PhotoShop圆角矩形工具制作照片分割效果
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
用PhotoShop圆角矩形工具制作满屏照片被分割的效果,这种方法不同于简单分割,分隔的区域不是连接的哦,是覆盖了部分图像,注意一下被分开之间的区域,下面我们来看看吧。
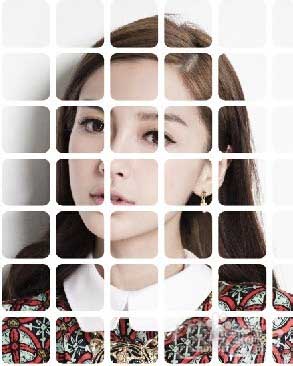
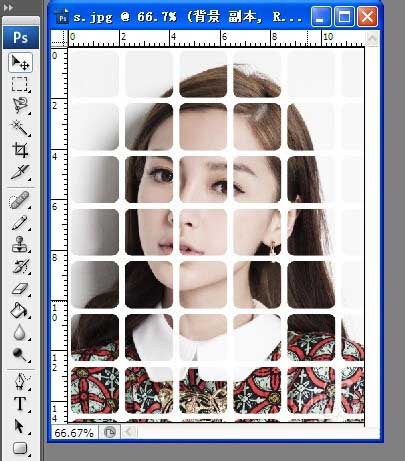
最终效果图:

1、进入PhotoShop后,先导入一个素材,这里导入的是一个美女照片,也可以导入自己的照片,顺便给自己做一个哦。

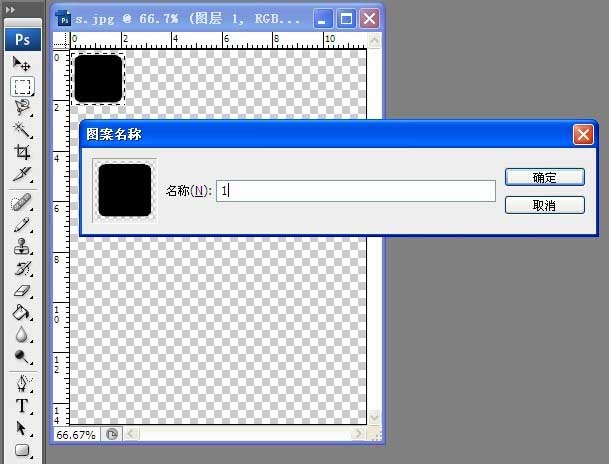
2、在图层面板,复制背景层,然后隐藏,再新建图层画一个圆角矩形,这里是为准备定义图案,大小样式自由定义,但是要逼真。

3、然后用矩形选区工具框选该矩形,选择“编辑”菜单——“定义图案”命令,下一步会用到的。

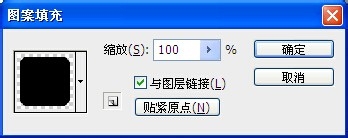
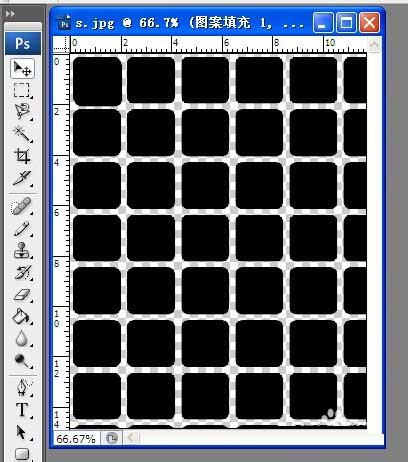
4、显示2个背景层,这时候点击图层面板上的图案按钮,选择刚才定义的图案,点击“确定”即可。

5、此时已将定义图案覆盖整个图片,再在图层面板选择将图层转为“智能对象”。

6、选择背景副本图层,添加蒙版,载入图案选区,此时可以看到被覆盖的区域被选取了,按快捷键Ctrl+Shift+I,执行反选操作。

7、在背景副本图层下再新建图层2,填充颜色为白色,也可以换成其他颜色,这样效果就出来了。

相关文章

ps怎么做格子煽动翅膀飞翔的画面? ps制作飞鸽gif动画的技巧
ps怎么做格子煽动翅膀飞翔的画面?ps中想要制作一个飞鸽的动画效果,该怎么制作呢?下面我们就来看看ps制作飞鸽gif动画的技巧2023-05-05 所谓“包围曝光”就是在拍摄时使用不同的参数记录下不同曝光程度的多张照片,在不同的照片中,场景的高光、中间调、阴影各自以正常曝光被记录下来,为后期提供更多的细节,2023-04-02
所谓“包围曝光”就是在拍摄时使用不同的参数记录下不同曝光程度的多张照片,在不同的照片中,场景的高光、中间调、阴影各自以正常曝光被记录下来,为后期提供更多的细节,2023-04-02
PS怎么做颠球的动画效果? PS将动画帧图片做成动画GIF的技巧
PS怎么做颠球的动画效果?想要将图片做成动画效果,该怎么做颠球的gif动画效果呢?下面我们就来看看PS将动画帧图片做成动画GIF的技巧2023-02-21
PS怎么做鸡蛋燃烧的效果? PS制作燃烧着的蛋gif动画技巧
PS怎么做鸡蛋燃烧的效果?ps中想要给鸡蛋添加燃烧的动画效果,该怎么制作呢?下面我们就来看看PS制作燃烧着的蛋gif动画技巧2023-02-18 ps粒子扩散效果的动画怎么做?ps中想要做一个粒子扩散效果,该怎么制作这个效果呢?下面我们就来看看PS制作粒子扩散GIF动画,详细请看下文介绍2023-01-28
ps粒子扩散效果的动画怎么做?ps中想要做一个粒子扩散效果,该怎么制作这个效果呢?下面我们就来看看PS制作粒子扩散GIF动画,详细请看下文介绍2023-01-28 ps怎么设计淘宝圣诞气氛主图?ps中想要设计一款圣诞主题的图片,该怎么设计呢?下面我们就来看看Ps圣诞节主图的设计技巧2023-01-20
ps怎么设计淘宝圣诞气氛主图?ps中想要设计一款圣诞主题的图片,该怎么设计呢?下面我们就来看看Ps圣诞节主图的设计技巧2023-01-20 怎样用ps设计图书封面?想要设计书籍的封面,该怎么设置尺寸呢?下面我们就来看看PS设置书籍封面尺寸的技巧,详细请看下文介绍2023-01-03
怎样用ps设计图书封面?想要设计书籍的封面,该怎么设置尺寸呢?下面我们就来看看PS设置书籍封面尺寸的技巧,详细请看下文介绍2023-01-03 PS图片切片怎么导出png格式?ps切图的时候,想要将切片的图片批量导出为png格式,方便后期调用,该怎么处理呢?下面我们就来看看PS将图片切片导出技巧2022-12-26
PS图片切片怎么导出png格式?ps切图的时候,想要将切片的图片批量导出为png格式,方便后期调用,该怎么处理呢?下面我们就来看看PS将图片切片导出技巧2022-12-26
ps怎么做dm单? PS设计打印的DM单/ps制作宣传单的技巧
ps怎么做dm单?ps中想要设计宣传单,该怎么排版宣传单嗯?下面我们就来看看PS设计打印的DM单/ps制作宣传单的技巧,详细请看下文介绍2022-12-01 PS怎么设置CSS样式?PS中想要使用css样式设置图形属性,该怎么设置呢?下面我们就来看看PS中的图形CSS样式使用方法,详细请看下文介绍2022-11-23
PS怎么设置CSS样式?PS中想要使用css样式设置图形属性,该怎么设置呢?下面我们就来看看PS中的图形CSS样式使用方法,详细请看下文介绍2022-11-23







最新评论