浅谈HTML(css基础样式)
发布时间:2016-06-27 09:56:17 作者:佚名  我要评论
我要评论
下面小编就为大家带来一篇浅谈HTML(css基础样式)。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
solid 边框加粗
border:5px 设置边像素
display:inline-block 横着显示块状的
line-height:40px 字体上下居中
text-align:center 字体左右居中
margin-right:20px 调整外界边框
CSS Code复制内容到剪贴板
- <body style="margin: 0px">
- <!--默认8px-->
- <div style="width: 80px;height: 40px;border: 5px salmon solid;
- display: inline-block; line-height: 40px; text-align: center;
- margin-right:20px">呵呵</div>
- <div style="width: 80px; height: 40px;border: 5px slateblue solid;
- display: inline-block;line-height: 40px; text-align: center;
- margin-right: 60px">导航</div>

2. margin;边距,顺序是上 ,右, 下, 左 可以负数
CSS Code复制内容到剪贴板
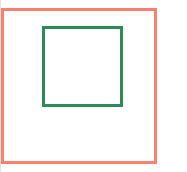
- <div style="width: 200px;height: 200px;border: 5px salmon solid;">
- <div style="width: 100px;height: 100px;border: 5px seagreen solid;
- margin: 20px 30px 20px 50px"></div>
- <!--margin;边距,顺序是上 ,右, 下, 左 可以负数-->
- </div>

2.1 padding:内边距 顺序一样,上,左,下,右,从内边缘开始长胖
CSS Code复制内容到剪贴板
- <div style="width: 200px;height: 200px;border: 5px salmon solid;">
- <div style="width: 100px;height: 100px;border: 5px seagreen solid;
- padding: 20px 30px 20px 50px"></div>
- <!--padding:内边距 顺序一样,上,左,下,右,从内边缘开始长胖-->
- </div>

3.margin-top 设置元素的上外边距,如果有多个边距则选择最大值
CSS Code复制内容到剪贴板
- <div style="width: 200px;height: 200px;background-color: #FF0000;
- margin-top: 100px">
- <div style="width: 100px;height: 100px;background-color: aqua;
- margin-top: 30px"></div>
- <!--margin-top 设置设置元素的上外边距,如果有多个边距则选择最大值-->
- </div>

浮动调整
1.无浮动效果
CSS Code复制内容到剪贴板
- <div style="width: 200px; height: 200px;border: 10px darkmagenta solid">无与伦比</div>
- <div style="width: 300px;height: 300px;background-color: chartreuse">的美丽</div>
- <!--background-color:设置背景颜色 bordex设置边框-->
- <!--没有浮动的效果-->

2.有浮动的效果
CSS Code复制内容到剪贴板
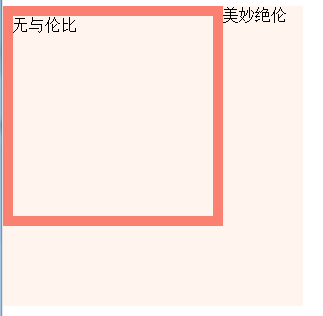
- <div style="width: 200px; height: 200px;border: 10px salmon solid;float:left">无与伦比</div>
- <div style="width: 300px; height: 300px;background-color: seashell">美妙绝伦</div>
- <!--有浮动效果-->
- <br>

3.清除浮动
CSS Code复制内容到剪贴板
- <div style="width: 200px;height: 200px;border: 10px darkgoldenrod solid;float: left">无与伦比</div>
- <div style="clear: left;width: 300px;height: 300px;background-color: chartreuse;">美妙绝伦</div>
- <!--clear:left 清除浮动,只可以清除左浮动
- clear:both 清除所有浮动
以上就是小编为大家带来的浅谈HTML(css基础样式)全部内容了,希望大家多多支持程序员之家~
原文地址:http://www.cnblogs.com/pythonxiaohu/p/5614514.html
相关文章
html/css基础篇——html代码编写过程中的几个警惕点(必看)
下面小编就为大家带来一篇html/css基础篇——html代码编写过程中的几个警惕点(必看)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-27- 下面小编就为大家带来一篇html、css基础注意点(前端必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-27
- 下面小编就为大家带来一篇HTML CSS样式基础(必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-23
- 下面小编就为大家带来一篇HTML基础总结推荐(段落)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-13
- 下面小编就为大家带来一篇HTML基础知识——css样式表,样式属性,格式与布局详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-11
- 下面小编就为大家带来一篇HTML基础知识——设置超链接的样式简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-11
- 下面小编就为大家带来一篇HTML基础必看——全面了解css样式表。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-11
- 下面小编就为大家带来一篇HTML基础必看---表单,图片热点,网页划区和拼接详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-10
- 下面小编就为大家带来一篇HTML基础重点_一般标签、常用标签和表格。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-09
- 这篇文章主要介绍了前端开发每天必学之HTML入门基础知识,介绍了学习web前端开发需要掌握的基础技术,感兴趣的小伙伴们可以参考一下2016-06-21







最新评论