使用CSS实现Logo阴影特效
发布时间:2023-11-20 14:22:54 作者:OXXD  我要评论
我要评论
这篇文章主要个大家介绍了如何使用CSS实现Logo阴影特效,文章通过代码示例给大家介绍的非常详细,对大家的学习或工作有一定的帮助,感兴趣的同学可是自己动手尝试一下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
实现效果

实现
HTML 元素:
<figure> <section class="img-bg"></section> <img height="320" width="320" src="http://9i0i.com/pic.php?p=https://vitejs.dev/logo-with-shadow.png" alt="Vite Logo" /> </figure>
CSS 样式代码:
.img-bg {
position: absolute;
background-image: linear-gradient(-45deg, #bd34fe 50%, #47caff 50%);
border-radius: 50%;
filter: blur(72px);
z-index: -1;
animation: pulse 4s cubic-bezier(0, 0, 0, 0.5) infinite;
}
@keyframes pulse {
50% {
transform: scale(1.5);
}
}1. 增加背景
background-image: linear-gradient(-45deg, #bd34fe 50%, #47caff 50%);

2. 将背景设置为圆形
border-radius: 50%;

3. 加入关键的filter 属性将模糊的图形效果应用于元素
filter: blur(72px);

4. 将背景至于图形底部
z-index: -1;

5. 加入动画效果
animation: pulse 4s cubic-bezier(0, 0, 0, 0.5) infinite;
参考链接
以上就是使用CSS实现Logo阴影特效的详细内容,更多关于CSS实现Logo阴影特效的资料请关注程序员之家其它相关文章!
相关文章
 这篇文章给大家介绍CSS 文本阴影 text-shadow 悬停效果,本文将专注于使用 CSS text-shadow 属性来实现有趣的鼠标悬停效果,但是实际上并不会为这些文本制作任何文本阴影效2022-05-23
这篇文章给大家介绍CSS 文本阴影 text-shadow 悬停效果,本文将专注于使用 CSS text-shadow 属性来实现有趣的鼠标悬停效果,但是实际上并不会为这些文本制作任何文本阴影效2022-05-23 这篇文章主要介绍了CSS 实现多彩、智能的阴影效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-05-12
这篇文章主要介绍了CSS 实现多彩、智能的阴影效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-05-12 这篇文章主要介绍了使用纯 CSS 实现滚动阴影效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-04
这篇文章主要介绍了使用纯 CSS 实现滚动阴影效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-04- 这篇文章主要介绍了css文字阴影渐渐模糊效果的实现,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-12-07
 本文通过实例代码给大家介绍了CSS中使用文本阴影与元素阴影效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2020-01-18
本文通过实例代码给大家介绍了CSS中使用文本阴影与元素阴影效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2020-01-18 这篇文章主要介绍了CSS 阴影动画优化技巧,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-10-31
这篇文章主要介绍了CSS 阴影动画优化技巧,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-10-31
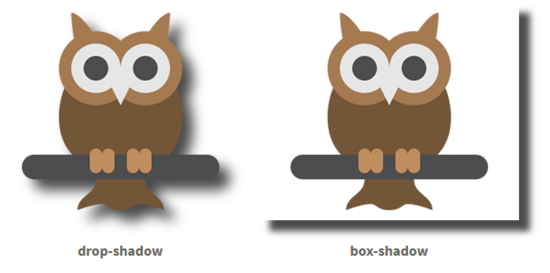
CSS阴影效果的比较之drop-Shadow与box-Shadow
这篇文章主要介绍了CSS阴影效果的比较之drop-Shadow与box-Shadow,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2019-05-23 这篇文章主要介绍了用CSS画一个带阴影的三角形的示例代码的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2019-07-31
这篇文章主要介绍了用CSS画一个带阴影的三角形的示例代码的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2019-07-31 这篇文章主要介绍了css实现动态阴影、蚀刻文本、渐变文本效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2018-11-22
这篇文章主要介绍了css实现动态阴影、蚀刻文本、渐变文本效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2018-11-22 这篇文章主要介绍了CSS 翘边阴影的实现代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-06-15
这篇文章主要介绍了CSS 翘边阴影的实现代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-06-15







最新评论