CSS3实现指纹特效代码
发布时间:2022-03-16 15:27:55 作者:你的美,让我痴迷  我要评论
我要评论
本文通过实例代码介绍了CSS3实现指纹特效,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "calisto mt";
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #111;
}
.scan{
position: relative;
display: flex;
flex-direction: column;
align-items: center;
}
.scan .fingerprint{
position: relative;
width: 200px;
height: 280px;
background: url(?css/img/finger0.png) no-repeat;
background-size: 100%;
}
.scan .fingerprint::before{
content: '';
position: absolute;
top:0;
left: 0;
height: 100%;
width: 100%;
background: url(?css/img/finger2.png) no-repeat;
background-size: 100%;
animation: animate 4s ease-in-out infinite;
}
.scan .fingerprint::after{
content: '';
position: absolute;
top:0;
left: 0;
height: 8px;
width: 100%;
margin-top: -30px;
background: #3fefef;
border-radius: 8px;
filter: drop-shadow(0 0 20px #3fefef) drop-shadow(0 0 60px #3fefef);
animation: animate_line 4s ease-in-out infinite;
}
@keyframes animate_line{
0%,100%{
top: 0;
}
50%{
top: 100%;
}
}
@keyframes animate{
0%,100%{
opacity: 0;
}
50%{
opacity: 1;
}
}
.scan h3{
text-transform: unset;
font-size: 2em;
letter-spacing: 2px;
margin-top: 20px;
color: #3FEFEF;
filter: drop-shadow(0 0 20px #3fefef) drop-shadow(0 0 60px #3fefef);
animation: animate_txt 4s ease-in-out infinite;
}
@keyframes animate_txt{
0%,100%{
opacity: 0;
}
50%{
opacity: 1;
}
}
</style>
</head>
<body>
<div class="scan">
<div class="fingerprint"></div>
<h3>Scanning...</h3>
</div>
</body>
</html>
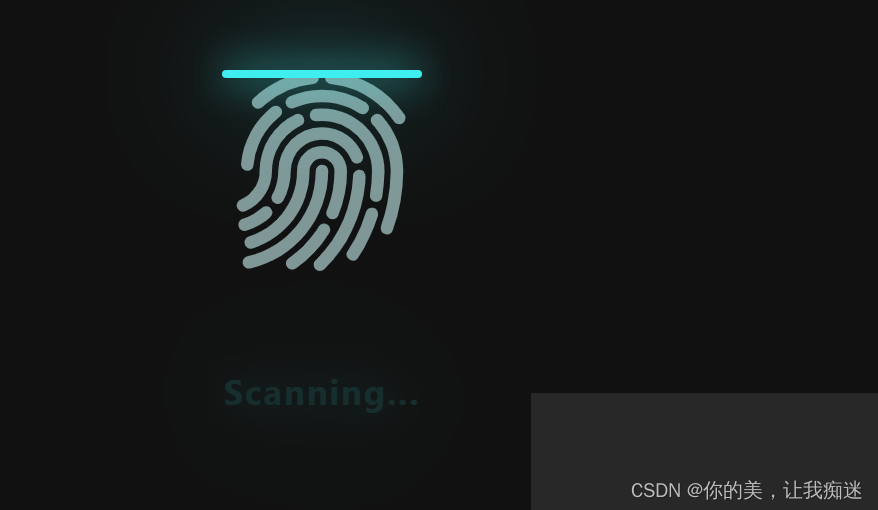
效果图:


到此这篇关于CSS3实现指纹特效的文章就介绍到这了,更多相关css3指纹特效内容请搜索程序员之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持程序员之家!
相关文章
 本文通过实例代码介绍了CSS3实现指纹特效,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2022-03-16
本文通过实例代码介绍了CSS3实现指纹特效,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2022-03-16 这篇文章主要为大家介绍了css3新增选择器的应用示例以及内容解析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-03-14
这篇文章主要为大家介绍了css3新增选择器的应用示例以及内容解析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-03-14 这篇文章主要为大家介绍了css3新特性的应用示例分析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步早日升职加薪2022-03-14
这篇文章主要为大家介绍了css3新特性的应用示例分析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步早日升职加薪2022-03-14 css3中通过transition属性可以实现一些简单的动画过渡效果,今天通过本文给大家介绍下css3中transition属性的示例代码,感兴趣的朋友跟随小编一起看看吧2022-02-18
css3中通过transition属性可以实现一些简单的动画过渡效果,今天通过本文给大家介绍下css3中transition属性的示例代码,感兴趣的朋友跟随小编一起看看吧2022-02-18 在CSS3中,transform属性应用于元素的2D或3D转换,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的形变处理,本文给大家介绍css3中2D转换之有趣2022-02-18
在CSS3中,transform属性应用于元素的2D或3D转换,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的形变处理,本文给大家介绍css3中2D转换之有趣2022-02-18 这篇文章主要介绍了css3带你实现3D转换效果,本篇的3D转换就是基于原来的2D转换而来,与2D转换的功能相似,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下2022-02-18
这篇文章主要介绍了css3带你实现3D转换效果,本篇的3D转换就是基于原来的2D转换而来,与2D转换的功能相似,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下2022-02-18 这篇文章主要介绍了CSS3实现360度循环旋转功能,整个div360度旋转,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考2022-01-25
这篇文章主要介绍了CSS3实现360度循环旋转功能,整个div360度旋转,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考2022-01-25 这篇文章主要介绍了使用CSS3实现按钮悬停闪烁动态特效,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-08-25
这篇文章主要介绍了使用CSS3实现按钮悬停闪烁动态特效,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-08-25 这篇文章主要介绍了CSS3 Tab动画实例之背景切换动态效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-08-20
这篇文章主要介绍了CSS3 Tab动画实例之背景切换动态效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-08-20- 在CSS3中,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的变形处理。本文就详细的介绍了这4种实现,感兴趣的可以了解一下2021-08-05







最新评论