Dreamweaver怎么制作邮件链接下载链接及空链接?
发布时间:2017-11-09 17:25:14 作者:佚名  我要评论
我要评论
Dreamweaver怎么制作邮件链接下载链接及空链接?Dreamweaver设计的邮件中想要添加邮件链接下载链接及空链接该怎么添加,下面我们就来看看详细的教程,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
网页中经常能看到一些链接,该怎么创建邮件链接下载链接及空链接呢?下面我们就来看看详细的教程。
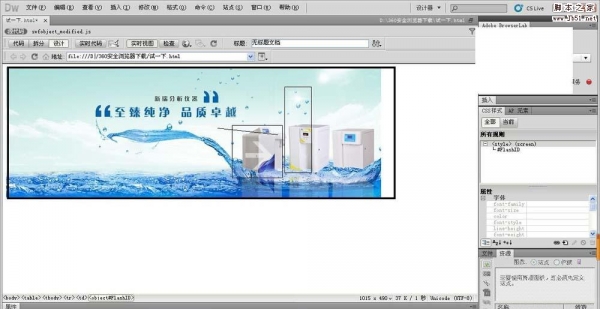
1、邮件链接。选中需要设置邮件链接的位文本,点击常用设置上的电子邮件链接,在对话框中输入电子邮箱地址。这样电子邮件链接就设置好了。



2、创建下载链接。这个链接与普通的链接一样,只是这个链接到的不是网页而是一个文件。



3、创建空连接。空链接,顾名思义是没有链接,直接选中空链接的文本在链接中输入#,则一个空链接就设置好了。

以上就是Dreamweaver制作邮件链接下载链接及空链接的教程,希望大家喜欢,请继续关注程序员之家。
相关推荐:
相关文章

Dreamweaver8怎么做一个网站维护自动跳转的html网页?
Dreamweaver8怎么做一个网站维护自动跳转的html网页?Dreamweaver8网页很多简单,想要设计一个简单的跳转网页,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以2017-11-09 Dreamweaver怎么制作鼠标经过图片晃动的效果?Dreamweaver想要实现一种效果,就是鼠标经过图片,图片就晃动一下,该怎么制作这个效果呢?需要的朋友可以参考下2017-11-08
Dreamweaver怎么制作鼠标经过图片晃动的效果?Dreamweaver想要实现一种效果,就是鼠标经过图片,图片就晃动一下,该怎么制作这个效果呢?需要的朋友可以参考下2017-11-08 Dreamweaver怎么给个人简历添加照片并排版?使用Dreamweaver制作了一个个人简历,想要给个人简历添加自己的照片,并给图文排版,该怎么操作呢?下面我们就来看看详细的教程2017-10-23
Dreamweaver怎么给个人简历添加照片并排版?使用Dreamweaver制作了一个个人简历,想要给个人简历添加自己的照片,并给图文排版,该怎么操作呢?下面我们就来看看详细的教程2017-10-23 Dreamweaver怎么设计彩色边框的表格?想要制作一个五颜六色变宽的表格,该怎么制作呢?我们需要使用CSS样式来制作,下面我们就来看看详细的教程,需要的朋友可以参考下2017-10-23
Dreamweaver怎么设计彩色边框的表格?想要制作一个五颜六色变宽的表格,该怎么制作呢?我们需要使用CSS样式来制作,下面我们就来看看详细的教程,需要的朋友可以参考下2017-10-23
dreamweaver cs6怎么给网页添加float浮动效果?
dreamweaver cs6怎么给网页添加float浮动效果?在浏览网页的时候,经常能在网页中,看到有float浮动布局,该怎么给网页添加float浮动效果呢?请看下文详细介绍,需要的朋友2017-09-25 Dreamweaver怎么自定义设置返回步数?Dreamweaver中有可以撤销的步数,该怎么设置呢?下面我们就来看看详细的设置教程,需要的朋友可以参考下2017-09-04
Dreamweaver怎么自定义设置返回步数?Dreamweaver中有可以撤销的步数,该怎么设置呢?下面我们就来看看详细的设置教程,需要的朋友可以参考下2017-09-04 Dreamweaver怎么给网页制作跳转菜单?网页需要一个跳转菜单,该怎么制作这个跳转菜单呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-08-10
Dreamweaver怎么给网页制作跳转菜单?网页需要一个跳转菜单,该怎么制作这个跳转菜单呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-08-10
Dreamweaver网页怎么制作一个带有列表值的下拉菜单?
Dreamweaver网页怎么制作一个带有列表值的下拉菜单?Dreamweaver设计网页的时候,需要添加一个下拉菜单,并且给下拉菜单添加列表值,下面我们就来看看详细的教程,需要的朋2017-08-10 Dreamweaver怎么给网站添加一个动态横幅效果?Dreamweaver中想要设计一个动态横幅,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-27
Dreamweaver怎么给网站添加一个动态横幅效果?Dreamweaver中想要设计一个动态横幅,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-27 Dreamweaver怎么设置html网页段落行间距?Dreamweaver中设计网页的时候,发现文字段落间的行间距不适合,想要调节一下,下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-26
Dreamweaver怎么设置html网页段落行间距?Dreamweaver中设计网页的时候,发现文字段落间的行间距不适合,想要调节一下,下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-26








最新评论