html+css实现滚动到元素位置显示加载动画效果
发布时间:2021-07-27 14:41:55 作者:笑人  我要评论
我要评论
这篇文章主要介绍了html+css实现滚动到元素位置显示加载动画效果,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
每次滚动到元素时,都显示加载动画,如何添加?
元素添加初始参数
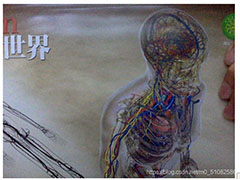
以上图中的动画为例,添加俩个左右容器,将内容放置在容器内部。
添加初始数据,默认透明度0、左右分别移动100px。
//左侧容器
.item-leftContainer {
opacity: 0;
transform: translateX(-100px);
}
//右侧容器
.item-rightContainer {
opacity: 0;
transform: translateX(100px);
}
添加动画数据
在less中添加动画数据。这里只设置了to,也可以省略第1步中的初始参数设置而在动画里设置from。
执行后,透明度由0到1,俩个容器向中间移动100px回到原处。
//动画
@keyframes showLeft {
to {
opacity: 1;
transform: translateX(0px);
}
}
@keyframes showRight {
to {
opacity: 1;
transform: translateX(0px);
}
}
@keyframes hideLeft {
to {
opacity: 0;
transform: translateX(-100px);
}
}
@keyframes hideRight {
to {
opacity: 0;
transform: translateX(100px);
}
}
触发动画
页面加载/刷新触发 -在componentDidMount中执行
页面滚动时触发 - 在componentDidMount、componentWillUnmount添加监听/注销页面滚动的事件
校验当前滚动高度与元素的位置差异:
window.pageYOffset(滚动距离) + windowHeight(窗口高度) > leftElement.offsetTop (元素的相对位置)+ parentOffsetTop(父元素的相对位置) + 200
- 真正的滚动视觉位置 - window.pageYOffset(滚动距离) + windowHeight(窗口高度)
- 元素距离顶部的高度 - 这里使用了leftElement.offsetTop + parentOffsetTop,原因是父容器使用了absolute绝对定位。如果是正常布局的话,使用元素当前的位置leftElement.offsetTop即可
- 额外添加200高度,是为了优化视觉体验。当超出200高度时才触发动画
当页面滚动到下方,触发显示动画;当页面重新滚动到上方,触发隐藏动画。
componentDidMount() {
this.checkScrollHeightAndLoadAnimation();
window.addEventListener('scroll', this.bindHandleScroll);
}
componentWillUnmount() {
window.removeEventListener('scroll', this.bindHandleScroll);
}
bindHandleScroll = (event) => {
this.checkScrollHeightAndLoadAnimation();
}
checkScrollHeightAndLoadAnimation() {
const windowHeight = window.innerHeight;
let parentEelement = document.getElementById("softwareUsingWays-container") as htmlElement;
const parentOffsetTop = parentEelement.offsetTop;
let leftElement = (parentEelement.getElementsByClassName("item-leftContainer") as htmlCollectionOf<HTMLElement>)[0];
if (window.pageYOffset + windowHeight > leftElement.offsetTop + parentOffsetTop + 200) {
leftElement.style.animation = "showLeft .6s forwards" //添加动画
} else {
leftElement.style.animation = "hideLeft 0s forwards" //隐藏动画
}
let rightElement = (parentEelement.getElementsByClassName(".item-rightContainer") as HTMLCollectionOf<HTMLElement>)[0];
if (window.pageYOffset + windowHeight > rightElement.offsetTop + parentOffsetTop + 200) {
rightElement.style.animation = "showRight .6s forwards" //添加动画
} else {
rightElement.style.animation = "hideRight 0s forwards" //隐藏动画
}
}
到此这篇关于html+css实现滚动到元素位置显示加载动画效果的文章就介绍到这了,更多相关html加载动画内容请搜索程序员之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持程序员之家!
相关文章
 这篇文章主要介绍了如何在HTML里加载摄像头,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-29
这篇文章主要介绍了如何在HTML里加载摄像头,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-29 这篇文章主要介绍了基于HTML代码实现图片碎片化加载功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-23
这篇文章主要介绍了基于HTML代码实现图片碎片化加载功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-23 这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20
这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20- 这篇文章主要介绍了HTML5 图片预加载的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2020-03-25
 这篇文章主要介绍了传统HTML页面实现模块化加载的相关知识,非常不错,具有一定的参考借鉴价值 ,需要的朋友可以参考下2018-10-15
这篇文章主要介绍了传统HTML页面实现模块化加载的相关知识,非常不错,具有一定的参考借鉴价值 ,需要的朋友可以参考下2018-10-15- 这篇文章主要介绍了HTML页面缩小后显示滚动条的示例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-26
 这篇文章主要介绍了h5页面背景图很长要有滚动条滑动效果的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-27
这篇文章主要介绍了h5页面背景图很长要有滚动条滑动效果的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-27 这篇文章主要介绍了HTML5实现直播间评论滚动效果的代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-05-27
这篇文章主要介绍了HTML5实现直播间评论滚动效果的代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-05-27







最新评论