Sublime Text2怎么新建一个HTML头部文件?
发布时间:2016-11-19 10:35:57 作者:佚名  我要评论
我要评论
Sublime Text2怎么新建一个HTML头部文件?Sublime Text2中想要生成一个html文档的头部文件,但是按住Tab键根本没反应,该怎么办恩?下面我们就来看看详细的教程,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
用sublime text代码编辑器简单方便,对于如何快速的生成一个html文档的头部,一些人有可能会遇到和小编一样的问题,按住Tab键根本没反应,其实是一些步骤性的错误,下面我们一起来做一遍。
1、首先要给sublime text2安装一个emmet的插件,安装方法不再赘述。按住Ctrl+N新建一个文件

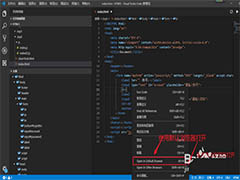
2、在右下角有个plain text的标志,点击,选择文件类型为HTML

3、然后Ctrl+S保存文件

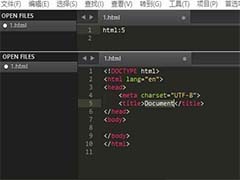
4、这时候输入"!"(注意一定要选择对输入法)

5、然后按"Tab",神奇的发现HTML的头部就出现了

6、然后进行编码,由于我们安装了emmet插件,每次输入<都会有提示,很方便我们的操作。好了,解决了这个问题,我终于可以继续敲代码了。

注意事项:
一定要注意步骤,不然按Tab键根本没反应。
相关推荐:
sublime text怎么使用快捷键运行浏览web/html页面?
相关文章

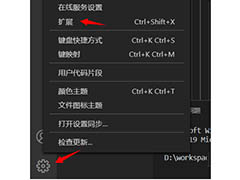
vscode怎么设置html标签自动补全? vscode自动补全html的技巧
vscode怎么设置html标签自动补全?vscode修改html标签名时,想要实现自动补全的效果,该怎么设置呢?下面我们就来看看vscode自动补全html的技巧,需要的朋友可以参考下2020-09-23 这篇文章主要介绍了vscode 中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-23
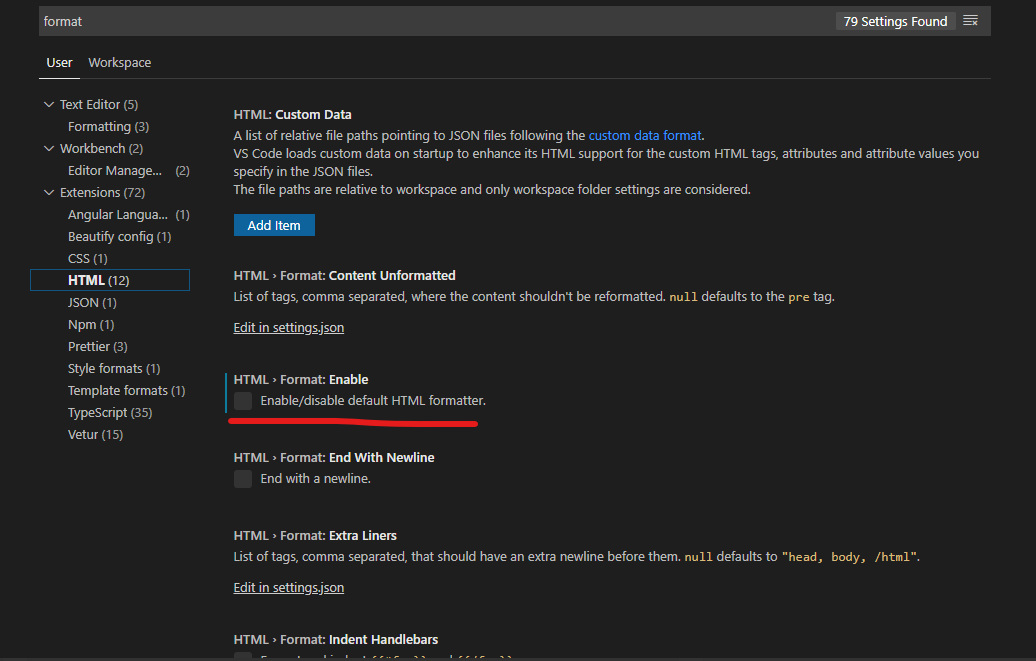
这篇文章主要介绍了vscode 中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-23 这篇文章主要介绍了VSCode 自定义html5模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-12-05
这篇文章主要介绍了VSCode 自定义html5模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-12-05 VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11
VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11 SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24
SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24sublime / vscode 快捷生成HTML代码的实现
这篇文章主要介绍了sublime / vscode 快捷生成HTML代码的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-03-02








最新评论