纯CSS实现圆角折叠菜单的方法
发布时间:2015-05-19 18:00:16 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了纯CSS实现圆角折叠菜单的方法,通过多个宽度渐进变化的页面元素堆加模拟圆角效果,具有一定参考借鉴价值,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
本文实例讲述了纯CSS实现圆角折叠菜单的方法。分享给大家供大家参考。具体实现方法如下:
复制代码
代码如下:<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>CSS圆角折叠菜单</title>
<style type="text/css">
#menu {
font-size:12px;
height:380px;
margin:0;
padding:0;
width:180px;
overflow:hidden;
background:#f0f0f0;
list-style:none;
border-left:1px solid #DDD;
border-right:1px solid #DDD;
}
#menu li a {
display:block;
text-decoration:none;
color:#00b;
margin:0;
width:100%;
}
#menu li a span {
display:none;
color:#000;
height:120px
}
#menu li a.one span {
display:block;
margin:0 10px;
}
#menu li a:hover {
background:#f1f1f1;
}
#menu li a:hover span {
display:block;
margin:0 10px;
cursor:pointer;
}
#menu .h2 {
margin:0 5px;
padding:0;
color:#808;
font-variant:small-caps;
border:0;
}
#menu .h3 {
margin:0 5px;
padding:0;
color:#00b;
}
.curved {
width:180px;
margin:0 auto;
}
.curved .b1, .curved .b2, .curved .b3, .curved .b4 {
font-size:1px;
display:block;
background:#88c;
overflow: hidden;
}
.curved .b1, .curved .b2, .curved .b3 {
height:1px;
}
.curved .b2, .curved .b3, .curved .b4 {
background:#f0f0f0;
border-left:1px solid #DDD;
border-right:1px solid #DDD;
}
.curved .b1 {
margin:0 4px;
background:#DDD;
}
.curved .b2 {
margin:0 2px;
border-width:0 2px;
}
.curved .b3 {
margin:0 1px;
}
.curved .b4 {
height:2px;
margin:0px;
}
</style>
</head>
<body>
<div class="curved">
<b class="b1 c1">
</b>
<b class="b2 c2">
</b>
<b class="b3 c3">
</b>
<b class="b4 c4" ></b>
<ul id="menu">
<li>
<a href="/?">
<b class="h2">ASP.net</b>
<span>内容1</span>
</a>
</li>
<li>
<a href="#nogo">
<b class="b1"></b>
<b class="b2"></b>
<b class="h2">sql</b>
<span>内容2</span>
</a>
</li>
<li>
<a href="#nogo">
<b class="b1"></b>
<b class="b2"></b>
<b class="h2">access</b>
<span>内容3</span>
</a>
</li>
</ul><b class="b4"></b><b class="b3"></b>
<b class="b2"></b><b class="b1"></b></div>
</body>
</html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>CSS圆角折叠菜单</title>
<style type="text/css">
#menu {
font-size:12px;
height:380px;
margin:0;
padding:0;
width:180px;
overflow:hidden;
background:#f0f0f0;
list-style:none;
border-left:1px solid #DDD;
border-right:1px solid #DDD;
}
#menu li a {
display:block;
text-decoration:none;
color:#00b;
margin:0;
width:100%;
}
#menu li a span {
display:none;
color:#000;
height:120px
}
#menu li a.one span {
display:block;
margin:0 10px;
}
#menu li a:hover {
background:#f1f1f1;
}
#menu li a:hover span {
display:block;
margin:0 10px;
cursor:pointer;
}
#menu .h2 {
margin:0 5px;
padding:0;
color:#808;
font-variant:small-caps;
border:0;
}
#menu .h3 {
margin:0 5px;
padding:0;
color:#00b;
}
.curved {
width:180px;
margin:0 auto;
}
.curved .b1, .curved .b2, .curved .b3, .curved .b4 {
font-size:1px;
display:block;
background:#88c;
overflow: hidden;
}
.curved .b1, .curved .b2, .curved .b3 {
height:1px;
}
.curved .b2, .curved .b3, .curved .b4 {
background:#f0f0f0;
border-left:1px solid #DDD;
border-right:1px solid #DDD;
}
.curved .b1 {
margin:0 4px;
background:#DDD;
}
.curved .b2 {
margin:0 2px;
border-width:0 2px;
}
.curved .b3 {
margin:0 1px;
}
.curved .b4 {
height:2px;
margin:0px;
}
</style>
</head>
<body>
<div class="curved">
<b class="b1 c1">
</b>
<b class="b2 c2">
</b>
<b class="b3 c3">
</b>
<b class="b4 c4" ></b>
<ul id="menu">
<li>
<a href="/?">
<b class="h2">ASP.net</b>
<span>内容1</span>
</a>
</li>
<li>
<a href="#nogo">
<b class="b1"></b>
<b class="b2"></b>
<b class="h2">sql</b>
<span>内容2</span>
</a>
</li>
<li>
<a href="#nogo">
<b class="b1"></b>
<b class="b2"></b>
<b class="h2">access</b>
<span>内容3</span>
</a>
</li>
</ul><b class="b4"></b><b class="b3"></b>
<b class="b2"></b><b class="b1"></b></div>
</body>
</html>
希望本文所述对大家的div+css网页设计有所帮助。
相关文章
 这篇文章主要介绍了如何只使用CSS创建折叠标题效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2019-07-15
这篇文章主要介绍了如何只使用CSS创建折叠标题效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2019-07-15- 这篇文章主要介绍了详解CSS外边距折叠引发的问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-02-27
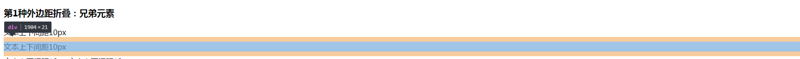
 外边距折叠指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距,本文详细的介绍了一下css外边距折叠的实现,分为3种情况,非常具有实用价值,需要的朋友可以参考下2018-10-30
外边距折叠指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距,本文详细的介绍了一下css外边距折叠的实现,分为3种情况,非常具有实用价值,需要的朋友可以参考下2018-10-30- 这篇文章主要介绍了纯CSS实现可折叠树状菜单,不用js让你体会到css的强大,需要的朋友可以参考下2018-04-17
 这篇文章主要介绍了CSS 实现 图片鼠标悬停折叠效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-21
这篇文章主要介绍了CSS 实现 图片鼠标悬停折叠效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-21







最新评论