PS怎么设置CSS样式? PS中的图形CSS样式使用方法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
在PS中的属性中有个CSS样式,这个是什么东西呢,很多小伙伴们不懂,这个CSS是代码的修饰属性,在代码中使用,也就是说我们所给图形添加的图形样式属性可以直接添加到代码中哦。
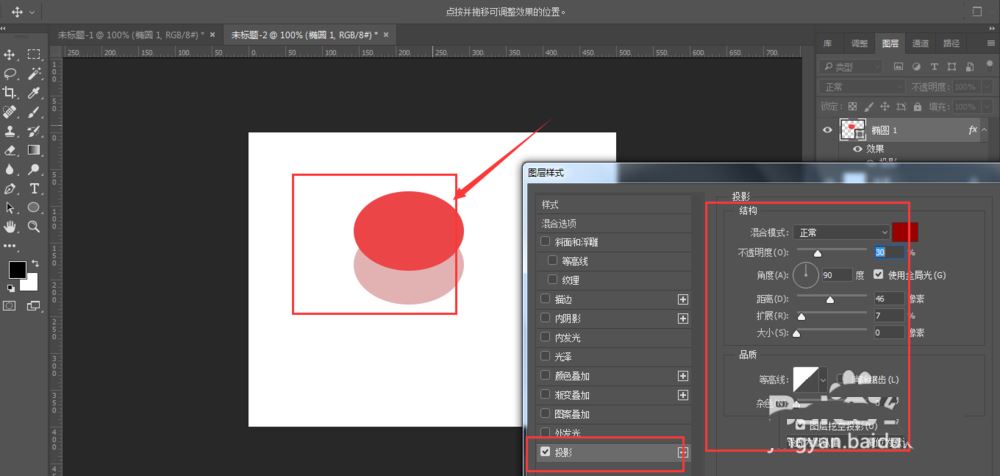
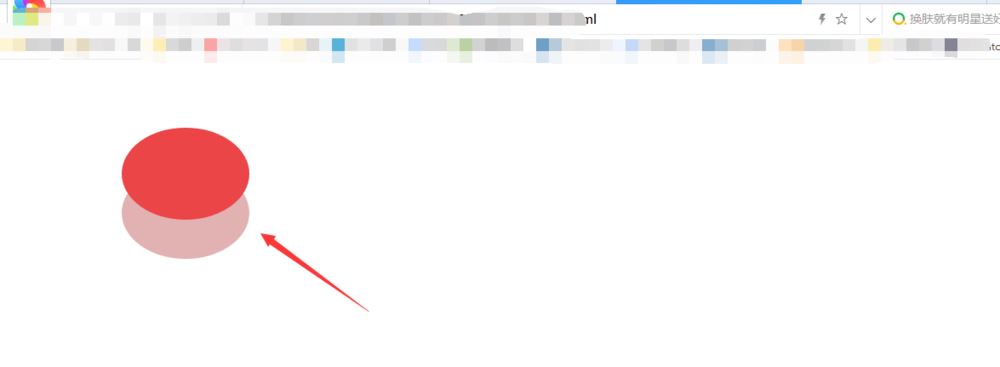
如图,下面我们找一个图形,然后对其添加了图层样式,添加了一个阴影的效果

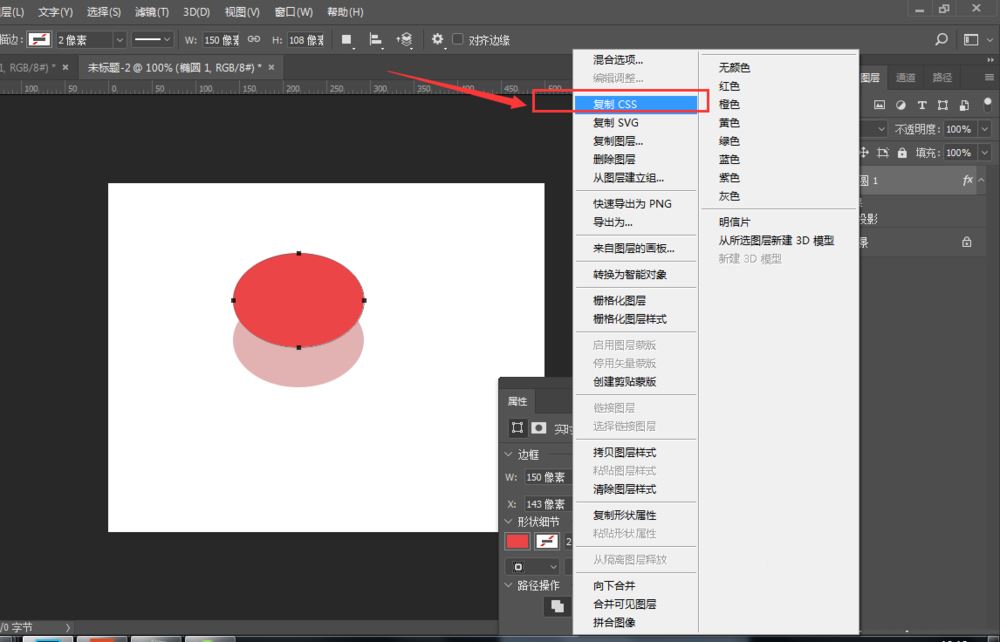
然后我们找到这个图层,然后右键选择复制CSS

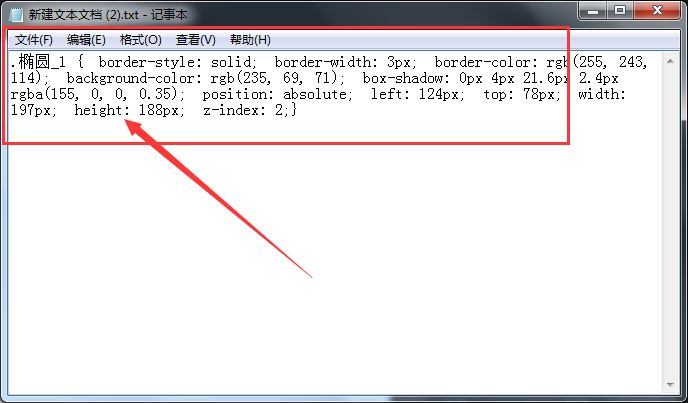
复制了css样式后,我们把它复制到一个本文本档中看,懂代码的就会知道这个是代码的style样式属性,直接添加到所用的代码中就可以了

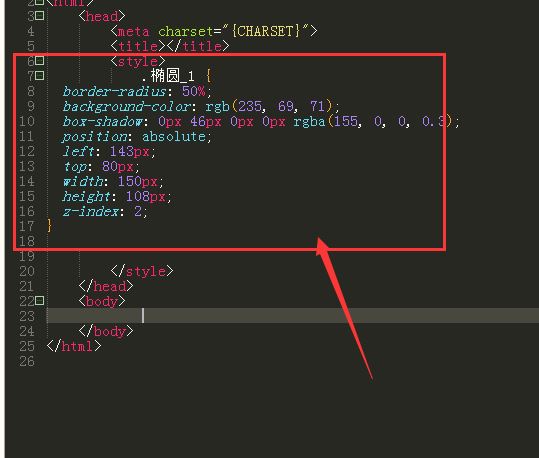
打开一个打代码的工具,在head标签中输入一组style标签

然后将刚才的css样式复制到这个sytle中间区域

只添加了样式,没有作用于目标也是不行的,所以在body中建立一个主题,直接建立一个块状标签即可,如图,然后修改下类名称

然后将文件保存,在浏览器中打开看效果,如图所示,就是在代码中实现的效果展示了,所以即便你不会打代码,ps中也可以直接生成他的样式了。

以上就是PS中的图形CSS样式使用方法,希望大家喜欢,请继续关注程序员之家。
相关推荐:
ps文件兼容怎么设置忽略旋转元数据? ps忽略旋转元数据的开启方法
psui缩放在哪里? Photoshop设置UI缩放为200%的技巧
ps2022如何将图片改为灰度模式? ps设置灰度图像模式的技巧
相关文章
 PS图层怎么设置内空描边效果?ps中想要给图层中的图形添加内描边效果,比如兔子,该怎么制作星空中的兔子描边呢?下面我们就来看看ps图层描边技巧,需要的朋友可以参考下2021-04-01
PS图层怎么设置内空描边效果?ps中想要给图层中的图形添加内描边效果,比如兔子,该怎么制作星空中的兔子描边呢?下面我们就来看看ps图层描边技巧,需要的朋友可以参考下2021-04-01 ps怎么设置文字透明水印??淘宝中为了导图很多图片都有满屏的透明水印,不仔细看是看不出来的,该怎么制作呢?下面我们就来看看ps制作淘宝图片水印的技巧,需要的朋友可以2021-03-24
ps怎么设置文字透明水印??淘宝中为了导图很多图片都有满屏的透明水印,不仔细看是看不出来的,该怎么制作呢?下面我们就来看看ps制作淘宝图片水印的技巧,需要的朋友可以2021-03-24
ps图像插值怎么设置为两次线性? ps图像双线性插值设置技巧
ps图像插值怎么设置为两次线性?ps中想要设置图像插值,该怎么选择两次线性呢?下面我们就来看看ps图像双线性插值设置技巧,需要的朋友可以参考下2021-03-19 ps怎么新建图层样式?我们在制作按钮或文字排版时,经常需要用到相同的图层样式效果,下文中为大家带来了ps设置图层样式教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2021-03-16
ps怎么新建图层样式?我们在制作按钮或文字排版时,经常需要用到相同的图层样式效果,下文中为大家带来了ps设置图层样式教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2021-03-16
cdr打印ps该如何设置? cdr打印输出PostScript基本设置技巧
cdr打印ps该如何设置?cdr打印文件的时候,想要设置打印输出PS(PostScript)基本设置,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2021-03-05 怎么设置PS中的自适应广角鱼眼校正效果?在我们平时工作生活中,经常会用到图片处理软件来处理文件,有时候需要设置自适应广角鱼眼校正效果,下文中为大家带来了PS设置自适2021-02-24
怎么设置PS中的自适应广角鱼眼校正效果?在我们平时工作生活中,经常会用到图片处理软件来处理文件,有时候需要设置自适应广角鱼眼校正效果,下文中为大家带来了PS设置自适2021-02-24 PS怎么设置玻璃扭曲效果?在我们日常工作中,经常会用到图片处理软件来处理文件,有时候需要设置玻璃扭曲效果,下文中为大家带来了ps给草莓制作玻璃模糊效果教程。感兴趣的2021-02-20
PS怎么设置玻璃扭曲效果?在我们日常工作中,经常会用到图片处理软件来处理文件,有时候需要设置玻璃扭曲效果,下文中为大家带来了ps给草莓制作玻璃模糊效果教程。感兴趣的2021-02-20 PS中如何设置中间调变化效果?在我们日常工作中,经常会用到图片处理软件来处理文件,有时候需要设置中间调变化效果,下文中为大家带来了PS中如何设置中间调色彩平衡效果。2021-02-20
PS中如何设置中间调变化效果?在我们日常工作中,经常会用到图片处理软件来处理文件,有时候需要设置中间调变化效果,下文中为大家带来了PS中如何设置中间调色彩平衡效果。2021-02-20 PS怎么设置超现实低对比度效果?当我们想要用ps为图片添加城市暮光HDR色调效果,该怎么操作呢,下面小编就来教大家一下具体的操作步骤2021-01-14
PS怎么设置超现实低对比度效果?当我们想要用ps为图片添加城市暮光HDR色调效果,该怎么操作呢,下面小编就来教大家一下具体的操作步骤2021-01-14 PS中怎样设置照片冷却滤镜效果?还有很多小伙伴还不知道PS中在哪设置照片冷却滤镜效果,那么下面小编将带大家一起学习一下具体的操作步骤2021-01-12
PS中怎样设置照片冷却滤镜效果?还有很多小伙伴还不知道PS中在哪设置照片冷却滤镜效果,那么下面小编将带大家一起学习一下具体的操作步骤2021-01-12








最新评论