VSCode怎么安装插件运行HTML文件?
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
刚开始使用VS Code的时候,我们都会发现这个软件很多功能都没有,特别是在运行简单的HTML文件的时候,它居然也不能运行,无论我们怎么找运行按钮,都没有发现可以运行的按钮,其实运行HTML文件是需要安装插件才能运行的。该怎么安装插件顺利运行htmlwenj8ian呢?下面我们就来看看详细的教程。
1、先打开我们的VS Code软件,然后新建一个HTML文件,注意,在VS Code软件里面新建一个文件,它的后缀名也必须写上

2、这时候我们写好HTML内容之后,鼠标右键,发现没有运行HTML文件的按钮,那么我们该如何运行HTML文件呢?

3、我们需要点击VS Code软件左边的“扩展”,或者同时按住键盘上的Ctrl+shift+I键进入“扩展”界面

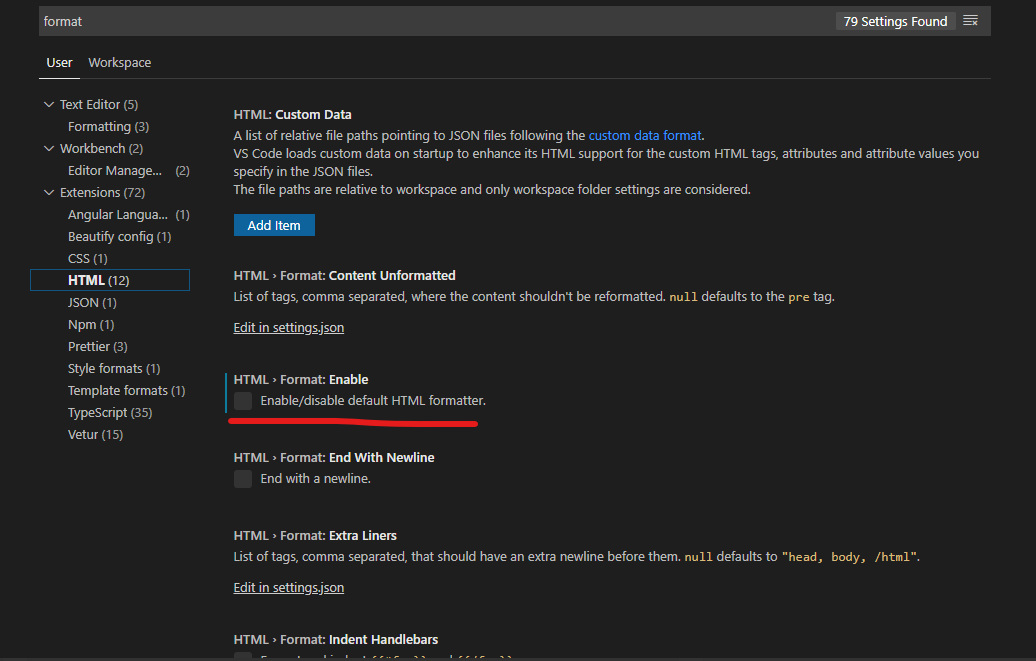
4、进入“扩展”界面之后,我们在搜索框内输入“open”,然后找到“open in browser ”,点击右下角的“install”进行安装

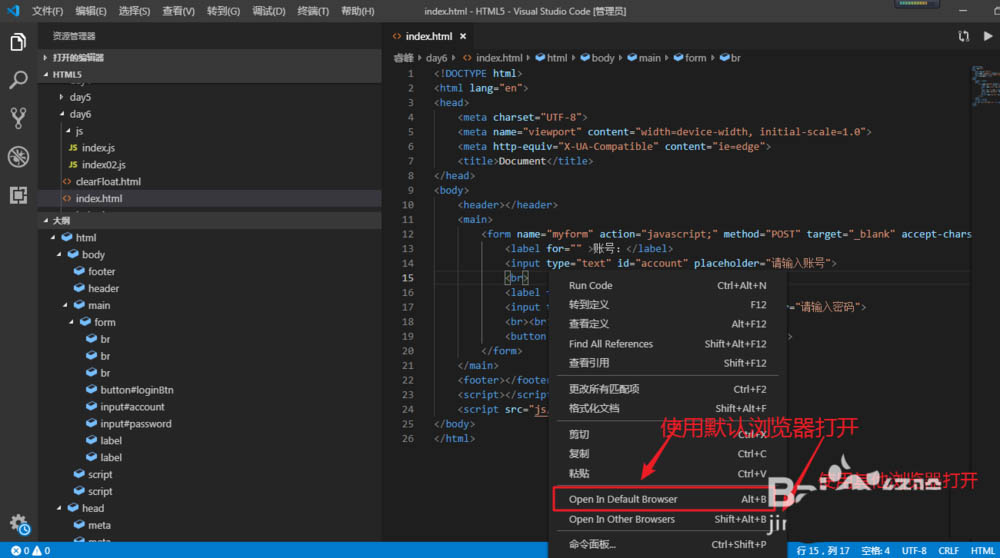
5、安装之后,我们就可以进行我们的HTML文件的运行了。安装完成之后,我们再返回到我们的HTML界面,然后鼠标右键,找到下图标识的选项进行运行

6、我们也可以直接按住键盘上的Alt+B键进行运行,这时候我们就可以在网页上看到我们的HTML文件已经被运行了。

以上就是VSCode安装插件运行HTML文件的技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
相关文章

vscode怎么设置html标签自动补全? vscode自动补全html的技巧
vscode怎么设置html标签自动补全?vscode修改html标签名时,想要实现自动补全的效果,该怎么设置呢?下面我们就来看看vscode自动补全html的技巧,需要的朋友可以参考下2020-09-23 这篇文章主要介绍了vscode 中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-23
这篇文章主要介绍了vscode 中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-23 这篇文章主要介绍了VSCode 自定义html5模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-12-05
这篇文章主要介绍了VSCode 自定义html5模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-12-05 SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24
SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24- Sublime Text2怎么新建一个HTML头部文件?Sublime Text2中想要生成一个html文档的头部文件,但是按住Tab键根本没反应,该怎么办恩?下面我们就来看看详细的教程,需要的朋2016-11-19
sublime / vscode 快捷生成HTML代码的实现
这篇文章主要介绍了sublime / vscode 快捷生成HTML代码的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-03-02








最新评论