VSCode怎么修改主题颜色? VSCode修改主题配色的技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
VSCode 修改主题配色
VSCode 修改主题配色,前面我们提到了,当你自定义编辑器内配色时,自动补全给你提示了所有已经安装的主题。

通过选择这些主题,你可以只针对它们做颜色修改,而不影响其他的主题的颜色。工作区的颜色修改也是如此。比如说,你想修改 Monokai 的某个颜色定义,那么你可以这么写:
"workbench.colorCustomizations": {
"[Monokai]": {
"statusBar.background": "#666666",
"panel.background": "#555555",
"sideBar.background": "#444444"
},
}而相应的编辑器颜色修改则是:
"editor.tokenColorCustomizations": {
"[Monokai]": {
"strings": "#FF0000"
}
}是不是非常方便呢?
在前面介绍 HTML、CSS 的功能时,我介绍过可以在 HTML 和 CSS 中使用取色器来修改颜色。同样的,在 JSON 文件中,你也可以使用取色器来修改。

在上图中,我因为开启了文件自动保存,设置文件会自动保存然后触发颜色的更新,所以当我使用取色器修改颜色后,稍等片刻,就能看到这个颜色在编辑器中的效果了。
以上就是VSCode修改主题配色的技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
VSCode默认主题怎么更换? VSCode更换背景色的教程
VS Code十六进制颜色长度怎么忽略? VSCode设置六边形颜色长度忽略技巧
相关文章

Vscode如何管理工作区信任?Vscode设置工作区信任的方法
Vscode是一款专业的编程开发软件,该软件由微软出品,本文中介绍的是使用这款软件管理工作区信任的方法2022-07-13
Vscode如何向上拆分窗口?Vscode向上拆分窗口的方法
Vscode是一款专业的编程开发软件,这款软件是由微软出品,本站介绍的是这款软件向上拆分窗口的方法2022-07-13
Vscode如何打开搜索面板?Vscode打开搜索面板的方法
Vscode是一款由微软出品的编程开发软件,这款软件功能齐全且丰富,本文中介绍的是使用这款软件打开搜索面板的方法2022-07-13
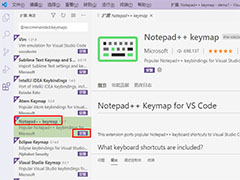
VS Code怎么添加Notepad快捷键? vs code设置快捷键的技巧
VS Code怎么添加Notepad快捷键?VS Code中可以使用自带的快捷键,也可以用Notepad的快捷键,该怎么设置呢?下面我们就来看看vs code设置快捷键的技巧2022-07-15
VS Code怎么新增Emacs快捷键? VS Code设置外部快捷键的技巧
VS Code怎么新增Emacs快捷键?VS Code中想要添加一些外部软件的快捷键,该怎么添加呢?下面我们就来看看VS Code设置外部快捷键的技巧,详细请看下文介绍2022-07-15
VSCode怎么添加IntelliJ IDEA的快捷键? VSCode新增快捷键扩展的技巧
VSCode怎么添加IntelliJ IDEA的快捷键?VSCode中想哟添加idea的快捷键,该怎么操作呢?下面我们就来看看VSCode新增快捷键扩展的技巧,详细请看下文介绍2022-07-15
vscode怎么写markdown? VSCode编辑Markdown的技巧
vscode怎么写markdown?vscode中想要写Markdown,该怎么操作呢?下面我们就来看看VSCode编辑Markdown的技巧,详细请看下文介绍2022-07-15
VS Code怎么添加在线服务? VS Code打开在线服务设置的技巧
VS Code怎么添加在线服务?VS Code中可以根据需要添加在线服务,下面我们就来看看VS Code打开在线服务设置的技巧,详细请看下文介绍2022-07-15
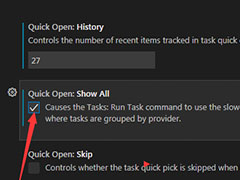
VS Code怎么显示所有任务? VS Code设置快速打开显示所有的技巧
VS Code怎么显示所有任务?VS Code有很多任务,想要快速显示所有任务,该怎么操作呢?下面我们就来看看VS Code设置快速打开显示所有的技巧2022-07-15
vscode前端必备扩展有哪些? 25个提升开发幸福感的VSCode扩展分享
vscode前端必备扩展有哪些?vscode中会使用到各种扩展,今天我们就来介绍25个提升开发幸福感的VSCode扩展,详细请看下文介绍2022-08-03








最新评论