- 软件介绍其它版本相关文章下载地址↓
-
Chrome Devtools汉化补丁是一款针对Chrome Devtools推出的可以将其中文界面显示的汉化工具,Chrome Devtools是谷歌浏览器自带的一个调试工具,但是碍于英文导致许多开发者在调试过程中难免出现一些问题,这款Chrome Devtools汉化补丁可以完美的解决您的这个问题,有需要Chrome Devtools汉化补丁的朋友们就来下载使用吧。
基本简介
Chrome开发工具(又称DevTools),是一套内嵌在chrome浏览器内部的web编写和调试工具。DevTools提供给web开发人员深入地访问浏览器内部和web应用的机会。DevTools可以有效地 跟踪布局问题 , 设置JavaScript断点 ,以及 进行javascript代码的优化。
使用方法
打开DevTools要在一个网页或者web application中打开DevTools,可以用下面两种方法:
1、选择Chrome浏览器窗口右上角的菜单 > 然后选择> 工具 > 开发工具。
2、右键单击任何页面元素>选择 审查元素。
DevTools工具将会在你的浏览器的地步打开。还有几种打开Devtools的快捷方式:
1.使用 Ctrl + Shift + I (Cmd + Opt + I on Mac)打开DevTools。
2.使用 Ctrl + Shift + J (Cmd + Opt + J on Mac)打开DevTools并将焦点移到控制台。
3.使用 Ctrl + Shift + C (Cmd + Shift + C on Mac)打开DevTools并将焦点移到检查元素移模式,或者控制检查元素模式开关如果DevTools已经打开了。
(注意:chrome版本要对应 - chrome正式版 61.0.3163.100 使用方法就是覆盖原文件)
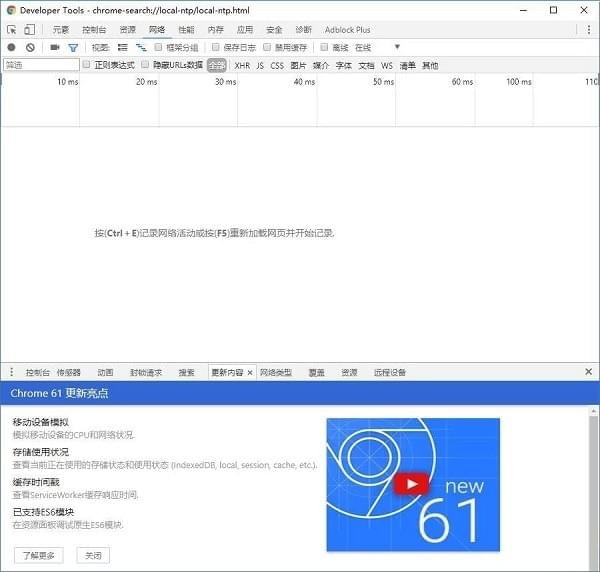
使用后的显示效果如下:

-
其它版本
-
相关文章
- 广告拦截大师AdBlockMaster v1.3524.1040.313 官方安装版
- ZHPCleaner(广告拦截工具) v2023.12.29.66 绿色免费版
- Ginger Webs Verificare(网页验证测试软件) v7.0.10 免费版
- Zen广告拦截工具 v0.3.0 开源绿色免费版
- Zen(广告拦截器和隐私保护工具) v0.3.0 开源安装免费版
- MSEdgeRedirect(Edge协议修改工具) v0.7.5.2 官方版
- 有道灵动翻译插件 v1.0.15 官方版
- 巅峰查询整合工具 v2.0 绿色免费版
- Win10/Win11一键“永久”启用IE11 v1.0 绿色免费版
- 油猴电脑版(tampermonkey/greasyfork安装) V66.2.1 官方免费安装版
-
网友评论
-
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的Chrome Devtools汉化补丁 v61.0.3163.100 免费版(附使用方法)资源来源互联网,版权归该下载资源的合法拥有者所有。







