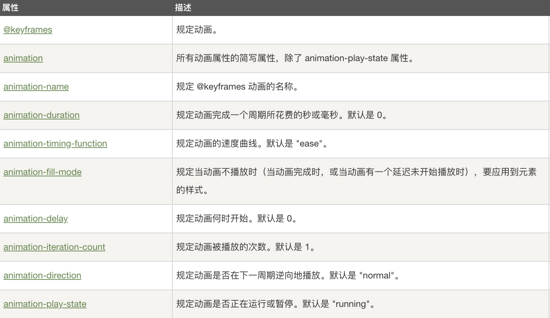
CSS loading效果之 吃豆人的实现
发布时间:2019-09-09 15:43:18 作者:不曾落幕彡  我要评论
我要评论
这篇文章主要介绍了CSS loading效果之 吃豆人的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
emmm 名字瞎想的2333
前言
这是一个用来练习的css demo,如果有哪里写的不好,还请各位指正,一定虚心接受。嘻嘻
HTML布局
<div class="container">
<div class="loading">
<div class="eat"></div>
<div class="load"></div>
<div class="load"></div>
<div class="load"></div>
</div>
</div>
CSS 样式
主要使用了动画效果,通过不断控制元素的角度位置实现一个类似于吃豆人一样的loading demo。
body {
margin: 0;
padding: 0;
background: #fff;
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.loading {
position: relative;
width: 200px;
height: 50px;
display: flex;
}
.eat {
position: relative;
width: 50px;
height: 50px;
left: 0;
color: #ff0000;
animation: eat-animate 2.4s ease-in-out infinite;
}
@keyframes eat-animate {
100% {
left: 150px;
}
}
.eat::before {
content: '';
position: absolute;
width: 0;
height: 0;
width: 50px;
height: 25px;
top: 0;
border-radius: 50px 50px 0 0;
background: currentColor;
transform: rotate(-30deg);
animation: eat-top 2.4s ease-in-out infinite;
}
@keyframes eat-top {
20% {
transform: rotate(-30deg);
}
35% {
transform: rotate(0deg);
}
45% {
transform: rotate(-30deg);
}
60% {
transform: rotate(0deg);
}
70% {
transform: rotate(-30deg);
}
85% {
transform: rotate(0deg);
}
100% {
transform: rotate(0deg);
}
}
.eat::after {
content: '';
position: absolute;
width: 0;
height: 0;
width: 50px;
height: 25px;
bottom: 0;
border-radius: 0 0 50px 50px;
background: currentColor;
transform: rotate(30deg);
animation: eat-bottom 2.4s ease-in-out infinite;
}
@keyframes eat-bottom {
20% {
transform: rotate(30deg);
}
35% {
transform: rotate(0deg);
}
45% {
transform: rotate(30deg);
}
60% {
transform: rotate(0deg);
}
70% {
transform: rotate(30deg);
}
85% {
transform: rotate(0deg);
}
100% {
transform: rotate(0deg);
}
}
.load {
position: relative;
width:30px;
height: 30px;
margin: 10px;
color: #e47272;
border-radius: 50%;
background: currentColor;
}
.load:nth-child(2) {
animation: load1 2.4s linear infinite;
transform: scale(1);
}
@keyframes load1 {
35% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}
.load:nth-child(3) {
animation: load2 2.4s linear infinite;
transform: scale(1);
}
@keyframes load2 {
30% {
transform: scale(1);
}
58% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}
.load:nth-child(4) {
animation: load3 2.4s linear infinite;
transform: scale(1);
}
@keyframes load3 {
60% {
transform: scale(1);
}
80% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}
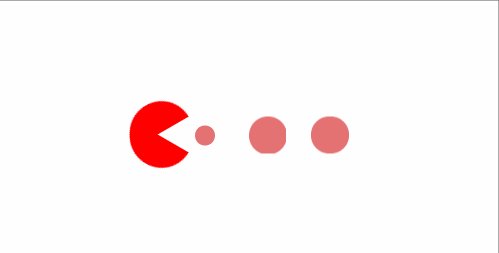
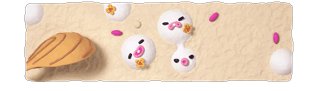
Preview

整体如上所示,如果有看不懂的也欢迎直接回复...
目前持续更新中 https://github.com/ajycc20/easy-css-layout ,欢迎大佬们提出意见!!!
以及,有个star会更好啊 ( hhhh 逃
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持程序员之家。
相关文章
 这篇文章主要介绍了CSS 实现各种 Loading 效果附带解析过程,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-19
这篇文章主要介绍了CSS 实现各种 Loading 效果附带解析过程,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-19 这篇文章主要介绍了CSS3动画之DIY Loading动画的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-27
这篇文章主要介绍了CSS3动画之DIY Loading动画的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-27- 这是一款基于css3齿轮loading动画特效,使用font-awesome字体图标的齿轮图标作为图案,通过CSS3 animation来制作三个齿轮的运动效果。感兴趣的朋友跟随小编一起看看吧2018-09-27
 CSS的animation可以做出大多数的loading效果,今天程序员之家小编给大家带来了基于CSS实现一个简单loading动画效果,非常不错,需要的朋友参考下吧2018-04-17
CSS的animation可以做出大多数的loading效果,今天程序员之家小编给大家带来了基于CSS实现一个简单loading动画效果,非常不错,需要的朋友参考下吧2018-04-17 本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-16
本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-16 这篇文章主要介绍了用纯CSS实现饼状Loading等待图效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-05-23
这篇文章主要介绍了用纯CSS实现饼状Loading等待图效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-05-23- 这篇文章主要介绍了使用CSS时间打点的Loading效果的教程,分别是基于box-shadow和基于border+background的两种实现方法,需要的朋友可以参考下2015-06-08
- 这篇文章主要为大家介绍了css实现叶子形状loading效果的方法,通过修改border-radius的参数实现的该效果,非常具有实用价值,需要的朋友可以参考下2015-01-30
 现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能看到一些动画效果,今天我们来做一个有意思的动画效果,纯 css 实现 loading 加载中(多种展现形式),下面2023-02-08
现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能看到一些动画效果,今天我们来做一个有意思的动画效果,纯 css 实现 loading 加载中(多种展现形式),下面2023-02-08







最新评论