Dreamweaver cc2018新版页面怎么切换回旧版本布局?
发布时间:2017-12-20 10:09:35 作者:tiangaodihou02  我要评论
我要评论
Dreamweaver cc2018新版页面怎么切换回旧版本布局?Dreamweaver cc2018中的布局界面和旧版本有很大不同,很多工具都找不到,想要切换到旧版本,该怎么切花呢?请看下文详细介绍,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
用习惯了Dreamweaver旧版本,新版本中感觉好多工具和功能都找不到,想要继续使用旧版本的布局怎么办呢?下面我们就来看看Dreamweaver cc2018显示旧版本布局的教程。
其实我们可以自定义调整布局的
1、打开Adobe Dreamweaver CC 2018软件,新建一个文件

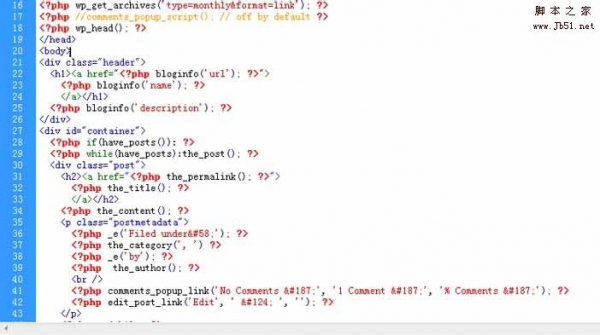
2、以前版本的都是垂直排列的,习惯使用左侧代码视图,右侧设计视图。如图
菜单栏:查看-拆分-垂直拆分。(勾选垂直拆分或者水平拆分,可以选择设计视图的显示位置)


3、实时视图不显示光标,设计显示光标


4、菜单栏:窗口-属性。打开属性面板,如图,拖动面板到底部习惯位置,出现蓝色,松开鼠标



5、菜单栏:窗口-工具栏-标准,如图拖动



相关文章
 Dreamweaver怎么添加本地的浏览器为测试浏览器?Dreamweaver测试浏览器可以自己添加,该怎么将电脑安装的火狐浏览器添加到测试浏览器呢?下面我们就来看看详细的教程,需要2017-12-19
Dreamweaver怎么添加本地的浏览器为测试浏览器?Dreamweaver测试浏览器可以自己添加,该怎么将电脑安装的火狐浏览器添加到测试浏览器呢?下面我们就来看看详细的教程,需要2017-12-19 dreamweaver网页中怎么制作DIV图层?dreamweaver制作网页的时候,想要在网页上制作一个图层放图片,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-19
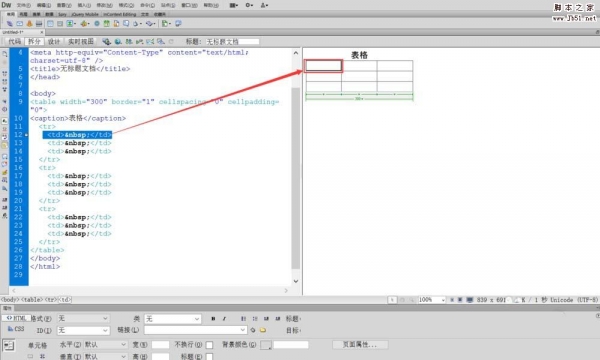
dreamweaver网页中怎么制作DIV图层?dreamweaver制作网页的时候,想要在网页上制作一个图层放图片,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-19 Dreamweaver怎么使用标签及代码设计表格?Dreamweaver中可以直接绘制表格,也可以通过标签和代码来制作表格,下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-12
Dreamweaver怎么使用标签及代码设计表格?Dreamweaver中可以直接绘制表格,也可以通过标签和代码来制作表格,下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-12 Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面2017-12-11
Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面2017-12-11 dreamweaver怎么制作鼠标经过图片变换的效果?dreamweaver中想要制鼠标经过或点击图片,图片会改变,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参2017-12-11
dreamweaver怎么制作鼠标经过图片变换的效果?dreamweaver中想要制鼠标经过或点击图片,图片会改变,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参2017-12-11
dreamweaver怎么快速对齐代码? dw对齐代码的设置方法
dreamweaver怎么快速对齐代码?dreamweaver中的代码很多,想要对齐代码,该怎么对齐呢?下面我们就来看看dw对齐代码的设置方法,需要的朋友可以参考下2017-12-11 Dreamweaver怎么设计简单的导航按钮?一般网页中都有导航栏或者导航按钮,该怎么制作导航按钮呢?下面我们就来看看详细的制作方法,需要的朋友可以参考下2017-12-11
Dreamweaver怎么设计简单的导航按钮?一般网页中都有导航栏或者导航按钮,该怎么制作导航按钮呢?下面我们就来看看详细的制作方法,需要的朋友可以参考下2017-12-11 Dreamweaver怎么给图片添加晃动效果?网页中经常能看到一些晃动的广告图片,该怎么给图片添加晃动效果呢?下面我们就来看看详细的教程, 需要的朋友可以参考下2017-12-04
Dreamweaver怎么给图片添加晃动效果?网页中经常能看到一些晃动的广告图片,该怎么给图片添加晃动效果呢?下面我们就来看看详细的教程, 需要的朋友可以参考下2017-12-04 Dreamweaver怎么制作一个开场动画效果的网页?Dreamweaver中想要制作一个空间欢迎动画,插入一个swf视频文件就可以了,下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-29
Dreamweaver怎么制作一个开场动画效果的网页?Dreamweaver中想要制作一个空间欢迎动画,插入一个swf视频文件就可以了,下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-29 Dreamweaver文字怎么添加多个不同的阴影?Dreamweaver输入的文字想要设置阴影,该怎么给文字添加多个不同颜色的阴影呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-28
Dreamweaver文字怎么添加多个不同的阴影?Dreamweaver输入的文字想要设置阴影,该怎么给文字添加多个不同颜色的阴影呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-28








最新评论