hbuilderx如何设置div标签分栏显示?hbuilderx设置div标签分栏显示的方法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
hbuilderx如何设置div标签分栏显示?一些小伙伴在使用hbuilderx的时候,不清楚如何设置div标签分栏显示,接下来的内容中会有详细的操作步骤,欢迎需要的朋友阅读了解下。
hbuilderx设置div标签分栏显示
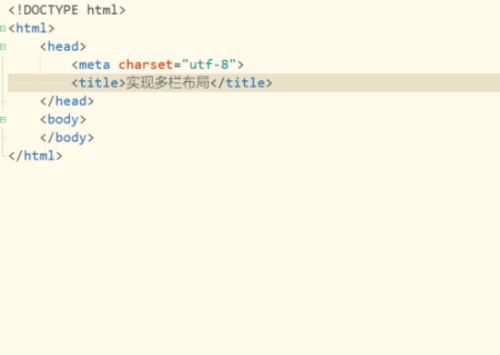
第一步,打开HBuilderX工具,创建web项目,然后新建文件。

第二步,在标签中,插入三个div标签,分别设置不同的内容。

第三步,利用one和two ID选择器,设置对应的样式属性。

第四步,保存代码并运行页面文件,打开浏览器,查看界面效果。

第五步,再次添加设置第三个div标签的样式,分别添加background-color属性。

第六步,再次保存代码并刷新浏览器,可以看到界面出现了分栏。

以上就是小编为大家带来的hbuilderx如何设置div标签分栏显示?hbuilderx设置div标签分栏显示的方法,希望能对您有所帮助,小伙伴们有空可以来程序员之家网站,我们的网站上还有许多其它的资料等着小伙伴来挖掘哦!
相关文章

hbuilderx如何修改快捷键为sublime?hbuilderx修改快捷键为sublime方法
HBuilderX 是一款功能强大的网页前端开发软件,将编辑器与IDE的完美结合,能够帮助用户轻松处理各种代码,为用户的开发工作提供了便利,下面跟着小编的教程来学习如何修改2023-01-02
hbuilderx如何设置粘贴为HTML文本?hbuilderx设置粘贴为HTML文本方法
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,非常简单易用,下面来看看在这里如2023-01-17
hbuilderx怎么设置向下插入空行?hbuilderx设置向下插入空行技巧
hbuilderx是一款提供HTML5的Web开发IDE编程功能的应用软件,软件还提供了编码提示功能,帮助用户寻找灵感,在这里大家使用时知道如何去设置向下插入空行吗?一起来看看2023-01-02
hbuilderx怎么配置编辑器行高?hbuilderx配置编辑器行高技巧
HBuilderX 是一款功能强大的网页前端开发软件,软件支持java、nodejs等插件,满足用户的各种前端开发功能需求,让开发工作更加方便快捷,下面来看看在这里在怎么配置编辑器2023-01-02
hbuilderx怎么设置超时时间属性?hbuilderx设置超时时间属性方法
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率2023-01-02
hbuilderx怎么扩大选区?hbuilderx扩大选区方法
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,非常简单易用,下面小编就来为大家2023-01-02
hbuilderx怎么更改文件扩展名?hbuilderx更改扩展名技巧
hbuilderx是一款提供HTML5的Web开发IDE编程功能的应用软件,能够让用户学习更多的知识,真正的把知识应用到软件中,下面就先来学习怎么去更改扩展名的操作吧2023-01-02
hbuilderx怎么刷新资源文件夹?hbuilderx刷新文件夹技巧
BuilderX 是一款功能强大的网页前端开发软件,将编辑器与IDE的完美结合,能够帮助用户轻松处理各种代码,为用户的开发工作提供了便利,下面来学习在这里刷新文件夹的具体操2023-01-02
hbuilderx怎么导入Git项目?hbuilderx导入Git项目教程
hbuilderx是一款提供HTML5的Web开发IDE编程功能的应用软件,能够让用户学习更多的知识,下面就来学习如何导入Git项目的具体操作吧2022-11-24
hbuilderx怎么开启.editorconfig支持?hbuilderx开启.editorconfig支持
HBuilderX 是一款功能强大的网页前端开发软件,将编辑器与IDE的完美结合,能够帮助用户轻松处理各种代码,为用户的开发工作提供了便利,下面来看看如何开启.editorconfig支2022-11-24








最新评论