radial-gradient】来实现,下面分享五种方法,请看下文详细介绍。

第一种:基础简单渐变
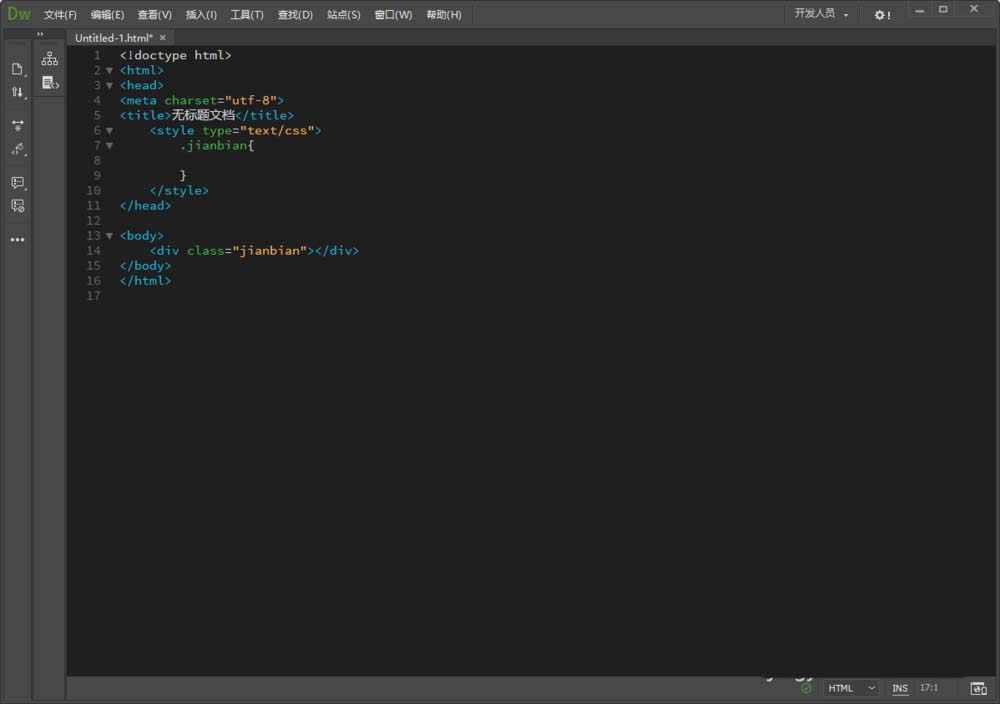
1、我们先建立个网页,并写入<div></div>标签,并引入CSS样式。

2、定义IDV的宽和高,然后利用背景渐变来实现渐变【width: 400px; height: 400px;background: radial-gradient(yellow, red);】。

第二种:简单的圆形渐变
通过如下代码也可以实现,几乎和第一种一样。
【width: 400px; height: 400px;background: radial-gradient(circle, yellow, red);】

第三种:指定圆形渐变的起始位置
1、可以通过如下代码实现。
【 width: 400px; height: 400px;background: radial-gradient(circle at 50px 50px, yellow, red);】

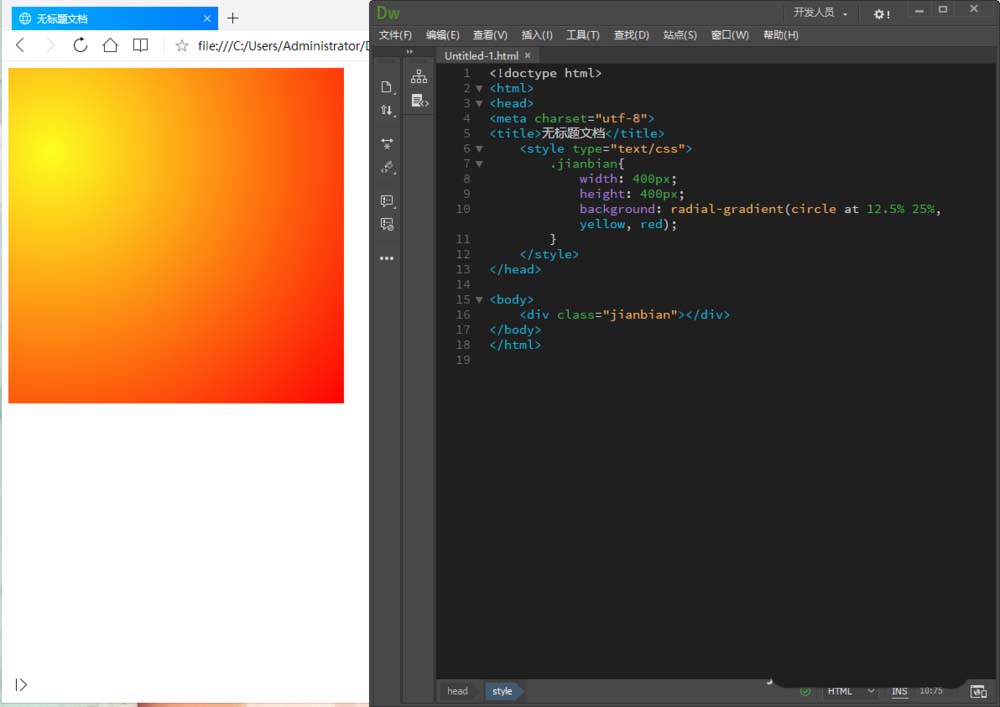
2、指定起始位置也可以使用百分比来实现起始位置。
【width: 400px; height: 400px; background: radial-gradient(circle at 12.5% 25%, yellow, red);】

第四种:指定终止点位置
【width: 400px; height: 400px; background: radial-gradient(closest-side circle at 50px 50px, yellow, red);】

第五种:指定渐变颜色断点
1、为了方便经验的朋友们观察,加了个边框可以看出效果。
【width: 400px; height: 400px; border: 1px solid silver; background: radial-gradient(closest-side circle, yellow, orange, red, white);】

以上就是Dreamweaver圆形渐变色的制作方法,希望大家喜欢,请继续关注程序员之家。
相关推荐:
相关文章

DreamWeaver文字怎么居中对齐? dw垂直居中对齐的技巧
DreamWeaver文字怎么居中对齐?DreamWeaver中输入的文字想要实现居中对齐,该怎么居中呢?下面我们就来看看dw垂直居中对齐的技巧,需要的朋友可以参考下2018-05-10
dreamweaver怎么制作文本框? dw文本框的两种制作方法
dreamweaver怎么制作文本框?dreamweaver制作的网页需要文本框,该怎么制作文本框呢?今天我们就来介绍dw文本框的两种制作方法,需要的朋友可以参考下2018-04-28
dreamweaver怎么实现鼠标放在不同的位置显示不同的图片?
dreamweaver怎么实现鼠标放在不同的位置显示不同的图片?dw中想要制作图片切换效果 ,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-28
Dreamweaver CS6超链接怎么去掉下划线? dw取消字体下划线的教程
Dreamweaver CS6超链接怎么去掉下划线?Dreamweaver CS6中给文本添加超链接以后,文本下方会出现下划线,想要去掉下划线,以后都不显示,该怎么设置呢?下面我们就来看看dw2018-04-28 Dreamweaver图像怎么通过img标签定义高宽?Dreamweaver页面中插入图片以后,想要通过img标签定义图片的高度和宽度,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友2018-04-27
Dreamweaver图像怎么通过img标签定义高宽?Dreamweaver页面中插入图片以后,想要通过img标签定义图片的高度和宽度,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友2018-04-27 dreamweaver怎么制作各种类型的菜单栏?dreamweaver设计网页的时候,需要添加菜单栏,该怎么制作各种类型的菜单栏呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-22
dreamweaver怎么制作各种类型的菜单栏?dreamweaver设计网页的时候,需要添加菜单栏,该怎么制作各种类型的菜单栏呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-22 Dreamweaver中的AP元素怎么修改宽度高度和颜色?Dreamweaver中插入的ap元件想要修改高度宽度或者颜色,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-21
Dreamweaver中的AP元素怎么修改宽度高度和颜色?Dreamweaver中插入的ap元件想要修改高度宽度或者颜色,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-21
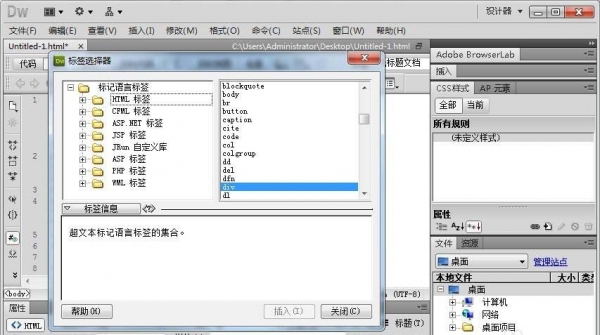
Dreamweaver如何给div添加css样式? dw给div添加css样式的方法
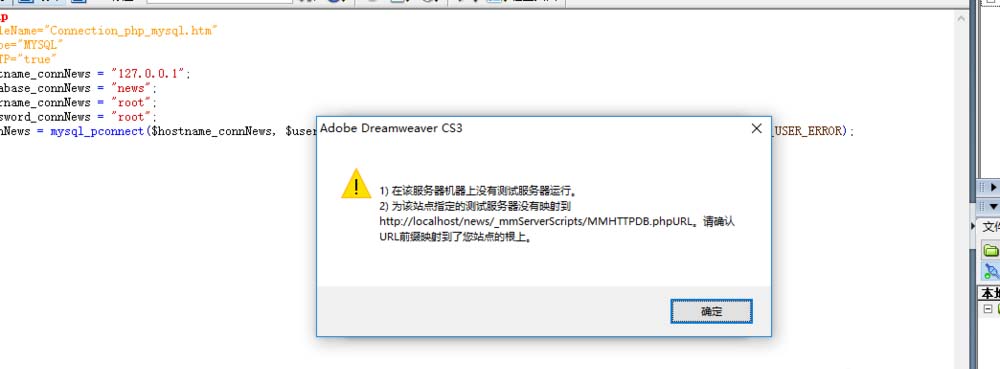
Dreamweaver如何给div添加css样式?Dreamweaver中想要给div添加样式,该怎么添加css样式呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-10 Dreamweaver数据库连接出现错误404该怎么解决?Dreamweaver在连接数据库的时候出现404错误,该怎么解决呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-04
Dreamweaver数据库连接出现错误404该怎么解决?Dreamweaver在连接数据库的时候出现404错误,该怎么解决呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-04 Dreamweaver cs6怎么设计一款简单的网页?Dreamweaver中想要设计一款简单的网页,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-27
Dreamweaver cs6怎么设计一款简单的网页?Dreamweaver中想要设计一款简单的网页,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-27








最新评论