详解CSS3:overflow属性
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
1.Overflow
overflow为溢出(容器),当内容超出容器时只需添加overflow属性值为hidden, 就可以把超出容器的部分隐藏起来;
如果内容超出容器却又不想其隐藏时可以将其属性值设置为auto;
overflow:auto 属性如果超出就出现滚动条,没有超出则不出现滚动条这样就可以出现滚动条,
滚动条也可以单独设置,例如overflow-x:hidden;overflow-y:auto;这样就只能看见垂直方向的滚动条了。如果单独定义x轴或者y轴的时候,两个属性都需设置属性值。
原始效果:

添加overflow:hidden;属性,效果:

可以看到,overflow:hidden会把超出盒子的部分隐藏,也可以理解为切断。
2.添加overflow-x:hidden;overflow-y:auto属性

属性设为overflow-x:auto;overflow-y:hidden;与上图效果正好相反,即滚动条侧边隐藏,会出现在底部。
2.overflow的常见属性值
Overflow属心常见的有四个:visible,hidden,auto和scroll;
visible为overflow 的默认值,为超出显示;
hidden为超出隐藏;
auto为自动,即超出会出现滚动条, 不超出就没有滚动条;
scroll为内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
3.overflow的神奇用法
第一种用法:解决margin-top的传递问题
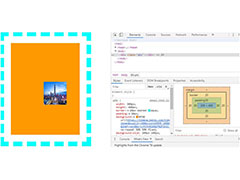
margin-top的传递问题:子元素的margin-top会把父元素一起带下来,给父元素加overflow:hidden即可解决
第二种用法:清除浮动带来的影响 --- 父元素高度塌陷
万能清除法
overflow:hidden
clear:both
第三种用法:显隐动画 --- 超出隐藏
第四种用法:单行文本超出省略
.sl{
white-space:nowrap;/*不换行*/
overflow:hidden;/*超出隐藏*/
text-overflow:ellipsis;/*超出省略*/
width:;
}
注意要设置宽度
以上就是详解CSS3:overflow属性的详细内容,更多关于CSS3 overflow属性的资料请关注程序员之家其它相关文章!
相关文章
 css3中通过transition属性可以实现一些简单的动画过渡效果,今天通过本文给大家介绍下css3中transition属性的示例代码,感兴趣的朋友跟随小编一起看看吧2022-02-18
css3中通过transition属性可以实现一些简单的动画过渡效果,今天通过本文给大家介绍下css3中transition属性的示例代码,感兴趣的朋友跟随小编一起看看吧2022-02-18- 在CSS3中,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的变形处理。本文就详细的介绍了这4种实现,感兴趣的可以了解一下2021-08-05
- 这篇文章主要介绍了css3 filter属性的使用简介,帮助大家更好的理解和学习使用css3,感兴趣的朋友可以了解下2021-03-30
 这篇文章主要介绍了background属性的8个属性值(面试题),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-11-02
这篇文章主要介绍了background属性的8个属性值(面试题),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-11-02CSS3属性中的text-overflow:ellipsis详解
这篇文章主要介绍了CSS3属性中的text-overflow:ellipsis详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-08-07







最新评论