VSCODE怎么安装CSS Peek插件快速查看CSS定义?
百度经验 发布时间:2020-06-09 10:58:10 作者:天堂水手  我要评论
我要评论
VSCODE怎么安装CSS Peek快速查看CSS定义?VSCODE中想要查看定位CSS定义,该怎么操作呢?我们需要添加一个扩展程序,下面我们就来看看详细的教程,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
VSCODE使用使用CSS Peek快速查看定位CSS定义非常的方便,该怎么安装并使用呢?下面我们就来看看详细的教程。
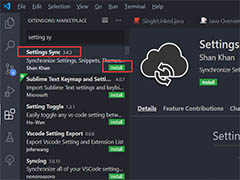
打开VSCODE编辑器,点击左侧菜单最下方的四方形的菜单按钮。在打开的扩展程序市场内搜索CSS Peek。

在CSS Peek详细页面点击【Install】按钮安装扩展程序。

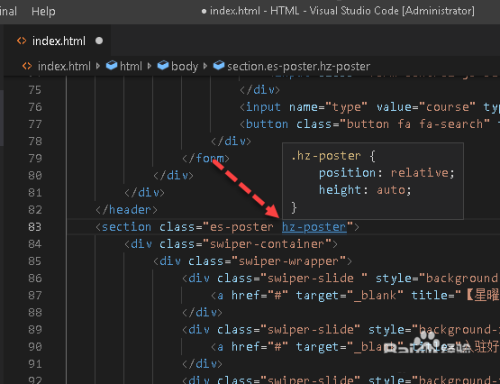
安装完成后打开HTML文件,按住CTRL键同时移到鼠标到要查看样式的类上就可以看到该类的定义了。

跳转到样式的定义,按住CTRL键同时点击样式类的名称或者在类的名称上按F12键即可跳转到样式的定义。CSS Peek在开前端开发过程中节省了好多查找样式的时间,真的方便极了。


以上就是VSCODE快速查看CSS定义的技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
VSCode怎么关闭文件断点? VSCode闭文件中断点的技巧
相关文章
 不同设备间怎么快速同步vscode插件/配置信息?在不同的电脑上安装vscode后,想要同步插件和配置信息,该怎么同步呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-07-13
不同设备间怎么快速同步vscode插件/配置信息?在不同的电脑上安装vscode后,想要同步插件和配置信息,该怎么同步呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-07-13 vscode怎么安装REST API插件并测试?vscode中有很多插件,想要安装REST API插件,在测试 REST API (作为HTTP Client)的时候用的到,下面我们就来看看详细的教程,需要的朋2020-01-07
vscode怎么安装REST API插件并测试?vscode中有很多插件,想要安装REST API插件,在测试 REST API (作为HTTP Client)的时候用的到,下面我们就来看看详细的教程,需要的朋2020-01-07 VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11
VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11在vscode中安装使用pylint-django插件解决pylint的一些不必要的错误提
这篇文章主要介绍了在vscode中使用pylint-django插件解决pylint的一些不必要的错误提示,需要的朋友可以参考下2018-04-06 这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13
这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13








最新评论