Html5移动端禁止长按保存图片的三种实现方法
发布时间:2024-02-20 15:46:34 作者:Dark_programmer  我要评论
我要评论
在做html5项目的时候有个需求,就是移动端长按不保存图片,本文就来介绍一下Html5移动端禁止长按保存图片的三种实现方法,具有一定的参考价值,感兴趣的可以了解一下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
1. 问题描述
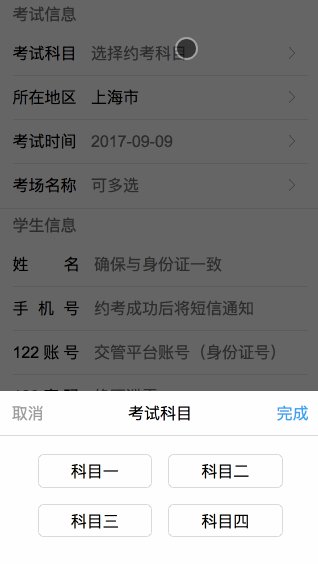
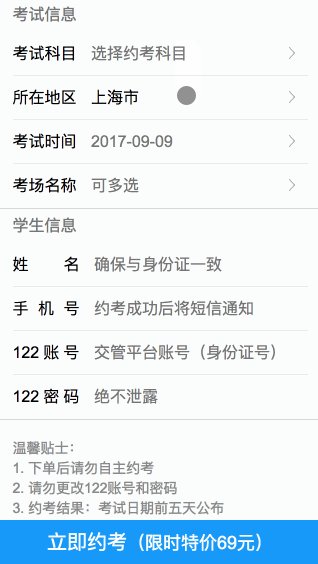
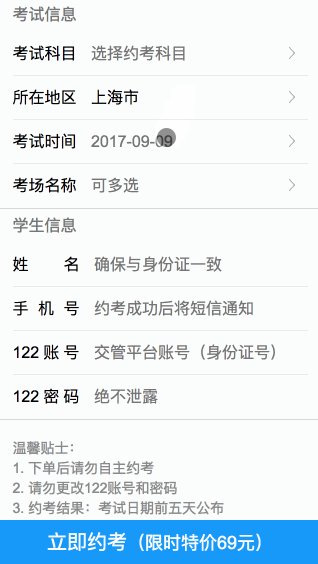
H5移动端 img标签长按,会出现如图效果??

那么该如何修改,能避免长按保存图片操作呢?
2. 解决办法
2.1 img标签添加css属性
pointer-events是一个css3属性,用于指定元素是否能响应鼠标(或触摸)事件
img {
pointer-events:none;
}2.2 设置为背景图片
div{
background-image:url('?html5/......');
}2.3 图片元素的同级加一个透明盒子
在img图片层增加遮罩,设置透明度为0,这样图片不会被点击,也不会出现长按保存图片操作。
图片元素的外层元素为div标签,才能实现该需求。如果外层元素为a标签则不行
.imgMask{
position: absolute;
z-index: 100;
left: 0;
right: 0;
top: 0;
bottom: 0;
opacity: 0;
}上述三种方案均可
到此这篇关于Html5移动端禁止长按保存图片的三种实现方法的文章就介绍到这了,更多相关Html5禁止长按保存图片内容请搜索程序员之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持程序员之家!
相关文章
- 这篇文章主要介绍了html5移动端禁止长按图片保存的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2021-04-19
 这篇文章主要介绍了Html5页面上如何禁止手机虚拟键盘弹出,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-03-19
这篇文章主要介绍了Html5页面上如何禁止手机虚拟键盘弹出,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-03-19- 本文通过一段代码给大家介绍了HTML5添加禁止缩放功能,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧2017-11-03







最新评论