vscode运行vue项目需要配置什么? vscode启动vue项目的技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
Visual Studio Code中想要搭建vue的运行环境,该怎么操作呢?下面我们就来看看详细的教程。
Visual Studio Code搭建NodeJs的开发环境
不会的朋友可以参考之前的文章《vs code怎么搭建NodeJs的开发环境? vscode运行nodejs代码的技巧》。
VSCode搭建Vue项目
npm使用国内淘宝镜像
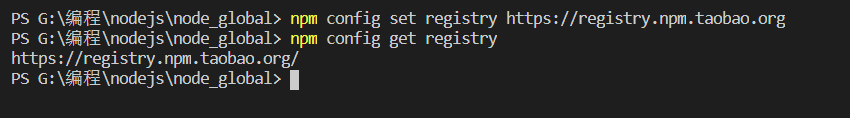
在vscode终端控制台输入
npm config set registry https://registry.npm.taobao.org
验证
npm config get registry

安装vue-cli工具
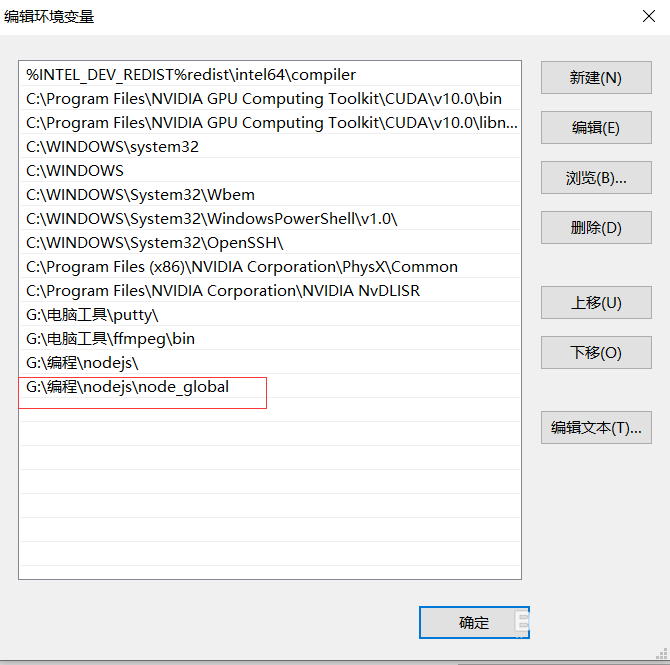
将之前建立的node_global文件夹路径配置到Path的环境变量内
再重启电脑
然后在vscode终端控制台输入
npm install -g @vue/cli


输入
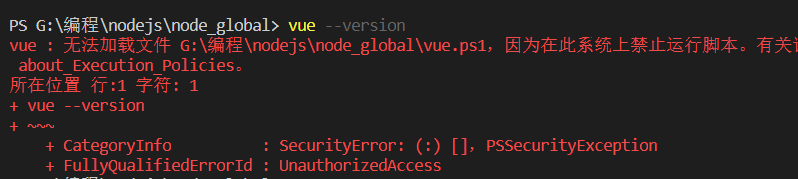
vue --version
查看版本
提示
“vue : 无法加载文件 G:\编程\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。”
删除vue.ps1文件后
再次输入
vue --version


输入
vue create hello-world
按回车确认
创建一个vue项目

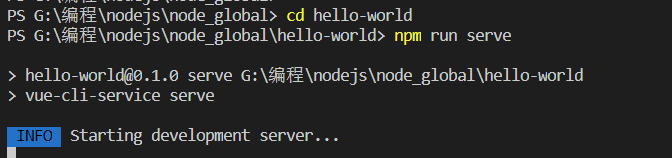
输入
cd hello-world npm run serve
运行vue项目



使用快捷键CTRL+C
提示终止批处理操作吗(Y/N)?
输入y
停止vue项目

以上就是vscode启动vue项目的技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
Visual Studio Code无声通知怎么设置? 关闭vscode智能提示功能
VSCode中LeetCode插件怎么安装并使用? LeetCode插件安装教程
VSCode文件图标主题怎进行美化? vscode文件图标插件的用法
相关文章
 VSCode怎么开启渲染指示器?Visual Studio Code中想要设置渲染指示器,该怎么设置呢?这是基操,下面我们就来看看详细的教程,需要的朋友可以参考下2021-03-19
VSCode怎么开启渲染指示器?Visual Studio Code中想要设置渲染指示器,该怎么设置呢?这是基操,下面我们就来看看详细的教程,需要的朋友可以参考下2021-03-19
mac版vscode怎么禁止拖放内容? vscode不允许拖放内容的教程
mac版vscode怎么禁止拖放内容?vscode代码编辑器在操作的时候,发现代码可以直接拖拽放进来,为了防止误操作,想要禁止这个功能,该怎么操作呢?下面我们就来看看vscode不2021-01-19 mac版vscode按alt滚动倍增速度在哪里设置?vscode滚动文本的时候,按alt可以增加滚动速度,该怎么设置alt滚动速度倍增的倍数呢?下面我们就来看看详细的教程,需要的朋友可2021-01-18
mac版vscode按alt滚动倍增速度在哪里设置?vscode滚动文本的时候,按alt可以增加滚动速度,该怎么设置alt滚动速度倍增的倍数呢?下面我们就来看看详细的教程,需要的朋友可2021-01-18 mac vscode怎么取消鼠标和键盘的列选择功能?vscode中可以使用鼠标和键盘进行列选择,现在想要取消这个功能,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参2021-01-14
mac vscode怎么取消鼠标和键盘的列选择功能?vscode中可以使用鼠标和键盘进行列选择,现在想要取消这个功能,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参2021-01-14
mac vscode注释时怎么忽略空行? vscode开启忽略空行的技巧
mac vscode注释时怎么忽略空行? vscode在添加删除注释的时候想要忽略空行,该怎么设置你额?下面我们就来看看vscode开启忽略空行的技巧,需要的朋友可以参考下2021-01-14 mac版vscode注释时怎么先插入空格?vscode在给代码添加注释的时候,想要给代码添加注释的时候,想插入一个空格,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2021-01-14
mac版vscode注释时怎么先插入空格?vscode在给代码添加注释的时候,想要给代码添加注释的时候,想插入一个空格,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2021-01-14
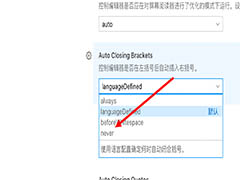
mac版vscode怎么禁止括号自动补全? vscode禁止跳出右括号的技巧
mac版vscode怎么禁止括号自动补全?mac版vscode在编写代码的时候,输入左括号,自动添加右括号,该怎么解决这个问题呢?下面我们就来看看vscode禁止跳出右括号的技巧,需要2020-12-24
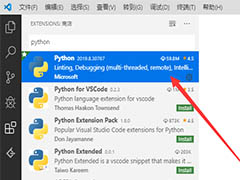
vscode如何运行python? vs code新建并运行python代码的技巧
vscode如何运行python?vscode中想要运行python程序,首先我们需要创建python项目,下面我们就来看看vs code创建并运行python代码的技巧,需要的朋友可以参考下2020-12-15
VS code怎么设置字体大小? VScode字体放大缩小的技巧
VS code怎么设置字体大小?VS code中想要设置字体的大小,该怎么调整字体呢?下面我们就来看看VScode字体放大缩小的技巧,需要的朋友可以参考下2020-12-01
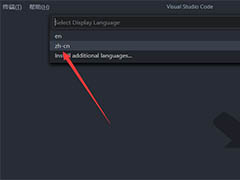
vscode没有完全汉化怎么办? vs code部分内容没汉化的解决办法
vs code没有完全汉化怎么办?visual studio code汉化以后发现有一本分功能没有汉化,该怎么办呢?下面我们就来看看vs code部分内容没有汉化的解决办法,需要的朋友可以参考2020-12-01








最新评论