AI教程 绘制立体码头场景2.5D插画图片
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
本教程主要使用Illustrator结合ps绘制2.5D风格的质感插画,非常有质感的一篇时尚插画作品,原图作者是christopher hebert设计师的作品,推荐给朋友学习,希望大家可以喜欢。
先看看效果图

绘制线稿
步骤01:
新建一个800×600的画布,颜色使用RGB。

步骤02:
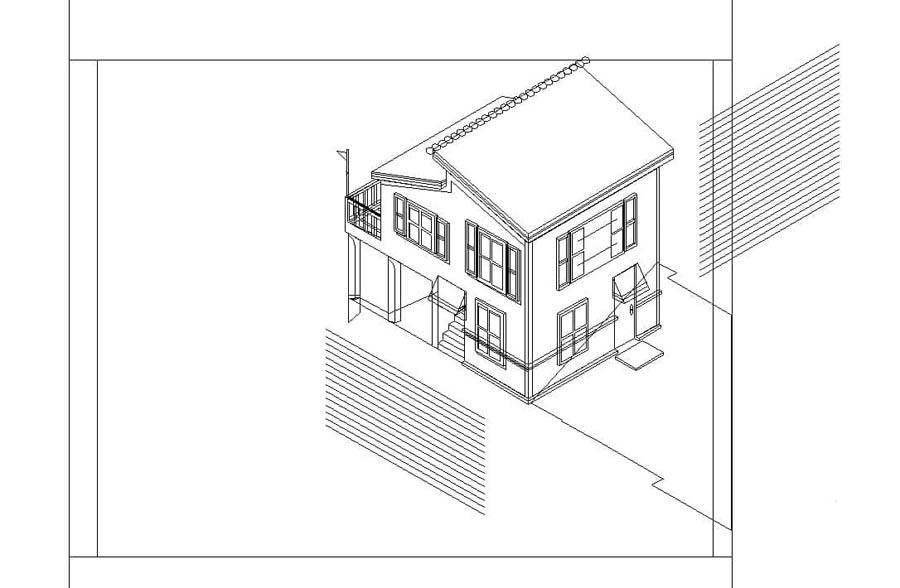
告诉自己要耐心,先从房子开始画,这里绘制结构线稿的前提是每个面都需要是一块可以选中的路径,因为后续需要填充颜色,对照原图,把房子每个面的外轮廓画上,绘制的时候也可以先画参考线,关于参考线的画法,在很多教程里都有,这里就不赘述了,边画可以边按ctrl+y查看已经完成的线稿。

步骤03:
按照外轮廓的斜度,画出每个面的辅助线。

步骤04:
按照辅助线依次把各各侧边的线稿细节绘制完成,记住每个面都需要是一块可以选中的路径,窗门可以使用混合工具。

步骤05:
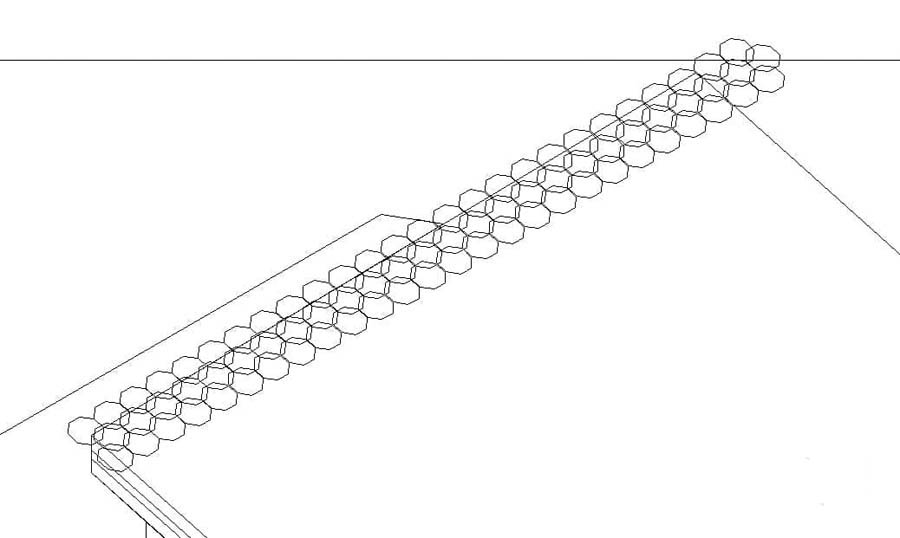
然后画上装饰的线稿,从屋顶的瓦片开始,先用多边形工具绘制一个六边形,按自由变换工具,自由扭曲工具,把六边形扭曲角度至和屋顶的透视相同,可以参考辅助线。

步骤06:
注意要使用填充和描边不能光描边,然后用混合工具把放置再最左边的多边形和最右边的多边形相连,双击混合工具设置多边形的数值,这样一条屋顶的瓦片就做好了(可以比图上的做长一点)。

步骤07:
Ctrl+G编组一条,按住编组的这条图层ctrl+c ctrl+f 复制一条对比原图瓦片移动到对应位置,并shift+ctrl+] 放置到最上层,依次类推做出一片瓦片,注意每条的移动是一条左一条右来回的。

步骤08:
把整个瓦片ctrl+G编组,把屋顶的瓦片区域面结构线稿ctrl+c ctrl+f放到瓦片图案上面,右键制作一个剪贴蒙版,这样屋顶瓦片的图案就做好了。深色和浅色的是一样的步骤,只是自由扭曲和颜色不同。

步骤09:
然后根据辅助线绘制出墙体上的线条装饰线稿,注意层次位置,和蒙版遮罩。

步骤10:
之后可以绘制旁边的岸边、小船和小狗。依旧是参考刚刚房子的辅助线来画,这里圆柱形可以绘制一个然后复制,顶面可以用圆形工具画一个圆,然后按照辅助线压扁一些,圆柱形底面可以绘制一个矩形,复制顶面的圆下来,放在矩形上方按布尔运算也就是路径查找器里的分割,把不要的地方双击选中删除,需要的地方选中,路径查找器-联集,这里受光面阴影面都需要制作。其他地方参考辅助线绘制,小狗和船需要对照原图钢笔绘制,小船上的红绳用钢笔画曲线,然后描边,使用圆头端点,调整描边粗细。注意同时画出阴影的结构线稿。

步骤11:
绘制人物和地毯,以及旁边人和狗的小脚丫,除了地毯外都是用钢笔对照原图绘制,地毯参考辅助线,可以顺便把车子旁边阴影区域的脚丫复制过去混合路径一下。

步骤12:
绘制栅栏,复制岸边的圆柱体,混合工具制作出同等距离的栅栏,同是绘制阴影,也是混合工具,钢笔绘制红绳,这里可以只用钢笔画一条曲线,然后改变描边的端点,使用圆头端点,调整描边粗细就能绘制完成绳子。阴影部分复制就可以了。

步骤13:
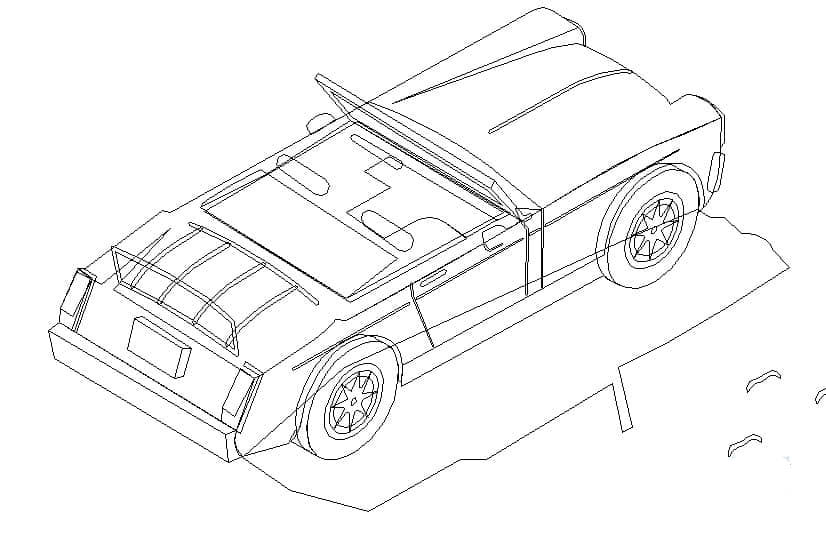
绘制车子,同样是钢笔工具参考辅助线来画,这里轮子可以用路径偏移来绘制,车子上的线和绳子一样,钢笔调整描边。

步骤14:
绘制地面上的线和波浪线稿,地面上的线参考辅助线绘制,波浪先用混合工具绘制等距直线,然后全选使用效果-扭曲和变形-波纹效果。

步骤15:
画出海的轮廓和沙滩的轮廓,注意交界处是有颜色变化的,我颜色变化区域都描出来填色了,你们可以尝试描一整块然后改变透明度,海里面还有一些反光也需要描出来。其它阴影部分确认绘制。最后再描一下沙滩上的小爱心装饰,注意大小错落哦。

相关文章
 本教程包含了简单的光影理解、体块构成,教你看似复杂,实则简单的2.5D插画创作。教程主要模拟守望先锋游戏里的场景图,推荐给朋友学习,希望大家可以喜欢2021-03-30
本教程包含了简单的光影理解、体块构成,教你看似复杂,实则简单的2.5D插画创作。教程主要模拟守望先锋游戏里的场景图,推荐给朋友学习,希望大家可以喜欢2021-03-30 本期教大家用AI绘制扁平风格渐变场景插画,数据不是绝对,根据自身情况操作。多尝试,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用2021-03-29
本期教大家用AI绘制扁平风格渐变场景插画,数据不是绝对,根据自身情况操作。多尝试,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用2021-03-29 多渐变色风格是当下十分流行的一种风格,比较适合运用在特定的场景环境中。对于新手来说,多渐变色风格不太容易上手,对于设计者的基本功要求比较高2021-03-22
多渐变色风格是当下十分流行的一种风格,比较适合运用在特定的场景环境中。对于新手来说,多渐变色风格不太容易上手,对于设计者的基本功要求比较高2021-03-22
AI怎么手绘插画风格的胡萝卜海报? AI胡萝卜食物海报的画法
AI怎么手绘插画风格的胡萝卜海报?想要手绘一个胡萝卜的图形,用各种角度画出一些图案,组合在一起做成一张胡萝卜食物海报,该怎么设计呢?下面我们就来看看AI胡萝卜食物海2020-11-18 ai怎么手绘都江堰风景区插画?四川都江堰很出名,去过以后,想要将这幅风景画出来,该怎么画呢?下面我们就来看看ai都江堰风景图的画法,需要的朋友可以参考下2020-11-17
ai怎么手绘都江堰风景区插画?四川都江堰很出名,去过以后,想要将这幅风景画出来,该怎么画呢?下面我们就来看看ai都江堰风景图的画法,需要的朋友可以参考下2020-11-17 ai怎么画竹叶飘落的效果?ai中想要绘制一片竹子竹叶飘落的效果,该怎么制作呢?下面我们就来看看ai风吹竹林插画的画法,需要的朋友可以参考下2020-11-06
ai怎么画竹叶飘落的效果?ai中想要绘制一片竹子竹叶飘落的效果,该怎么制作呢?下面我们就来看看ai风吹竹林插画的画法,需要的朋友可以参考下2020-11-06 ai怎么画悠悠老街水墨画?去景区的时候,很多景区都是一种白墙黑瓦很复古的风景,想要画这种悠悠老街的悠闲感的画风,该怎么绘制呢?下面我们就来看看ai画水乡小镇风景插画2020-11-02
ai怎么画悠悠老街水墨画?去景区的时候,很多景区都是一种白墙黑瓦很复古的风景,想要画这种悠悠老街的悠闲感的画风,该怎么绘制呢?下面我们就来看看ai画水乡小镇风景插画2020-11-02
ai怎么设计小清新的饮料插画? ai画WEB风格饮料小图标的技巧
ai怎么设计小清新的饮料插画?ai中想要设计一款小清新的饮料瓶图形作为一个图标海报,该怎么设计呢?下面我们就来看看ai画WEB风格饮料小图标的技巧,需要的朋友可以参考下2020-10-19 ai怎么手绘林间小屋插画?ai中想要画一幅林间矢量插画,该怎么绘制呢?下面我们就来看看ai小屋插画的画法,需要的朋友可以参考下2020-10-18
ai怎么手绘林间小屋插画?ai中想要画一幅林间矢量插画,该怎么绘制呢?下面我们就来看看ai小屋插画的画法,需要的朋友可以参考下2020-10-18 ai怎么手绘三潭映月的插画场景?杭州西湖中的三潭映月是一个很出名的风景,想要绘制这个风景中的瓶形石塔,该怎么绘制呢?下面我们就来看看详细的教程,需要的朋友可以参考2020-10-12
ai怎么手绘三潭映月的插画场景?杭州西湖中的三潭映月是一个很出名的风景,想要绘制这个风景中的瓶形石塔,该怎么绘制呢?下面我们就来看看详细的教程,需要的朋友可以参考2020-10-12








最新评论