VSCode用户代码片段怎么使用?
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
VSCode 是一款很常用的开发工具,该怎么使用用户代码片段功能呢?提高效率的设置也是一种技巧性工作,针对用户自定义代码段来实现快捷开发,下面我们就来看看详细的教程。
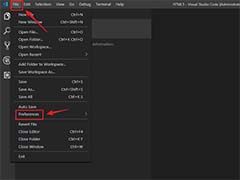
1、文件==>首选项==>用户代码片段

2、选择代码片段文件 html.json

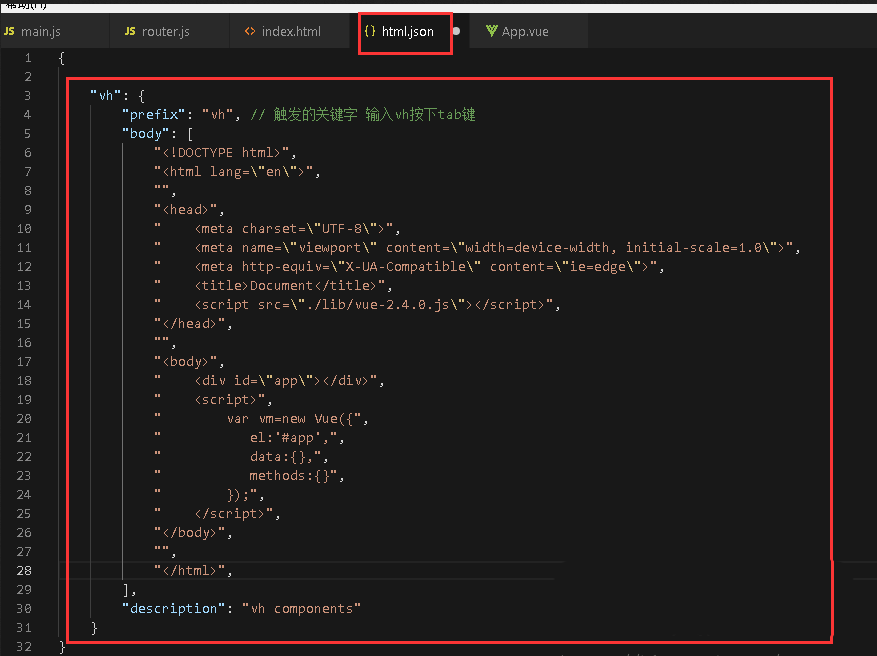
3、输入要自定义的快捷键 和 模板代码段如下代码:
{
"vh": {
"prefix": "vh", // 触发的关键字 输入vh按下tab键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
" <script src=\"./lib/vue-2.4.0.js\"></script>",
"</head>",
"",
"<body>",
" <div id=\"app\"></div>",
" <script>",
" var vm=new Vue({",
" el:'#app',",
" data:{},",
" methods:{}",
" });",
" </script>",
"</body>",
"",
"</html>",
],
"description": "vh components"
}
}

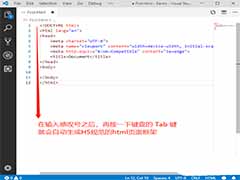
4、进入 .html 后缀的文件中,按快捷键 vh 后按 tab 键,即可实现快速输入代码段


以上就是VSCode用户代码片段的使用方法,希望大家喜欢,请继续关注程序员之家。
相关推荐:
相关文章
 vsCode怎么调用外部浏览器查看效果?vsCode编程开发的时候,想要使用外部浏览器查看效果,该怎么调用外部浏览器呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-08-30
vsCode怎么调用外部浏览器查看效果?vsCode编程开发的时候,想要使用外部浏览器查看效果,该怎么调用外部浏览器呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-08-30 vscode怎么设置背景图片?vscode软件想要设置一个图片背景,该怎么将背景换成图片呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-17
vscode怎么设置背景图片?vscode软件想要设置一个图片背景,该怎么将背景换成图片呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-17
VSCode默认主题怎么更换? VSCode更换背景色的教程
VSCode默认主题怎么更换?VSCode中默认的主题背景色是黑色的,想要换一个颜色,该怎么更换呢?下面我们就来看看VSCode更换背景色的教程,需要的朋友可以参考下2019-07-15 vscode怎么新建项目?vscode中想要创建项目,该怎么创建新项目呢?下面我们就来看看vscode创建项目的教程,需要的朋友可以参考下2019-07-04
vscode怎么新建项目?vscode中想要创建项目,该怎么创建新项目呢?下面我们就来看看vscode创建项目的教程,需要的朋友可以参考下2019-07-04 Vscode是微软推出的一款优秀的ide开发工具,界面简洁美观、默认支持中文,拥有丰富的插件,支持Windows,OS X和Linux。2019-06-18
Vscode是微软推出的一款优秀的ide开发工具,界面简洁美观、默认支持中文,拥有丰富的插件,支持Windows,OS X和Linux。2019-06-18 vscode怎么使用?vscode编程开发的时候很常用的工具,刚开始接触的朋友需要先了解一下界面和基础的设置,下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-14
vscode怎么使用?vscode编程开发的时候很常用的工具,刚开始接触的朋友需要先了解一下界面和基础的设置,下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-14 VSCode怎么设置宏?VSCode编辑代码的时候,经常会使用宏,该怎么设置宏呢?下面我们就来看看VSCode宏的添加方法,需要的朋友可以参考下2019-04-28
VSCode怎么设置宏?VSCode编辑代码的时候,经常会使用宏,该怎么设置宏呢?下面我们就来看看VSCode宏的添加方法,需要的朋友可以参考下2019-04-28
vscode代码折叠功能怎么使用? vscode折叠代码的方法
vs code代码折叠功能怎么使用?vs code编程开发的时候,代码很多,想要折叠代码,该怎么实现呢?下面我们就来看看vscode折叠代码的方法,需要的朋友可以参考下2019-04-02- vscode怎么规范代码?vscode编程开发的时候,发现代码很轮,想要自动格式化代码,该怎么操作呢?下面我们就来看看vscode代码格式化的教程,需要的朋友可以参考下2019-03-25
 vscode英文版怎么设置自动保存的时间?使用vscode软件的时候,为了防止意外早层的文件丢失损失,想要设置自动保存文件,下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-20
vscode英文版怎么设置自动保存的时间?使用vscode软件的时候,为了防止意外早层的文件丢失损失,想要设置自动保存文件,下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-20








最新评论