CSS背景图片固定宽高比自适应调整的实现方法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
<img>标签可以使图片在保持宽高比不变的情况下自动调整。我们讨论的是div的背景图片实现固定宽高比自适应调整的方法。这里的图片不是< img>标签一样通过src引入,而是通过css的background-image: url('?css/路径')实现。
实现背景图片固定宽高比缩放我们采用padding-top:(percentage)来实现,padding-top取值百分比是相对于包含块的宽度而定。
因为图片尺寸和屏幕尺寸不匹配等原因,可能会出现背景图片显示不完全等情况,我们先用一个小的div来演示一下。
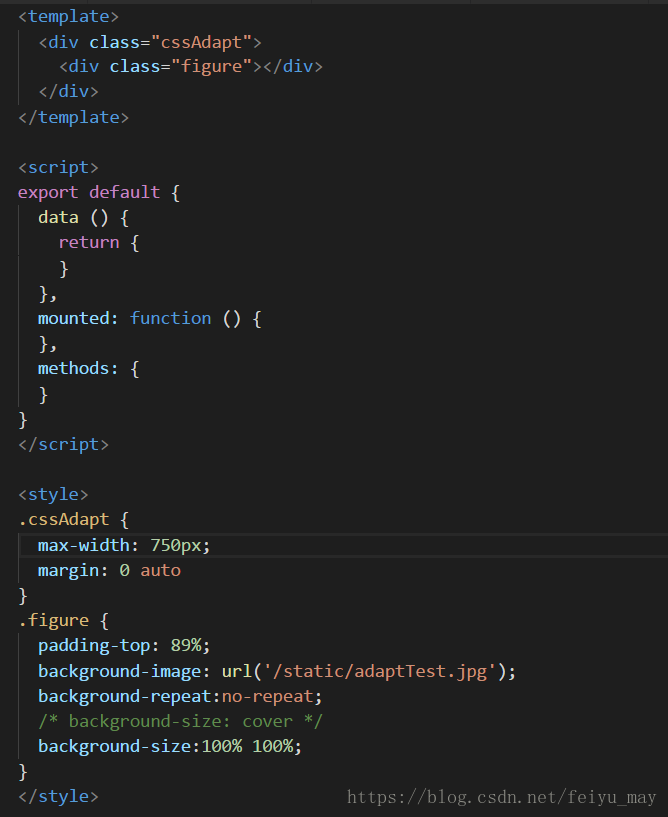
代码如下,限制一个div的最大宽度为750px,根据图片尺寸设定padding-top: 89%,这个百分比是高度/宽度。

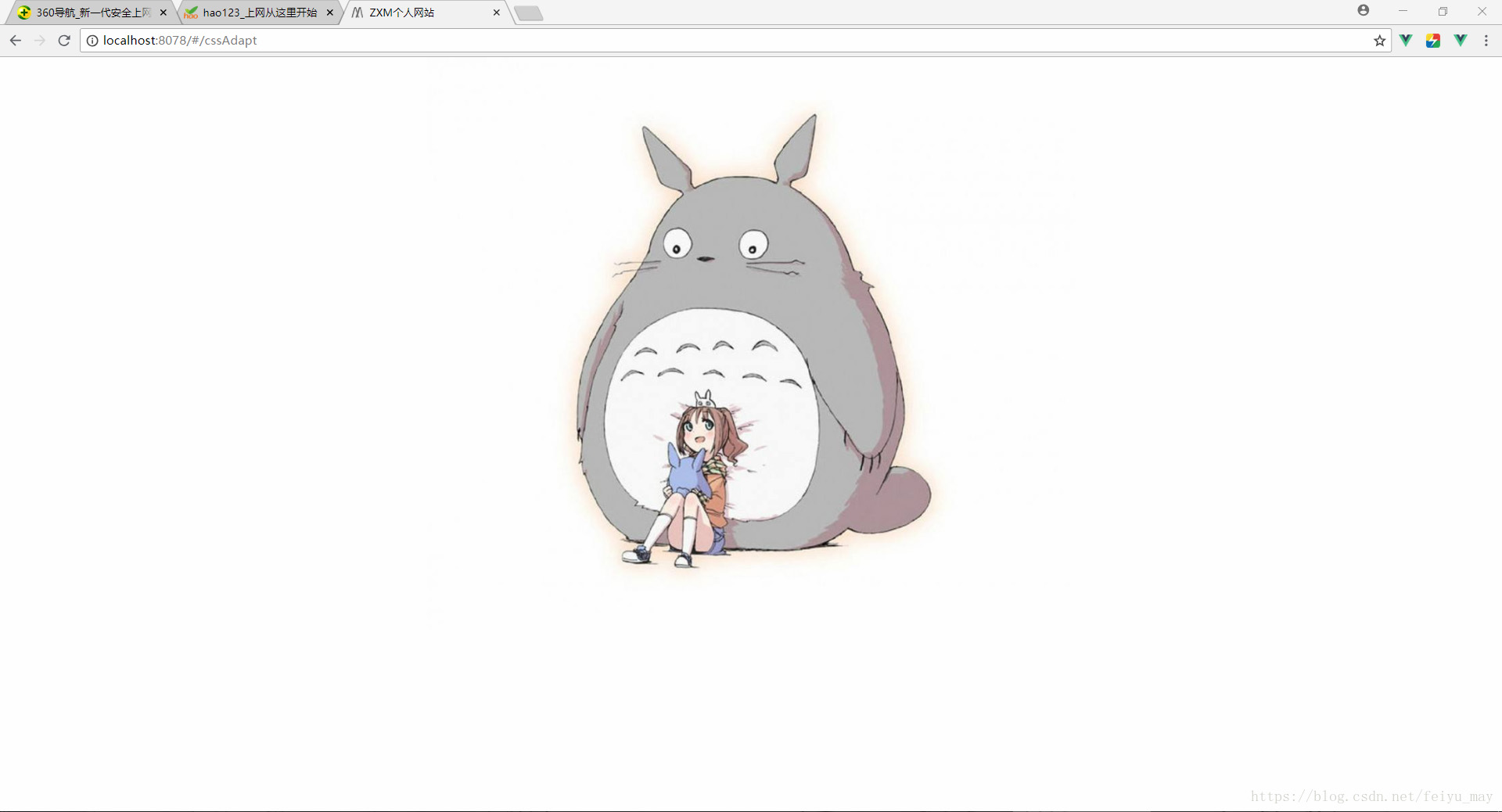
无缩放时如下图

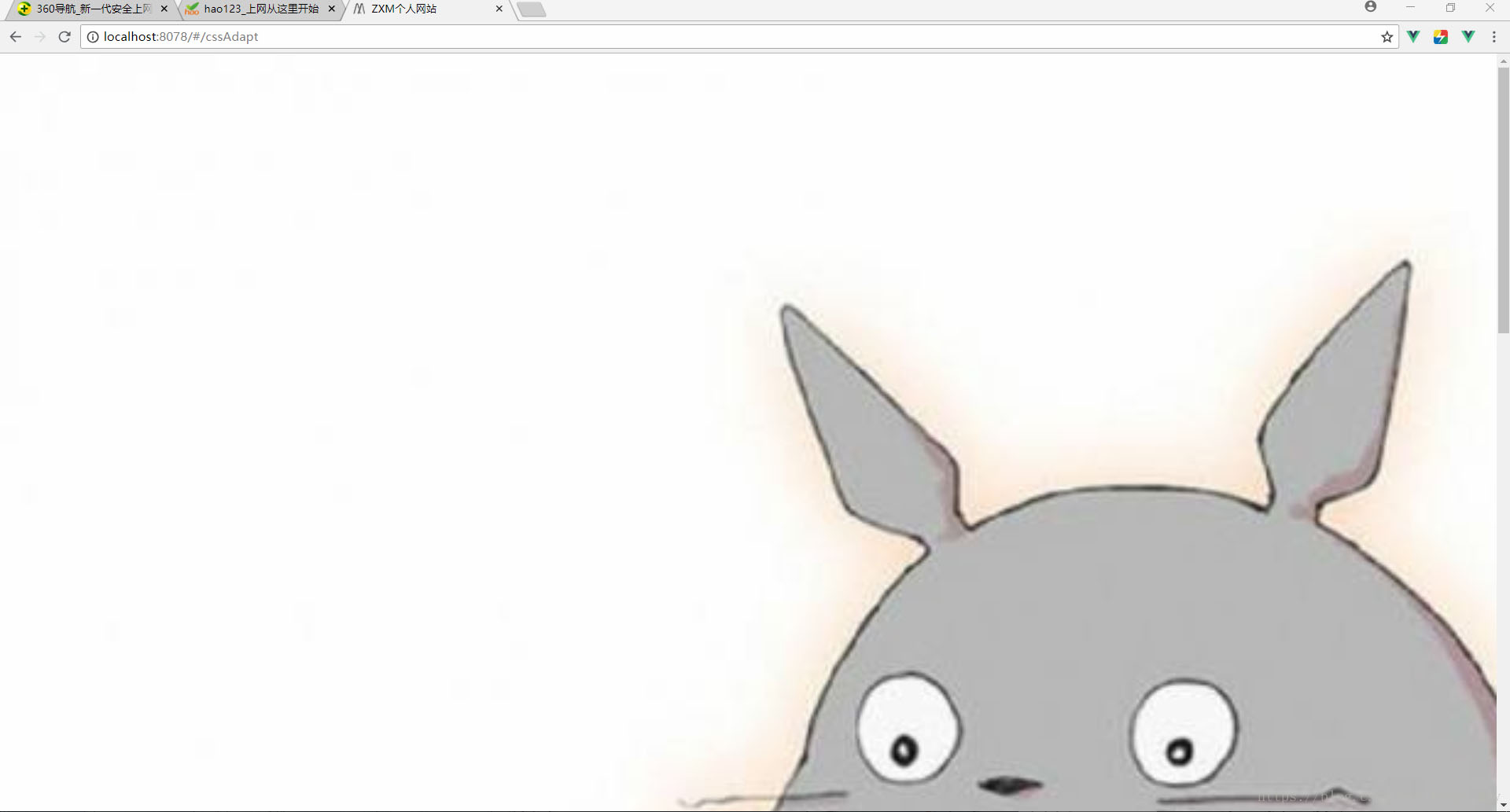
有缩放时的如下

我们可以看出,在浏览器窗口尺寸改变时,图片的宽高比没有改变。
下面我们用网页的背景图片试试。代码,

注意代码中的background-size属性,我们给的属性值是cover,是把背景图片放大到适合元素容器的尺寸,图片比例不变,会出现图片显示不全的情况。还有一个经常使用的值是background-size:100% 100% ,图片按容器比例撑满,会导致图片变形。
我们运行后得到的结果及缩放后的结果如下所示,虽然图片显示不完全,但是可以看到宽高比是不变的。


padding-top 可以用于背景图片固定宽高比缩放的原因,是背景图片区域包含padding,所以padding不会影响背景图片,如果还要在背景图片上加一些文字等,可能padding-top的方法就不适用了。
在这里提一下另一种方法,我们可以在屏幕变化时,根据屏幕宽度显示不同的背景图片,用css @media实现,

具体用法可参考:/css/692648.html
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对程序员之家的支持。
相关文章
 这篇文章主要介绍了CSS实现背景图片屏幕自适应的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-12-07
这篇文章主要介绍了CSS实现背景图片屏幕自适应的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-12-07- 这篇文章主要给大家介绍了CSS背景图片实现自适应、全屏、填充与拉伸的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用CSS具有一定的参考学习价值,需要的朋2019-09-10
 这篇文章主要介绍了CSS实现网页背景图片自适应全屏的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-07
这篇文章主要介绍了CSS实现网页背景图片自适应全屏的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-07- 本文主要介绍了CSS实现背景图片全屏铺满自适应的3种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2022-07-06







最新评论