iOS离屏渲染过程示例解析
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
界面渲染
UIView继承自UIResponder,可以处理系统传递过来的事件,如:UIApplication、UIViewController、UIView,以及所有从UIView派生出来的UIKit类。每个UIView内部都有一个CALayer提供内容的绘制和显示,并且作为内部RootLayer的代理视图。
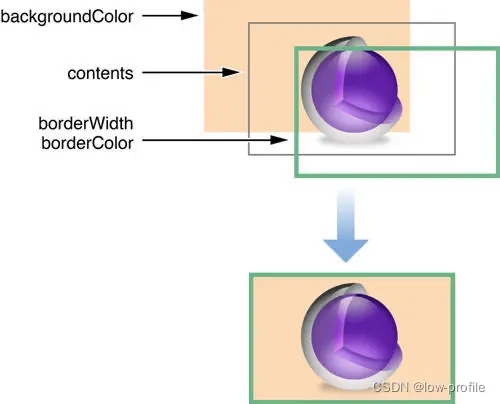
下图为CALayer的结构图:

RunLoop有一个60fps的回调,即每16.7ms绘制一次屏幕,所以view的绘制必须在这个时间内完成,view内容的绘制是CPU的工作,然后把绘制的内容交给GPU渲染,包括多个View的拼接(Compositing)、纹理的渲染(Texture)等等,最后显示在屏幕上。但是,如果无法是16.7ms内完成绘制,就会出现丢帧的问题,一般情况下,如果帧率保证在30fps以上,界面卡顿效果不明显,那么就需要在33.4ms内完成View的绘制,而低于这个帧率,就会产生卡顿的效果,影响体验。
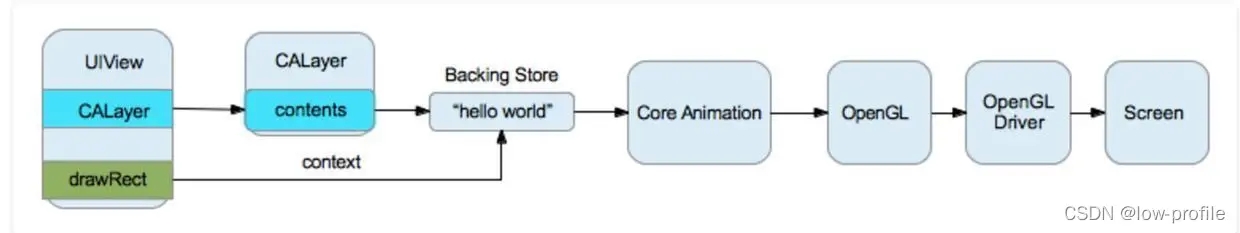
渲染的过程
UIView的layer层有一个content,指向一块缓存,即backing store
UIView绘制时,会调用drawRect方法,通过context将数据写入backing store
在backing store写完后,通过render server交给GPU去渲染,将backing store中的bitmap数据显示在屏幕上

渲染的过程
ios离屏渲染
On-Screen Rendering:当前屏幕渲染,指的是 GPU 的渲染操作是在当前用于显示的屏幕缓冲区中进行
Off-Screen Rendering:离屏渲染,分为 CPU 离屏渲染和 GPU 离屏渲染两种形式。GPU 离屏渲染指的是 GPU 在当前屏幕缓冲区外新开辟一个缓冲区进行渲染操作
为什么会使用离屏渲染
当使用圆角,阴影,遮罩的时候,图层属性的混合体被指定为在未预合成之前不能直接在屏幕中绘制,所以就需要屏幕外渲染被唤起。
GPU 离屏渲染的代价是很大的
离屏渲染之所以会特别消耗性能,是因为要创建一个屏幕外的缓冲区,然后从当屏缓冲区切换到屏幕外的缓冲区,然后再完成渲染;其中,创建缓冲区和切换上下文最消耗性能,而绘制其实不是性能损耗的主要原因。
上下文之间的切换这个过程的消耗会比较昂贵,涉及到 OpenGL的 pipeline 跟 barrier,而且 offscreen-render 在每一帧都会涉及到,因此处理不当肯定会对性能产生一定的影响。另外由于离屏渲染会增加 GPU 的工作量,可能会导致 CPU+GPU 的处理时间超出 16.7ms,导致掉帧卡顿。
离屏渲染的场景和优化
圆角优化
方法一:
一般情况下我们会用这个方法去设置圆角:
iv.layer.cornerRadius = 30; iv.layer.masksToBounds = YES;
使用cornerRadius进行切圆角,在iOS9之前会产生离屏渲染,比较消耗性能,而之后系统做了优化,则不会产生离屏渲染,但是操作最简单
方法二:
利用mask设置圆角,利用的是UIBezierPath和CAShapeLayer来完成
CAShapeLayer *mask = [[CAShapeLayer alloc] init]; mask1.opacity = 0.3; mask1.path = [UIBezierPath bezierPathWithOvalInRect:iv.bounds].CGPath; iv.layer.mask = mask;
方法三:
利用CoreGraphics画一个圆形上下文,然后把图片绘制上去,得到一个圆形的图片
- (UIImage *)drawCircleImage:(UIImage*)image
{
CGFloat side = MIN(image.size.width, image.size.height);
UIGraphicsBeginImageContextWithOptions(CGSizeMake(side, side), false, [UIScreen mainScreen].scale);
CGContextAddPath(UIGraphicsGetCurrentContext(), [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, side, side)].CGPath);
CGContextClip(UIGraphicsGetCurrentContext());
CGFloat marginX = -(image.size.width - side) * 0.5;
CGFloat marginY = -(image.size.height - side) * 0.5;
[image drawInRect:CGRectMake(marginX, marginY, image.size.width, image.size.height)];
CGContextDrawPath(UIGraphicsGetCurrentContext(), kCGPathFillStroke);
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}三种方法里面,方法三是性能最好的。
当然了,直接让美工画一个圆角的图效率是最高的。
shadow优化
我们可以通过设置shadowPath来优化性能,能大幅提高性能
imageView.layer.shadowColor=[UIColorgrayColor].CGColor; imageView.layer.shadowOpacity=1.0; imageView.layer.shadowRadius=2.0; UIBezierPath *path=[UIBezierPathbezierPathWithRect:imageView.frame]; imageView.layer.shadowPath=path.CGPath;
组不透明
开启CALayer的 allowsGroupOpacity 属性后,子 layer 在视觉上的透明度的上限是其父 layer 的 opacity (对应UIView的 alpha ),并且从 iOS 7 以后默认全局开启了这个功能,这样做是为了让子视图与其容器视图保持同样的透明度。
所以,可以关闭 allowsGroupOpacity 属性,按产品需求自己控制layer透明度。
关闭抗锯齿
allowsEdgeAntialiasing属性为YES(默认为NO)
离屏渲染的检测
Instruments的Core Animation工具中有几个和离屏渲染相关的检查选项:
Color Offscreen-Rendered Yellow
开启后会把那些需要离屏渲染的图层高亮成黄色,这就意味着黄色图层可能存在性能问题。
Color Hits Green and Misses Red
如果shouldRasterize被设置成YES,对应的渲染结果会被缓存,如果图层是绿色,就表示这些缓存被复用;如果是红色就表示缓存会被重复创建,这就表示该处存在性能问题了。
iOS版本上的优化
iOS 9.0 之前UIimageView跟UIButton设置圆角都会触发离屏渲染
iOS 9.0 之后UIButton设置圆角会触发离屏渲染,而UIImageView里png图片设置圆角不会触发离屏渲染了,如果设置其他阴影效果之类的还是会触发离屏渲染的。
善用离屏渲染
尽管离屏渲染开销很大,但是当我们无法避免它的时候,可以想办法把性能影响降到最低。优化思路也很简单:既然已经花了不少精力把图片裁出了圆角,如果我能把结果缓存下来,那么下一帧渲染就可以复用这个成果,不需要再重新画一遍了。
CALayer为这个方案提供了对应的解法:shouldRasterize。一旦被设置为true,Render Server就会强制把layer的渲染结果(包括其子layer,以及圆角、阴影、group opacity等等)保存在一块内存中,这样一来在下一帧仍然可以被复用,而不会再次触发离屏渲染。有几个需要注意的点:
shouldRasterize的主旨在于降低性能损失,但总是至少会触发一次离屏渲染。如果你的layer本来并不复杂,也没有圆角阴影等等,打开这个开关反而会增加一次不必要的离屏渲染
离屏渲染缓存有空间上限,最多不超过屏幕总像素的2.5倍大小
一旦缓存超过100ms没有被使用,会自动被丢弃
layer的内容(包括子layer)必须是静态的,因为一旦发生变化(如resize,动画),之前辛苦处理得到的缓存就失效了。如果这件事频繁发生,我们就又回到了“每一帧都需要离屏渲染”的情景,而这正是开发者需要极力避免的。针对这种情况,Xcode提供了“Color Hits Green and Misses Red”的选项,帮助我们查看缓存的使用是否符合预期
其实除了解决多次离屏渲染的开销,shouldRasterize在另一个场景中也可以使用:如果layer的子结构非常复杂,渲染一次所需时间较长,同样可以打开这个开关,把layer绘制到一块缓存,然后在接下来复用这个结果,这样就不需要每次都重新绘制整个layer树了
什么时候需要CPU渲染
绝大多数情况下,得益于GPU针对图形处理的优化,我们都会倾向于让GPU来完成渲染任务,而给CPU留出足够时间处理各种各样复杂的App逻辑。为此Core Animation做了大量的工作,尽量把渲染工作转换成适合GPU处理的形式(也就是所谓的硬件加速,如layer composition,设置backgroundColor等等)。
但是对于一些情况,如文字(CoreText使用CoreGraphics渲染)和图片(ImageIO)渲染,由于GPU并不擅长做这些工作,不得不先由CPU来处理好以后,再把结果作为texture传给GPU。除此以外,有时候也会遇到GPU实在忙不过来的情况,而CPU相对空闲(GPU瓶颈),这时可以让CPU分担一部分工作,提高整体效率。
一个典型的例子是,我们经常会使用CoreGraphics给图片加上圆角(将图片中圆角以外的部分渲染成透明)。整个过程全部是由CPU完成的。这样一来既然我们已经得到了想要的效果,就不需要再另外给图片容器设置cornerRadius。另一个好处是,我们可以灵活地控制裁剪和缓存的时机,巧妙避开CPU和GPU最繁忙的时段,达到平滑性能波动的目的。
但要注意的是:
渲染不是CPU的强项,调用CoreGraphics会消耗其相当一部分计算时间,并且我们也不愿意因此阻塞用户操作,因此一般来说CPU渲染都在后台线程完成(这也是AsyncDisplayKit的主要思想),然后再回到主线程上,把渲染结果传回CoreAnimation。这样一来,多线程间数据同步会增加一定的复杂度
同样因为CPU渲染速度不够快,因此只适合渲染静态的元素,如文字、图片(想象一下没有硬件加速的视频解码,性能惨不忍睹)
作为渲染结果的bitmap数据量较大(形式上一般为解码后的UIImage),消耗内存较多,所以应该在使用完及时释放,并在需要的时候重新生成,否则很容易导致OOM
如果你选择使用CPU来做渲染,那么就没有理由再触发GPU的离屏渲染了,否则会同时存在两块内容相同的内存,而且CPU和GPU都会比较辛苦。
以上就是iOS离屏渲染过程示例解析的详细内容,更多关于iOS离屏渲染的资料请关注程序员之家其它相关文章!
相关文章

iOS中UIImagePickerController图片选取器的用法小结
UIImagePickerController平时就是用来做应用中从相册中选取图片功能的,这里我们就来整理一下iOS中UIImagePickerController图片选取器的用法小结,需要的朋友可以参考下2016-05-05
iOS UICollectionView刷新时闪屏的解决方法
本篇文章主要介绍了iOS UICollectionView刷新时闪屏的解决方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-11















最新评论