ps怎么设计创意的电商标题标签? 巧妙利用图形切割做电商标签的技巧
发布时间:2023-05-17 15:49:40 作者:佚名  我要评论
我要评论
ps怎么设计创意的电商标题标签?电商商品详情页京仓会有很多标签,想要自己做标签样式,该怎么设计呢?下面我们就爱看看巧妙利用图形切割做电商标签的技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
ps怎么把图形的一部分删掉,下面把图形删除一部分的操作方法分享给大家。

我们用【圆角矩形工具】画出3个相同大的圆角矩形,如图所示。

我们选中圆角矩形1的图层,点击【矩形工具】在上方找到路径操作,然后选择【减去顶层形状】,如图所示。

接着,我们在圆角矩形1上面画出一个正方形,这样中间的部分就被删除掉了,如图所示。

我们用相同的操作方法,在圆角矩形2上面画出一个长方形,如图所示。

我们用【直接选择工具】调整长方形即可,如图所示。

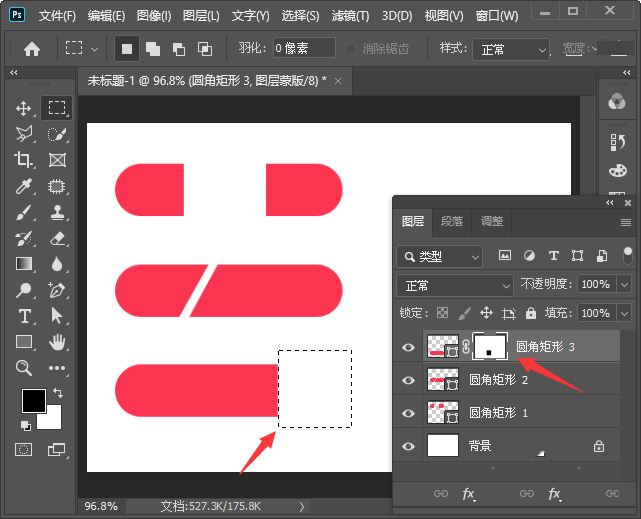
接下来,我们给圆角矩形3添加上蒙版,然后用【矩形选框工具】选择一小部分,如图所示。

我们给蒙版填充上黑色,现在看到圆角矩形3右边的一部分已经被删除了,如图所示。

最后,我们给形状调整好角度和颜色,分别在形状上面输入文字就完成了。

以上就是ps巧妙利用图形切割做电商标签的技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
相关文章
 ps怎么设计淘宝商品图海报?有很多商家的淘宝主图很漂亮,想要自己设计一款淘宝商品的主图,该怎么设计呢?下面我们就来就来看看ps设计淘宝商品主图的技巧2022-04-06
ps怎么设计淘宝商品图海报?有很多商家的淘宝主图很漂亮,想要自己设计一款淘宝商品的主图,该怎么设计呢?下面我们就来就来看看ps设计淘宝商品主图的技巧2022-04-06
ps怎么制作空心蓝色渐变的文字? 电商促销描边艺术字ps设计方法
ps怎么制作空心蓝色渐变的文字?想要设计一款渐变色的空心字,也就是白色字进行彩色描边,该怎么操作呢?下面我们就来看看电商促销描边艺术字ps设计方法2021-10-03 ps怎么设计商品促销文字字体?现在中秋很多商品都在打折,想要设计一款半价商品的字体,该怎么设计呢?下面我们就来看看ps促销字体的做法2021-09-19
ps怎么设计商品促销文字字体?现在中秋很多商品都在打折,想要设计一款半价商品的字体,该怎么设计呢?下面我们就来看看ps促销字体的做法2021-09-19 大家的第一眼可能感觉有点复杂,不知道该怎么画,其实这些都是由最基本的形状组合起来的,老夫今天就来指导大家如何修炼这套功法2021-04-22
大家的第一眼可能感觉有点复杂,不知道该怎么画,其实这些都是由最基本的形状组合起来的,老夫今天就来指导大家如何修炼这套功法2021-04-22 ps怎么制作立体电商促销按钮?商品促销,电商宣传页常用到的立即购买按钮是怎么制作的呢?学会就再也不用总找素材啦~下文中为大家带来了ps制作立体立即购买按钮教程。感兴2021-01-29
ps怎么制作立体电商促销按钮?商品促销,电商宣传页常用到的立即购买按钮是怎么制作的呢?学会就再也不用总找素材啦~下文中为大家带来了ps制作立体立即购买按钮教程。感兴2021-01-29 PS简易电商标题标签如何制作?年底了电商的各种优惠活动都要来了,美工们也开始忙起来了,下文中为大家带来了PS制作电商标签教程,感兴趣的朋友不妨阅读下文内容,参考一下2021-01-29
PS简易电商标题标签如何制作?年底了电商的各种优惠活动都要来了,美工们也开始忙起来了,下文中为大家带来了PS制作电商标签教程,感兴趣的朋友不妨阅读下文内容,参考一下2021-01-29 ps是非常好用的修图软件,我们在使用ps的时候想要修商品图,怎么操作呢,下面给大家带来详细的步骤,一起看看吧2020-12-12
ps是非常好用的修图软件,我们在使用ps的时候想要修商品图,怎么操作呢,下面给大家带来详细的步骤,一起看看吧2020-12-12 PS怎么手绘炊烟落日商业插画?很喜欢乡村风情,想要绘制一个很宁静的炊烟落日风景图,该怎么绘制呢?下面我们就来看看PS山村风景矢量图的画法,需要的朋友可以参考下2020-07-21
PS怎么手绘炊烟落日商业插画?很喜欢乡村风情,想要绘制一个很宁静的炊烟落日风景图,该怎么绘制呢?下面我们就来看看PS山村风景矢量图的画法,需要的朋友可以参考下2020-07-21 ps怎么设计店招?想要设计一款店招,该怎么设计店铺的招牌logo呢?下面我们就来看看ps商铺招牌logo的设计方法,需要的朋友可以参考下2020-07-01
ps怎么设计店招?想要设计一款店招,该怎么设计店铺的招牌logo呢?下面我们就来看看ps商铺招牌logo的设计方法,需要的朋友可以参考下2020-07-01 这篇文章给大家带来Photoshop详细解析电商灯泡产品后期精修教程,文章讲解的很详细,精修后的灯泡很有质感,感兴趣的朋友欢迎前来一起分享学习2018-07-18
这篇文章给大家带来Photoshop详细解析电商灯泡产品后期精修教程,文章讲解的很详细,精修后的灯泡很有质感,感兴趣的朋友欢迎前来一起分享学习2018-07-18








最新评论