一款利用html5和css3实现的3D滚动特效的教程
发布时间:2015-01-04 09:49:28 作者:佚名  我要评论
我要评论
怎么利用css3和html5制作圆形很正方形的3D滚动特效,今天给大家带来一款html5和css3实现的3D滚动特效。代码很全,不会的朋友可以可以进来学习一下,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
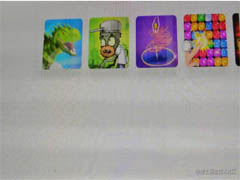
今天给大家带来一款html5和css3实现的3D滚动特效。效果图如下:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板
- <div class="container">
- <div class="cube">
- <div class="side side1">
- </div>
- <div class="side side2">
- </div>
- <div class="side side3">
- </div>
- <div class="side side4">
- </div>
- <div class="side side5">
- </div>
- <div class="side side6">
- </div>
- </div>
- </div>
- <div class="container container2">
- <div class="cube">
- <div class="side side1">
- </div>
- <div class="side side2">
- </div>
- <div class="side side3">
- </div>
- <div class="side side4">
- </div>
- <div class="side side5">
- </div>
- <div class="side side6">
- </div>
- </div>
- </div>
css3代码:
CSS Code复制内容到剪贴板
- body{
- height:100vh;
- }
- .container{
- position:absolute;
- height:100px;
- width:100px;
- left:33%;
- top:50%;
- -webkit-transform: translateX(-50%) translateY(-50%);
- transform: translateX(-50%) translateY(-50%);
- -webkit-perspective:400px;
- perspective:400px;
- }
- .cube{
- height:100px;
- widht:100px;
- -webkit-transform-origin:50% 50%;
- transform-origin:50% 50%;
- -webkit-transform-style:preserve-3d;
- transform-style:preserve-3d;
- -webkit-animation:rotate 4s infinite ease-in-out;
- animation:rotate 4s infinite ease-in-out;
- }
- .side{
- position:absolute;
- display:block;
- height:100px;
- width:100px;
- }
- .side1{
- background:#41C3AC;
- -webkit-transform:translateZ(100px);
- transform:translateZ(100px);
- }
- .side2{
- background:#FF884D;
- -webkit-transform:rotateY(90deg) translateZ(100px);
- transform:rotateY(90deg) translateZ(100px);
- }
- .side3{
- background:#32526E;
- -webkit-transform:rotateY(180deg) translateZ(100px);
- transform:rotateY(180deg) translateZ(100px);
- }
- .side4{
- background:#65A2C5;
- -webkit-transform:rotateY(-90deg) translateZ(100px);
- transform:rotateY(-90deg) translateZ(100px);
- }
- .side5{
- background:#FFCC5C;
- -webkit-transform:rotateX(90deg) translateZ(100px);
- transform:rotateX(90deg) translateZ(100px);
- }
- .side6{
- background:#FF6B57;
- -webkit-transform:rotateX(-90deg) translateZ(100px);
- transform:rotateX(-90deg) translateZ(100px);
- }
- @-webkit-keyframes rotate{
- 0%{
- -webkit-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg);
- }
- 33.33%{
- -webkit-transform:rotateX(360deg) rotateY(0deg) rotateZ(0deg);
- }
- 66.66%{
- -webkit-transform:rotateX(360deg) rotateY(360deg) rotateZ(0deg);
- }
- 100%{
- -webkit-transform:rotateX(360deg) rotateY(360deg) rotateZ(360deg);
- }
- }
- @keyframes rotate{
- 0%{
- transform:rotateX(0deg) rotateY(0deg);
- }
- 50%{
- transform:rotateX(360deg) rotateY(0deg);
- }
- 100%{
- transform:rotateX(360deg) rotateY(360deg);
- }
- }
- a{
- font-family:helvetica;
- color:#428bca;
- text-align:center;
- display:block;
- }
- .container2{
- left:66%;
- }
- .container2 .side{
- border-radius:50%;
- }
相关文章
 transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实2023-04-27
transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实2023-04-27 这篇文章主要介绍了CSS transform属性一些基础知识与介绍,需要的朋友可以参考下2023-04-28
这篇文章主要介绍了CSS transform属性一些基础知识与介绍,需要的朋友可以参考下2023-04-2836种漂亮的CSS3网页按钮Button样式(主要结合before与after)
这篇文章主要介绍了36种漂亮的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下2023-03-25 现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能看到一些动画效果,今天我们做一个通过 css3 鼠标滑过实现动画线条边框,下面一起看看吧2023-02-22
现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能看到一些动画效果,今天我们做一个通过 css3 鼠标滑过实现动画线条边框,下面一起看看吧2023-02-22 春节快到了,因为疫情已经好久没有回老家了,今年终于可以回家过年了,我已经抑制不住自己激动的心情了。因此,我利用css3的旋转做了一个福到了的特效,而且是双旋转,感兴2023-01-29
春节快到了,因为疫情已经好久没有回老家了,今年终于可以回家过年了,我已经抑制不住自己激动的心情了。因此,我利用css3的旋转做了一个福到了的特效,而且是双旋转,感兴2023-01-29 这篇文章主要介绍了CSS3实现一根心爱的二踢脚示例代码,这里主要是布局一个DIV元素,根据现实的二踢脚设置其宽高,并且利用css3的box-shadow属性添加阴影效果,需要的朋友可2023-01-05
这篇文章主要介绍了CSS3实现一根心爱的二踢脚示例代码,这里主要是布局一个DIV元素,根据现实的二踢脚设置其宽高,并且利用css3的box-shadow属性添加阴影效果,需要的朋友可2023-01-05 本文主要介绍了css3手动实现pc端横向滚动,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-06-20
本文主要介绍了css3手动实现pc端横向滚动,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-06-20 本文通过实例代码介绍了CSS3实现指纹特效,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2022-03-16
本文通过实例代码介绍了CSS3实现指纹特效,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2022-03-16 这篇文章主要为大家介绍了css3新增选择器的应用示例以及内容解析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-05-10
这篇文章主要为大家介绍了css3新增选择器的应用示例以及内容解析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-05-10 这篇文章主要为大家介绍了css3新特性的应用示例分析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步早日升职加薪2022-03-14
这篇文章主要为大家介绍了css3新特性的应用示例分析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步早日升职加薪2022-03-14







最新评论