html中实现文本框出现提示功能的多种方法
发布时间:2014-07-29 11:07:33 作者:佚名  我要评论
我要评论
实现文本框出现提示的效果有很多方法,可以用html5中的属性实现,也可以用js做到加css样式,具体的实现过程如下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
可以用html5中的属性 < input ="text" placeholder="你想输入的内容" >
也可以用js做到 加css样式
<style type="text/css">
.in_search {
border:1 none;
color:#999999;
float:left;
font-size:14px;
height:18px;
line-height:18px;
margin:3px 2px;
width:253px;
}
</style>
<input name="q" class="in_search" onfocus="if(this.value=='请输入你想要输入的内容'){this.value='';}" onblur="if(this.value==''){this.value='请输入你想要输入的内容';}" type="text" value="请输入你想要输入的内容"/>
也可以用js做到 加css样式
复制代码
代码如下:<style type="text/css">
.in_search {
border:1 none;
color:#999999;
float:left;
font-size:14px;
height:18px;
line-height:18px;
margin:3px 2px;
width:253px;
}
</style>
<input name="q" class="in_search" onfocus="if(this.value=='请输入你想要输入的内容'){this.value='';}" onblur="if(this.value==''){this.value='请输入你想要输入的内容';}" type="text" value="请输入你想要输入的内容"/>
相关文章
- 本文主要介绍了限制html文本框input只能输入数字和小数点的方法。具有很好的参考价值。下面跟着小编一起来看下吧2017-03-27

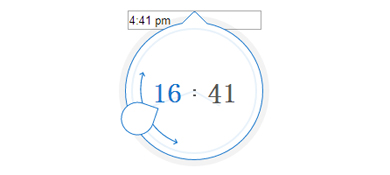
html5+jQuery实现的点击text文本框个性化时间选择插件源码
这是一款基于html5+jQuery实现的点击text文本框个性化时间选择插件源码。点击text文本框即可弹出一个环形显示的时间选择框,拖动环上的时间刻度即可动态改变现实时间2016-06-17- 这篇主要介绍HTML带表情的评论框,表情通过Json数据加载,可以根据自己的喜好改变表情。本评论框代码为HTML,CSS,JQ三个方面的代码,html的代码还是比较简单的,大家可以2014-11-05
- 这篇文章主要介绍了html代码文本框限制输入、文本框变灰色、限制文本框输入,需要的朋友可以参考下2014-06-28
- textarea 用来创建一个可以输入多行的文本框,此标志对用于form标志对之间,他还支持一些事件的处理2014-06-28
- 当定义了 Text 的 height 属性时,在 Text 中输入的文字都不是垂直居中的,不过可以通过css来控制它,下面有个不错的示例,大家可以参考下2014-02-18
- 有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,本文整理了多种实现方法,感兴趣的朋友可以参考下2013-11-29

HTML5实现又一个联系人表单文本框响应鼠标事件效果(无js)
无需任何js脚本即可实现文本框默认内容点击后清空的效果,鼠标离开,恢复默认值2013-04-27- 有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使input text的内容,中国两个字不可以修改2012-09-23
- 本文通过实例代码给大家介绍了 HTML实现文本框只读不能修改其中的内容的方法,需要的朋友参考下吧2017-09-06







最新评论