hbuilderx怎么加入图片?hbuilderx加入图片方法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
hbuilderx怎么加入图片,下面小编就为大家详细的介绍一下,想知道的话就来看看吧,相信一定会帮到你们的。
hbuilderx加入图片方法
1、首先,打开HBuilder,在HBuilder左侧右键新建一个web项目。

2、然后项目名字可以选用驼峰命名法。

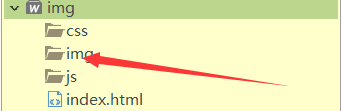
3、将图片拉入img文件夹。

4、之后点击index.html。

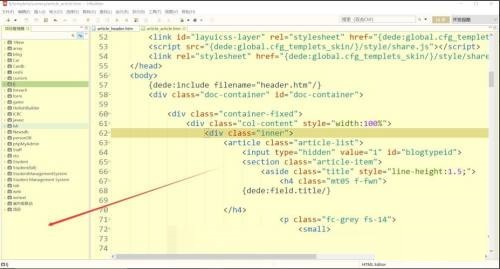
5、接着在body里面写相应的代码。

6、最后写完代码后保存,点击上方浏览器图标可浏览。

谢谢大家阅读观看,希望本文能帮到大家!
相关文章

hbuilderx怎么卸载内置浏览器?hbuilderx卸载内置浏览器方法
hbuilderx是一款提供HTML5的Web开发IDE编程功能的应用软件,能够让用户学习更多的知识,真正的把知识应用到软件中使用hbuilderx的时候,很多小伙伴不知道怎么卸载内置浏览2022-11-23
hbuilderx怎么预览HTML页面?hbuilderx预览HTML页面方法
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,非常简单易用,下面来看看怎么预览2022-11-23
hbuilderx怎么修改显示字体?hbuilderx修改显示字体方法
HBuilderX是一款功能强大的网页前端开发软件,支持java、nodejs等插件,满足用户的各种前端开发功能需求,让开发工作更加方便快捷,下面来学习在这里怎么去设置显示字体吧2022-11-23
hbuilderx怎么安装GIT插件?hbuilderx安装GIT插件方法
HBuilderX 是一款功能强大的网页前端开发软件,将编辑器与IDE的完美结合,能够帮助用户轻松处理各种代码,为用户的开发工作提供了便利,下面来看看在软件中怎么安装GIT插件2022-11-23
hbuilderx怎么切换纯净模式?hbuilderx切换纯净模式方法
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,非常简单易用,下面就跟着小编来学2022-11-22
hbuilderx如何开启免打扰模式?hbuilderx开启免打扰模式方法
HBuilderX 是一款功能强大的网页前端开发软件,将编辑器与IDE的完美结合,能够帮助用户轻松处理各种代码,为用户的开发工作提供了便利,下面来看看怎么开启免打扰模式吧2022-11-22
hbuilderx怎么新建多个窗口?hbuilderx新建多个窗口方法
hbuilderx是一款提供HTML5的Web开发IDE编程功能的应用软件,能够让用户学习更多的知识,真正的把知识应用到软件中,下面就来学习hbuilderx怎么新建多个窗口吧2022-11-22
hbuilderx默认换行符怎么设置为\r?hbuilderx默认换行符设置为\r方法
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,非常简单易用,下面来看看如何将默2022-11-22
hbuilderx怎么关闭关联右键菜单?hbuilderx关闭关联右键菜单方法
hbuilderx是一款提供HTML5的Web开发IDE编程功能的应用软件,能够让用户学习更多的知识,那么hbuilderx怎么关闭关联右键菜单呢?一起来看看下面的教程吧2022-11-22
hbuilderx怎么设置失去焦点自动保存文件?hbuilderx设置失去焦点自动保
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,下面来看看在这里怎么去设置失2022-11-22








最新评论