CSS在UL LI的样式用法(UI上的应用)
发布时间:2023-05-21 15:03:02 作者:佚名  我要评论
我要评论
这篇文章主要介绍了CSS在UL LI的样式用法,主要是UI上的应用,我们通过代码分离的方式通过css完全控制css的样式
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
效果图:
csstest.css
*{
margin-left:0;
margin-top:0;
font-size:12px;
color:White;
}
#biaoge
{
/*对ID为biaoge的标签使用此CSS*/
width:405px; /*列宽100,加上五个为1的边距,四列就是405*/
margin:45px auto;
border-width:1px;
border-color:Black;
}
#biaoge li
{
/*对ID为biaoge的标签里面的LI使用此CSS*/
list-style-type:none;
width:100px;
height:30px;
background-color:Gray;
line-height:30px;
text-align:center;
margin-left:1px;
margin-bottom:1px;
float:left; /*这里很关键,有了它,li才会根据ul的宽度来换行*/
}
#biaoge li.biaotou
{
background-color:Black;
}
test.aspx
<ul id="biaoge">
<li class="biaotou">第一列</li>
<li class="biaotou">第二列</li>
<li class="biaotou">第三列</li>
<li class="biaotou">第四列</li>
<li>数据1-1</li>
<li>数据1-2</li>
<li>数据1-3</li>
<li>数据1-4</li>
<li>数据2-1</li>
<li>数据2-2</li>
<li>数据2-3</li>
<li>数据2-4</li>
<li>数据3-1</li>
<li>数据3-2</li>
<li>数据3-3</li>
<li>数据3-4</li>
<li>数据4-1</li>
<li>数据4-2</li>
<li>数据4-3</li>
<li>数据4-4</li>
</ul>
再来分享一个程序员之家用的控制表格样式的css
#content table{border:1px solid #cccccc; border-collapse:collapse; text-align:center; margin-top:0.54em; clear:both;width: 100%;}
#content table th,#content table td{padding:8px; border:1px solid #C1DAD7;line-height:22px; text-align:left}
#content table th{background:#CAE8EA;}
#content table thead, #content table.jbborder tr {background-color:#fff;}
#content table tr:nth-child(even){background-color:#f5fafa}
#content table tbody tr:hover {background: rgba(255,255,153,.4)}
#content table th img{display:block; margin:5px auto 0;}
#content table td{text-align:left}
#content table td.version{font-weight:bold;}
#content table pre{width:auto;margin:0;padding:0;border:0;background:transparent}
#content table td p{margin:0; padding:0;line-height:22px;}
#content table ul{margin-top:2px;}
html结构就是最简单的
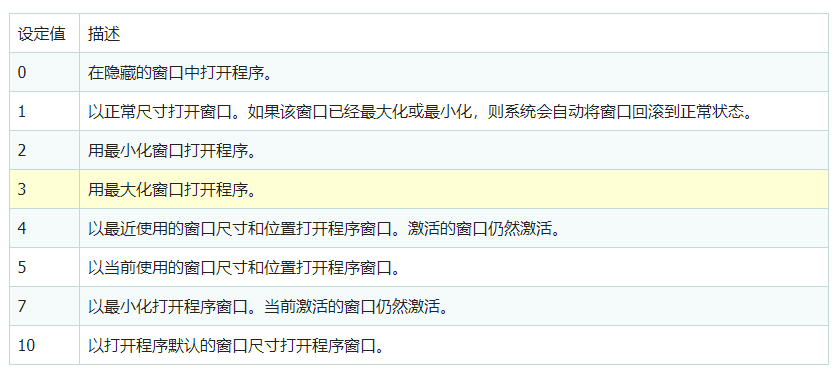
<table> <tbody> <tr> <td>设定值</td> <td>描述</td> </tr> <tr> <td>0</td> <td>在隐藏的窗口中打开程序。</td> </tr> <tr> <td>1</td> <td>以正常尺寸打开窗口。如果该窗口已经最大化或最小化,则系统会自动将窗口回滚到正常状态。</td> </tr> <tr> <td>2</td> <td>用最小化窗口打开程序。</td> </tr> <tr> <td>3</td> <td>用最大化窗口打开程序。</td> </tr> <tr> <td>4</td> <td>以最近使用的窗口尺寸和位置打开程序窗口。激活的窗口仍然激活。</td> </tr> <tr> <td>5</td> <td>以当前使用的窗口尺寸和位置打开程序窗口。</td> </tr> <tr> <td>7</td> <td>以最小化打开程序窗口。当前激活的窗口仍然激活。</td> </tr> <tr> <td>10</td> <td>以打开程序默认的窗口尺寸打开程序窗口。</td> </tr> </tbody> </table>
效果图

到此这篇关于CSS在UL LI的样式用法(UI上的应用)的文章就介绍到这了,更多相关CSS UL LI样式内容请搜索程序员之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持程序员之家!
相关文章
- 这篇文章主要介绍了CSS实现ul和li横向排列的两种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-21
- 怎么实现ul的横向排列和去掉li那个烦人的点,现在找到方法了,在此与大家分享下,感兴趣的朋友可以参考下,以备不时之需2013-10-23
- ul li的背景小图标属性设置一般会有两种情况:定义在ul里及li里,这两种定义在什么情况下使用,在下文给出详细的介绍,经常div+css布局的朋友不妨参考下,希望对大家有所帮2013-09-27
- 创建CSS样式文本导航条的最简单解决方法也许就是把所有的链接都放在一行文本里,这种方法看起来很合理也很直观,接下来为大家介绍下具体的创建过程,感兴趣的朋友可以参考2013-09-21
- DIV+CSS里,我们用得最多的就是ul li来显示数据,如新闻按钮等,下面给大家一个css ul li的例子供学习2023-05-21
- 三行的纯CSS网站导航栏菜单,改改风格,让大家感到新鲜一点,其它主要还是使用了Li列表,整体布局简洁,美观大方,适合大部分网站使用,颜色和菜单空隙可随意调节,希望大2009-11-08
- 网页制作Webjx文章简介:不知道是标准害了大家还是大家害了标准,继class和div被滥用后,ul列表也有被不正确使用的趋势。 今天交流会上,分享前端的开发经2009-04-02








最新评论