CSS中的hover属性使用方法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
css 的 hover 属性是一种伪类选择器,它可以用来在鼠标悬停在某个元素上时改变该元素或其子元素、同级元素、相邻元素的样式 。hover 属性可以应用于任何元素,不仅仅是链接 。使用 hover 属性时,需要注意以下几点:
hover 属性必须放在 link 和 visited 属性之后,但在 active 属性之前,以便生效 。这是因为 css 的优先级是按照 LVHA(link-visited-hover-active)的顺序来确定的 。
在 IE浏览器中,除了 a 元素之外,其他元素要使用 hover 属性,必须声明 <!DOCTYPE>
在触摸屏上,hover 属性有问题,基本不可用。不同的浏览器对 hover 伪类的表现不同。可能从不会触发,或者在触摸某元素后触发了一小会儿,或者总是触发即使用户不在触摸了,直到用户触摸别的元素。因此,网页开发人员不要让任何内容只能通过悬停才能展示出来,不然这些内容对于触摸屏使用者来说是很难或者说不可能看到。
hover 属性的语法如下:
:hover {
/* css 声明 */
}
1.hover的定义
:hover在鼠标移到链接上时添加的特殊样式
:hover适用于任何元素
2.hover的使用方法
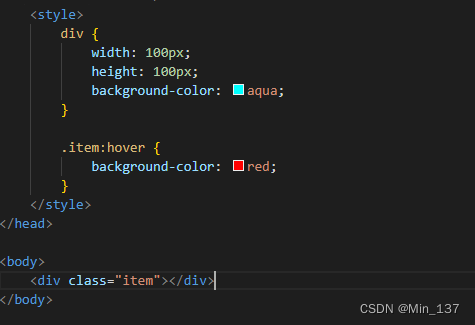
用法1:控制自身的样式
鼠标悬浮在元素上改变元素样式,改变本身的背景颜色,例如:

用法2:通过hover控制其他块的样式
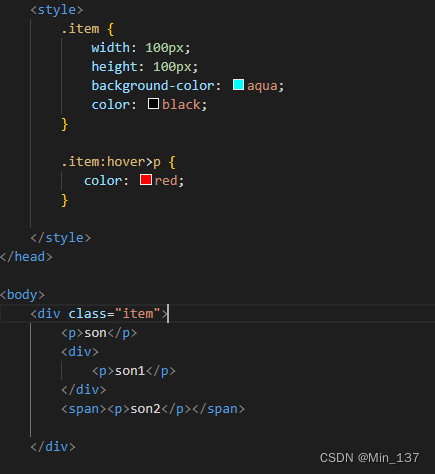
(1)控制子元素的样式 :
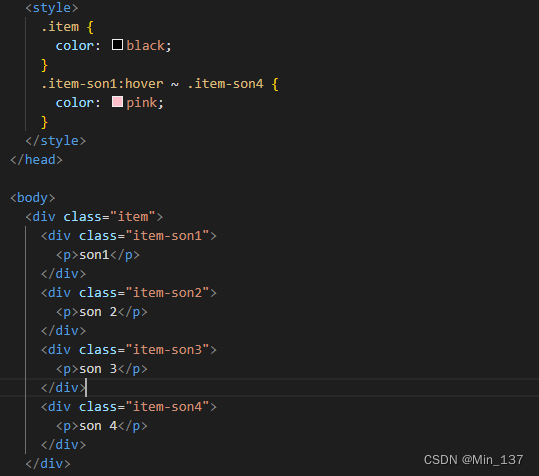
控制子元素,子元素选择器使用大于号">"做为连接符
子元素选择器只能选择作为某元素子元素的元素
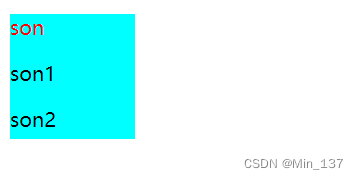
例如:item是父元素,第一个p是其子元素,所以son的字体会标红.(注意:son1和son2外面还包着一层,所以这个是不生效的)

图2

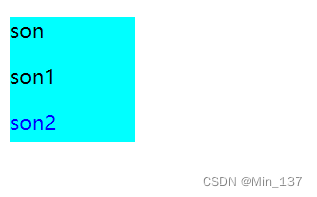
(2) 控制后代元素的样式 :
控制后代元素
父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素
例如:item是父元素,只要是item里面的p都会被选中,所以son,son1,son2的字体都会被选中,变红色字体


理解:子选择器只作用于其第一代元素,而后代选择器作用于N(N为自然数)代元素
(3)控制兄弟元素的样式 :
‘+’ 控制同级元素(兄弟元素)
选择的是item-son紧跟着后面的span元素,是递进的关系,是该兄弟元素与其相邻


(4)控制就近元素的样式 :
控制就近元素
改变其指定的兄弟元素,两个元素相不相邻都行


到此这篇关于CSS中的hover属性的文章就介绍到这了,更多相关css hover属性内容请搜索程序员之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持程序员之家!
相关文章
 css 的 hover 属性是一种伪类选择器,它可以用来在鼠标悬停在某个元素上时改变该元素或其子元素、同级元素、相邻元素的样式,这篇文章主要介绍了CSS中的hover属性使用方法,2023-05-29
css 的 hover 属性是一种伪类选择器,它可以用来在鼠标悬停在某个元素上时改变该元素或其子元素、同级元素、相邻元素的样式,这篇文章主要介绍了CSS中的hover属性使用方法,2023-05-29 z-index属性是用来设置元素的堆叠顺序或者叫做元素层级,z-index的值越大,元素的层级越高,本文给大家讲解CSS 中的 z-index 属性实例代码,感兴趣的朋友跟随小编一起看看2023-05-29
z-index属性是用来设置元素的堆叠顺序或者叫做元素层级,z-index的值越大,元素的层级越高,本文给大家讲解CSS 中的 z-index 属性实例代码,感兴趣的朋友跟随小编一起看看2023-05-29- 本文主要介绍了html+css实现div居中的8种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-05-25
 在进行打印样式的设计时,我们需要根据实际需求,选择合适的样式,下面这篇文章主要给大家介绍了关于css打印样式设计的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可2023-05-25
在进行打印样式的设计时,我们需要根据实际需求,选择合适的样式,下面这篇文章主要给大家介绍了关于css打印样式设计的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可2023-05-25 这篇文章主要介绍了CSS 中 em 和 rem 单位的区别,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-05-24
这篇文章主要介绍了CSS 中 em 和 rem 单位的区别,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-05-24 今天给大家分享一个翻转时钟的特效,时间每过一秒,相应的位置就会像翻日历一样翻过去,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2023-05-24
今天给大家分享一个翻转时钟的特效,时间每过一秒,相应的位置就会像翻日历一样翻过去,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2023-05-24深入解析CSS 中的 :where() 和 :is() 函数(功能和用法)
CSS 中的 :where() 和 :is() 函数是 CSS 选择器的扩展,它们可以帮助我们更简洁和高效地选择 DOM 元素,本文重点给大家对这两个函数进行详细的解析,帮助大家全面了解它们2023-05-24 本文主要介绍了CSS实现梯形的N种方式小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-05-23
本文主要介绍了CSS实现梯形的N种方式小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-05-23- 这篇文章主要介绍了CSS在UL LI的样式用法,主要是UI上的应用,我们通过代码分离的方式通过css完全控制css的样式2023-05-21
- 这篇文章主要介绍了CSS 实现磨砂玻璃(毛玻璃)样式,要实现磨砂玻璃背景,可以使用 CSS3 中的::before伪元素和backdrop-filter属性,结合opacity属性和blur()函数来实现,本2023-05-19








最新评论