vscode怎么打包vue项目? vscode中vue项目打包流程
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
Visual Studio Code想要实现本地轻松打包vue项目,该怎么操作呢?下面我们就来看看详细的教程。
vscode运行vue项目
不知道该怎么运行vue项目的朋友可以参考该篇文章《vscode启动vue项目的技巧》。
vscode打包vue项目
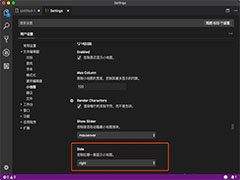
进入Visual Studio Code界面,选择文件→首选项→设置

打开settings.json文件
输入
"npm.enableScriptExplorer":true,
保存

重启Visual Studio Code,重新进入界面
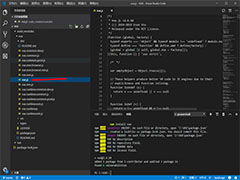
在左侧边菜单栏底部出现NPM脚本菜单栏
里面有三个命令
- serve
- build
- lint
右键点击build运行

执行完毕,打包文件夹dist成功生成

以上就是vscode中vue项目打包流程的全部过程,希望大家喜欢,请继续关注程序员之家。
相关推荐:
VSCode怎么关闭文件断点? VSCode闭文件中断点的技巧
VSCode代码怎么生成图片? Vscode漂亮的代码截图的实现方法
settings文件怎么打开? VSCode打开并配置settings.json文件的技巧
相关文章

vs code怎么搭建NodeJs的开发环境? vscode运行nodejs代码的技巧
vs code怎么搭建NodeJs的开发环境?Visual Studio Code中需要搭建nodejs运行代码,该怎么操作呢?下面我们就来看看vscode运行nodejs代码的技巧2021-11-26
vscode怎么画流程图? visual studio code绘制流程图的技巧
vscode怎么画流程图?vscode中可以画流程图的,不过需要借助插件来实现,我们提供了该插件的下载,详细请看下文介绍visual studio code绘制流程图的技巧2021-11-26
Visual Studio Code怎么隐藏工具栏? vscode工具栏不显示的方法
Visual Studio Code怎么隐藏工具栏?vscode工具栏不想要显示出来,该怎么隐藏?下面我们就来看看vscode工具栏不显示的方法,详细请看下文介绍2021-11-26
Visual Studio Code无声通知怎么设置? 关闭vscode智能提示功能
Visual Studio Code无声通知怎么设置?Visual Studio Code中总有提示音,想要关闭vscode智能提示功能,该怎么操作呢?下面我们就来看看详细的教程2021-11-24
VSCode文件怎么设置多窗口显示? VSCode多窗口显示的方法
VSCode文件怎么设置多窗口显示?VisualStudioCode软件可以使用多窗口打开多个文件,该怎么操作呢?下面我们就来看看VSCode多窗口显示的方法2021-11-09
vscode怎么使用vue框架? vscode开发vue框架的技巧
vscode怎么使用vue框架?现在很多项目路都前后端分离,想要在vscode中开发vue框架,该怎么实现呢?下面我们就来看看详细的教程2021-10-18
VSCode小地图怎么打开或关闭? VSCode设置小地图的技巧
VSCode小地图怎么打开或关闭?VSCode编辑代码的时候,是可以打开一个小视窗的,也就是小地图,该怎么打开呢?下面我们就来看看VSCode设置小地图的技巧2021-10-18
VSCode中LeetCode插件怎么安装并使用? LeetCode插件安装教程
VSCode中LeetCode插件怎么安装并使用?VSCode中想要安装LeetCode插件,该怎么安装,安装后该怎么使用呢?下面我们就来看看LeetCode插件安装教程2021-10-18
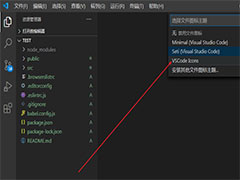
VSCode文件图标主题怎进行美化? vscode文件图标插件的用法
VSCode文件图标主题怎进行美化?VSCode项目创建了很多文件,想要美化一下文件的图标,方便查找和区分,该怎么美化呢?我们需要一个插件,下面我们就来看看vscode文件图标插2021-09-22
vscode怎么安装插件? vscode插件的安装的图文教程
vscode怎么安装插件?vscode中经常需要安装各种插件,该怎么搜索并安装需要的插件呢?下面我们就来看看vscode插件的安装的图文教程2021-09-22








最新评论