vscode怎么画流程图? visual studio code绘制流程图的技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
visual studio code的插件越来越强大了,简直无所不能了,最近又出了一个支持绘制流程图的插件,可以直接绘制流程图,我们也提供了插件的下载,详细请看下文介绍。
安装插件
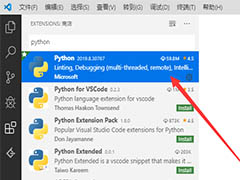
打开visual studio code,点击左侧扩展栏按钮

输入draw.io查询插件,然后点击安装

绘制流程图
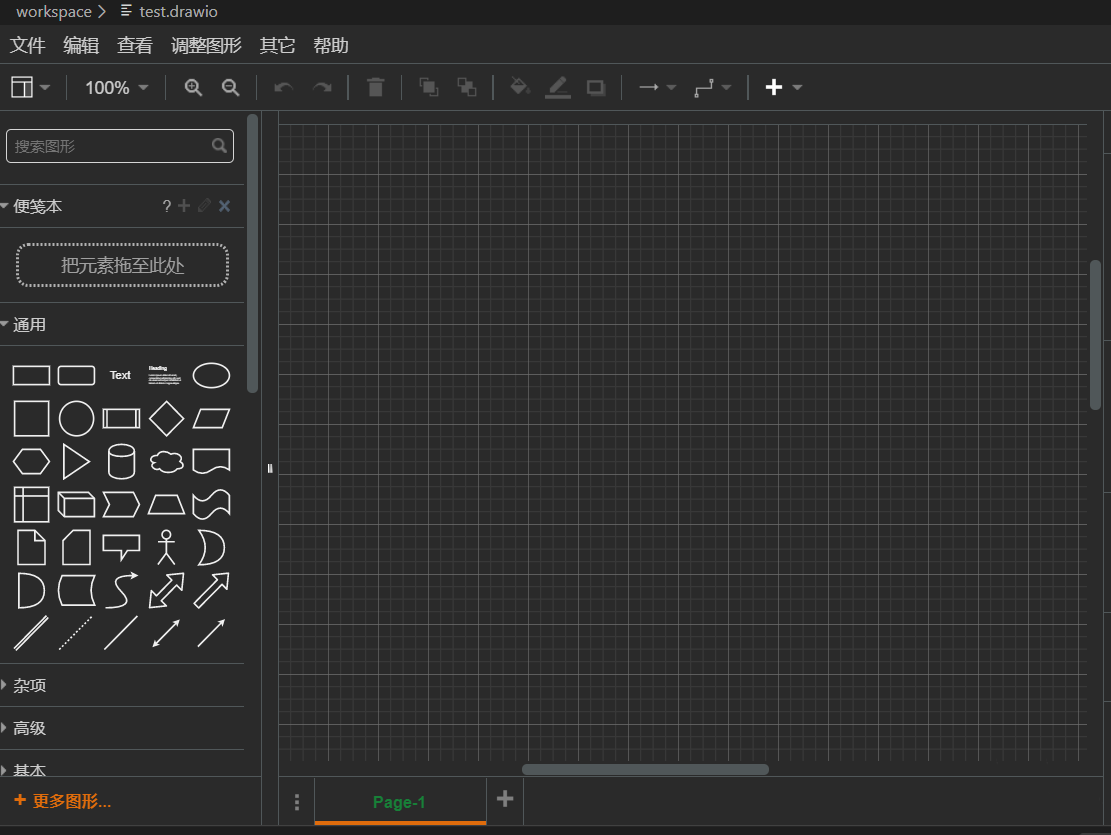
新建test.drawio文件

选中test.drawio文件,进入编辑模式

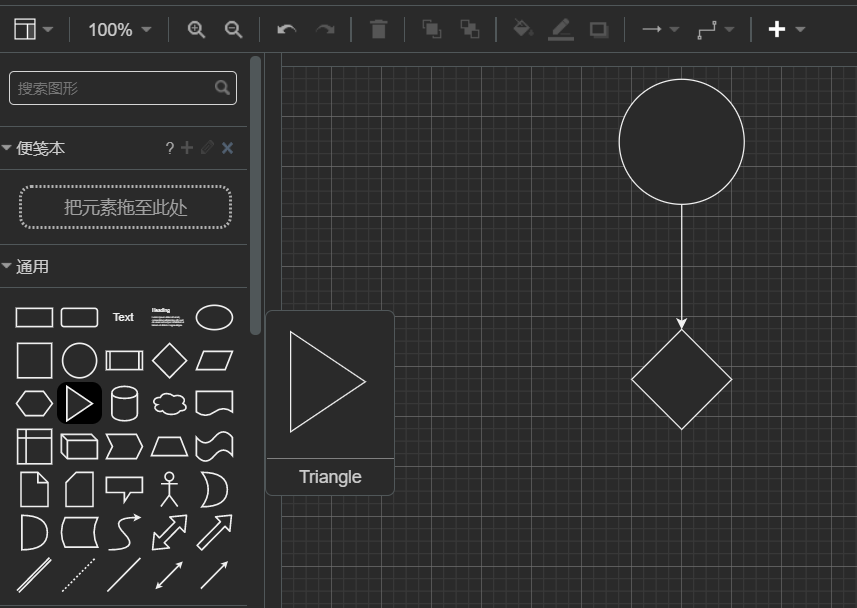
随意选择左侧图形,就可以绘制流程图了

保存流程图
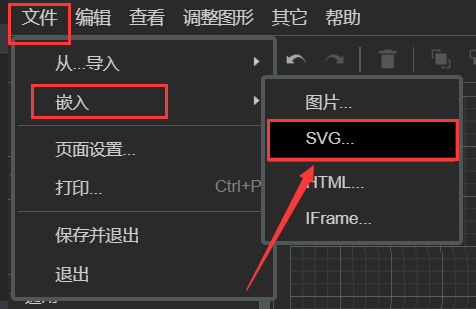
选中文件→嵌入→svg

选择嵌入

复制svg代码

将复制的svg代码粘贴到html代码中

打开html网页,就可以看到绘制的流程图了

点击网页上的图片,就可以跳转页面
在该页面可以放大缩小流程图
在这里,我们选择点击右下角的铅笔图案,跳转网页编辑页面

在网页编辑页面,你又可以对你的流程图重新做编辑了

这里我们选择File→Save,然后选择png格式图片保存


以上就是visual studio code绘制流程图的技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
VSCode小地图怎么打开或关闭? VSCode设置小地图的技巧
Visual Studio Code无声通知怎么设置? 关闭vscode智能提示功能
相关文章
 mac版vscode按alt滚动倍增速度在哪里设置?vscode滚动文本的时候,按alt可以增加滚动速度,该怎么设置alt滚动速度倍增的倍数呢?下面我们就来看看详细的教程,需要的朋友可2021-01-18
mac版vscode按alt滚动倍增速度在哪里设置?vscode滚动文本的时候,按alt可以增加滚动速度,该怎么设置alt滚动速度倍增的倍数呢?下面我们就来看看详细的教程,需要的朋友可2021-01-18 mac vscode怎么取消鼠标和键盘的列选择功能?vscode中可以使用鼠标和键盘进行列选择,现在想要取消这个功能,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参2021-01-14
mac vscode怎么取消鼠标和键盘的列选择功能?vscode中可以使用鼠标和键盘进行列选择,现在想要取消这个功能,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参2021-01-14
mac vscode注释时怎么忽略空行? vscode开启忽略空行的技巧
mac vscode注释时怎么忽略空行? vscode在添加删除注释的时候想要忽略空行,该怎么设置你额?下面我们就来看看vscode开启忽略空行的技巧,需要的朋友可以参考下2021-01-14 mac版vscode注释时怎么先插入空格?vscode在给代码添加注释的时候,想要给代码添加注释的时候,想插入一个空格,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2021-01-14
mac版vscode注释时怎么先插入空格?vscode在给代码添加注释的时候,想要给代码添加注释的时候,想插入一个空格,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2021-01-14
mac版vscode怎么禁止括号自动补全? vscode禁止跳出右括号的技巧
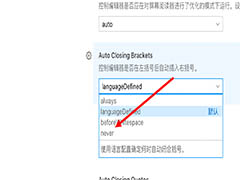
mac版vscode怎么禁止括号自动补全?mac版vscode在编写代码的时候,输入左括号,自动添加右括号,该怎么解决这个问题呢?下面我们就来看看vscode禁止跳出右括号的技巧,需要2020-12-24
vscode如何运行python? vs code新建并运行python代码的技巧
vscode如何运行python?vscode中想要运行python程序,首先我们需要创建python项目,下面我们就来看看vs code创建并运行python代码的技巧,需要的朋友可以参考下2020-12-15
VS code怎么设置字体大小? VScode字体放大缩小的技巧
VS code怎么设置字体大小?VS code中想要设置字体的大小,该怎么调整字体呢?下面我们就来看看VScode字体放大缩小的技巧,需要的朋友可以参考下2020-12-01
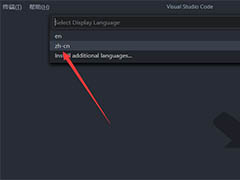
vscode没有完全汉化怎么办? vs code部分内容没汉化的解决办法
vs code没有完全汉化怎么办?visual studio code汉化以后发现有一本分功能没有汉化,该怎么办呢?下面我们就来看看vs code部分内容没有汉化的解决办法,需要的朋友可以参考2020-12-01 今天给大家分享一下自己最近撸的一款vscode游戏插件,基于vscode的休闲放松利器,感兴趣的来了解一下吧2020-10-14
今天给大家分享一下自己最近撸的一款vscode游戏插件,基于vscode的休闲放松利器,感兴趣的来了解一下吧2020-10-14 这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13
这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13










最新评论