vscode中prettier插件怎么使用? vscode中prettier的用法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
prettier是一款优秀的代码格式化工具,并不关心你的语法是否正确,只关心你的代码格式,比如是否使用单引号,语句结尾是否使用分号等等,它可以把格式错乱的代码转化为符合标准的漂亮代码,prettier支持格式化的语言有:JavaScript,TypeScript,Flow,JSX,JSON,CSS,SCSS,Less,HTML,Vue,Angular,GraphQL,Markdown,YAML。
prettier也开发了一款vscode的插件,本文介绍如何在vscode中使用prettier

打开vscode,如果没有安装prettier插件,请先安装,安装方法是点击“Extension”图标,然后搜索 “prettier”,找到官方插件并安装

准备一段示例代码,如下图是一段格式比较混乱的html代码

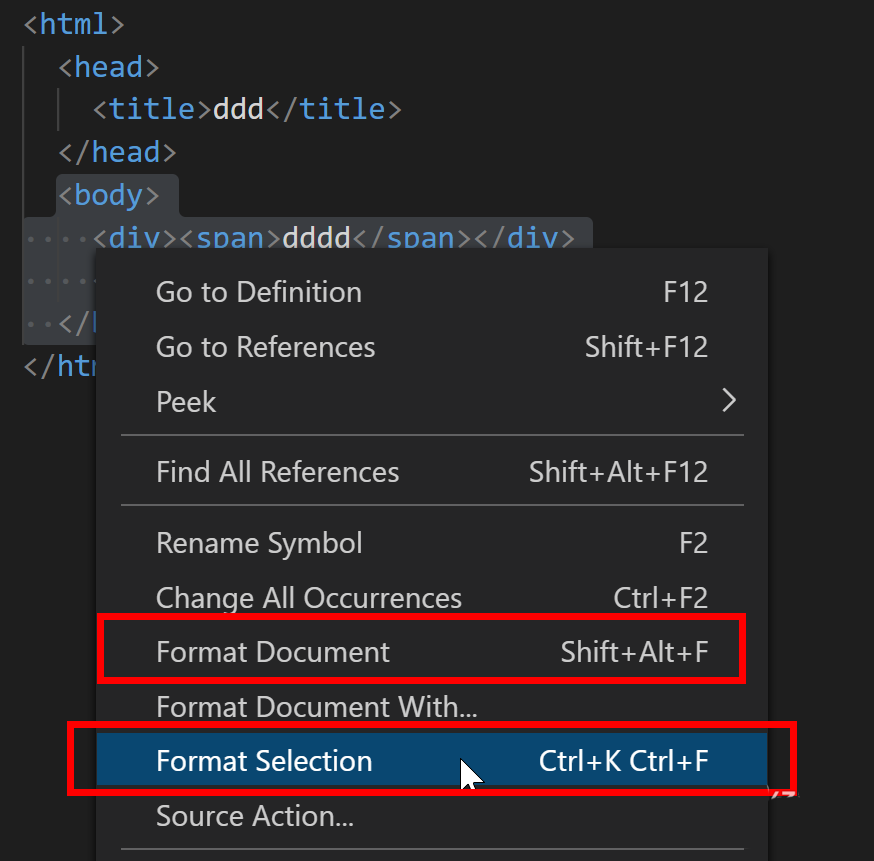
在打开示例代码的vscode窗口中,使用快捷键“CTRL + Shift + P”打开vscode命令框,在框中输入“format”关键字,可以看到有2个选项
1. Format Document (快捷键 Shift+Alt+F)对整个文档做格式化
2. Format Selection (快捷键Ctrl+K, Ctrl+F)对选择代码做格式化
可以根据需要选择其中一个选项

我们选择“Format Document”后,可以看到代码发生了变化,示例代码变得美观整洁,如下图所示

另外,我们还可以选中部分代码,然后点击右键,在右键菜单中也会有2个选项,同样可以对现有代码做格式化,用起来很方便
1. Format Document (Shift+Alt+F)
2. Format Selection (Ctrl+K, Ctrl+F)

以上就是vscode中prettier插件的使用方法,希望大家喜欢,请继续关注程序员之家。
相关推荐:
vscode怎么打包vue项目? vscode中vue项目打包流程
VSCode快速移动光标的双快捷键? VSCode设置alt单击可移动光标的技巧
相关文章
 vscode插件怎么删除?vscode中经常需要安装各种插件,很多插件并不常用,想要删除不常用的插件,该怎么卸载插件呢?下面我们就来看看完全卸载vscode插件的技巧2021-12-22
vscode插件怎么删除?vscode中经常需要安装各种插件,很多插件并不常用,想要删除不常用的插件,该怎么卸载插件呢?下面我们就来看看完全卸载vscode插件的技巧2021-12-22
vscode怎么编写Maude程序? Maude插件在vscode的用法
vscode怎么编写Maude程序?vscode中想要编写Maude文件,需要使用Maude插件来实现,下面我们就来看看Maude插件在vscode的用法2021-12-22
vscode插件Markdown PDF插件转换PDF错误该怎么办?
Markdown PDF插件转换PDF错误该怎么办?VSCode中的插件Markdown PDF转换PDF时Chromium下载失败,提示Failed to download Chromium! 该怎么办呢?下面我们就来看看详细的解2021-12-17
VSCode中LeetCode插件怎么安装并使用? LeetCode插件安装教程
VSCode中LeetCode插件怎么安装并使用?VSCode中想要安装LeetCode插件,该怎么安装,安装后该怎么使用呢?下面我们就来看看LeetCode插件安装教程2021-10-18
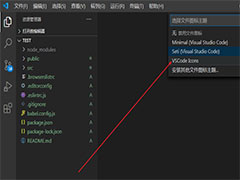
VSCode文件图标主题怎进行美化? vscode文件图标插件的用法
VSCode文件图标主题怎进行美化?VSCode项目创建了很多文件,想要美化一下文件的图标,方便查找和区分,该怎么美化呢?我们需要一个插件,下面我们就来看看vscode文件图标插2021-09-22
vscode怎么安装插件? vscode插件的安装的图文教程
vscode怎么安装插件?vscode中经常需要安装各种插件,该怎么搜索并安装需要的插件呢?下面我们就来看看vscode插件的安装的图文教程2021-09-22 这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13
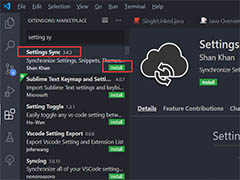
这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13 不同设备间怎么快速同步vscode插件/配置信息?在不同的电脑上安装vscode后,想要同步插件和配置信息,该怎么同步呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-07-13
不同设备间怎么快速同步vscode插件/配置信息?在不同的电脑上安装vscode后,想要同步插件和配置信息,该怎么同步呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-07-13
VSCODE怎么安装CSS Peek插件快速查看CSS定义?
VSCODE怎么安装CSS Peek快速查看CSS定义?VSCODE中想要查看定位CSS定义,该怎么操作呢?我们需要添加一个扩展程序,下面我们就来看看详细的教程,需要的朋友可以参考下2020-06-09 vscode怎么安装REST API插件并测试?vscode中有很多插件,想要安装REST API插件,在测试 REST API (作为HTTP Client)的时候用的到,下面我们就来看看详细的教程,需要的朋2020-01-07
vscode怎么安装REST API插件并测试?vscode中有很多插件,想要安装REST API插件,在测试 REST API (作为HTTP Client)的时候用的到,下面我们就来看看详细的教程,需要的朋2020-01-07








最新评论