vscode怎么使用? vscode基础使用和设置方法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
visual studio code简称叫做vscode,在程序开发中使用到,既可以写html、js的代码,也可以写后台代码。那么,visual studio code软件该怎么使用,怎么自定义设置呢?下面我们就来介绍一下关于vscode的基础知识,请看下文详细介绍。
1、打开visual studio code之后,界面如图所示。最上方的是菜单栏,左侧的是快捷工具栏,设置按钮就在左侧的最下方

2、首先看顶部的菜单栏,File是对文件操作的菜单,如打开文件、文件夹等。
Edit是编辑过程中的相关菜单,比如撤销等。
View是显示或者隐藏哪些视图窗口的菜单。
Go是跳转类的菜单,如转定义等等。
Debug是调试相关的菜单。
Help是帮助菜单

3、接着看左侧的快捷工具栏,从上到下依次是:
Explorer:当前打开的文件或者文件夹的列表窗口。
Search:查找和替换窗口。
Source Control:源码管理的窗口,比如配合svn、git等源码管理工具。
Debug:调试窗口。Extensions:扩展插件窗口

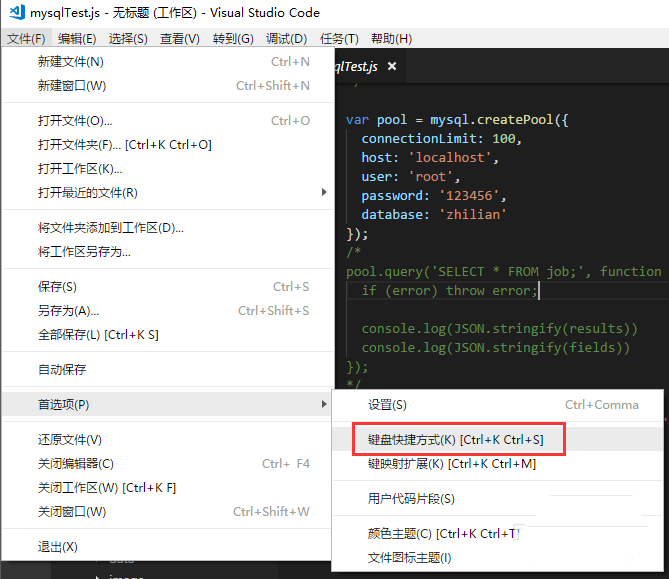
4、在左侧快捷工具栏的最下方,是设置按钮,点击之后,会出现一个弹出菜单,选择Settings,就能在右侧出现各种明细的设置选项。点开设置页面后,首先看到的是间隔多少毫秒自动保存的设置项,接着是字号、字体的设置

5、接下来,演示如何创建一个html页面。首先点击左上角的【File】菜单,选择【New File】就会出现一个空白的标签页,这样的标签页还没有存储任何内容,也没有存储成物理文件,所以,书写代码的时候,没有智能提示

6、这个时候,可以使用【Ctrl + S】组合键,或者,点击【File】菜单下面的【Save】选项,保存文件到电脑的磁盘。在弹出的保存到磁盘位置的界面中,默认的文件类型是txt文本文件,注意要修改为.html结尾的文件,才是html网页文件


7、当保存为html结尾的网页格式文件之后,在文件的开始处,输入一个感叹号,再按一下Tab键,就能自动生成符合H5规范的html页面框架内容了


以上就是vscode基础使用和设置方法,希望大家喜欢,请继续关注程序员之家。
相关推荐:
vscode代码折叠功能怎么使用? vscode折叠代码的方法
相关文章
 VSCode怎么设置宏?VSCode编辑代码的时候,经常会使用宏,该怎么设置宏呢?下面我们就来看看VSCode宏的添加方法,需要的朋友可以参考下2019-04-28
VSCode怎么设置宏?VSCode编辑代码的时候,经常会使用宏,该怎么设置宏呢?下面我们就来看看VSCode宏的添加方法,需要的朋友可以参考下2019-04-28- vscode怎么规范代码?vscode编程开发的时候,发现代码很轮,想要自动格式化代码,该怎么操作呢?下面我们就来看看vscode代码格式化的教程,需要的朋友可以参考下2019-03-25
 vs code英文版怎么显示隐藏行号?Visual Studio Code中编程开发的时候,想要隐藏行号,该怎么隐藏或者显示行号呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-20
vs code英文版怎么显示隐藏行号?Visual Studio Code中编程开发的时候,想要隐藏行号,该怎么隐藏或者显示行号呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-20 微软提供一个跨平台的编辑器Visual studio code,这个编辑器很轻量级,插件也多,适合在Mac上编写一些C 或者 C++的代码,下面就详情来看看具体的操作步骤,希望对大家有所2018-09-07
微软提供一个跨平台的编辑器Visual studio code,这个编辑器很轻量级,插件也多,适合在Mac上编写一些C 或者 C++的代码,下面就详情来看看具体的操作步骤,希望对大家有所2018-09-07 vscode怎么设置键映射扩展?vscode中想要设置键映射扩展,该怎么设置呢?下面我们就来看看vscode键映射的教程,需要的朋友可以参考下2018-05-10
vscode怎么设置键映射扩展?vscode中想要设置键映射扩展,该怎么设置呢?下面我们就来看看vscode键映射的教程,需要的朋友可以参考下2018-05-10
VisualStudio Code怎么按文件名搜索? vscode按文件名搜索的教程
VisualStudio Code怎么按文件名搜索?Visual Studio Code中想要搜索文件,怎么按文件名搜索呢?下面我们就来看看vscode按文件名搜索的教程,需要的朋友可以参考下2018-04-20
VisualStudio Code怎么切换大小? vscode代码切换大小写的教程
VisualStudio Code怎么切换大小?Visual Studio Code中输入的代码想要切换大小写,该怎么切换呢?下面我们就来看看vscode代码切换大小写的教程,需要的朋友可以参考下2018-04-20
VisualStudio Code怎么同时编辑多处?vscode同时编辑多处的三种方法
VisualStudio Code怎么同时编辑多处?Visual Studio Code中想要同时编辑多处,该怎么编辑呢?今天我们就来介绍三种关于vscode同时编辑多处的方法,需要的朋友可以参考下2018-04-20
vscode如何关闭自动更新提示?visual studio code禁止自动更新的方法介
最近,很多网友问小编vscode如何关闭自动更新提示?今天小编就给大家详细介绍一下visual studio code禁止自动更新的方法,非常简单,需要的朋友一起去了解一下吧2018-04-11
visual studio code怎么改快捷键?vscode修改默认快捷键的方法介绍
使用vscode时,经常会遇到和其他软件快捷键冲突的问题,这个时候我们需要修改快捷键,那么,visual studio code怎么改快捷键?今天小编就给大家详细介绍一下vscode修改默认2018-04-11








最新评论