VSCode怎么使用鼠标进行文本编辑? VSCode文本编辑技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
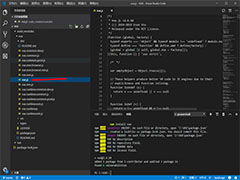
VS Code文本编辑,在 VS Code中,我们除了能够使用鼠标来选择文本以外,还能够使用鼠标对文本进行一定程度的修改,我们把它称为拖放功能(drag and drop)。
比如在今天的示例代码中,我们选中 bar 这个函数,然后将鼠标移到这段选中的代码之上,按下鼠标左键不松开。这时你可以看到,鼠标指针已经从一条竖线,变成了一个箭头。这时候我们移动鼠标的话,就可以把这段文本拖拽到我们想要的位置。
在移动的过程当中,我们能够在编辑器中看到一个由虚线构成的光标,当我们松开鼠标左键的时候,这段文本就会被移动到这个虚拟的光标所在的位置。

在上面的动图里,我们把 bar这个函数,从文档的末尾移动到了第四行。这个功能就相当于使用键盘进行的“剪切+粘贴”。
那么能不能使用鼠标进行“复制+粘贴”呢?别担心,VS Code 肯定也会考虑到这个情况的,所以答案是:必须能。
如果我们在拖拽这段文本的同时,按下 Option 键(Windows 上是 Ctrl 键),鼠标指针上会多一个加号,这时候我们再移动鼠标或虚拟光标至我们想要的位置,然后当我们松开鼠标左键的时候,这段文本将会被复制粘贴到虚拟光标所在的位置,也就是我们既定的目标位置。
你看,在移动鼠标的过程中,多按了个 Option 键(Windows 上是 Ctrl 键),操作结果就由原来的“剪切+粘贴”变为“复制+粘贴”了。

以上就是VSCode文本编辑技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
VS Code怎么设置每行代码长度? VSCode文本行限制为35的技巧
相关文章

vscode怎么使用vue框架? vscode开发vue框架的技巧
vscode怎么使用vue框架?现在很多项目路都前后端分离,想要在vscode中开发vue框架,该怎么实现呢?下面我们就来看看详细的教程2021-10-18
VSCode小地图怎么打开或关闭? VSCode设置小地图的技巧
VSCode小地图怎么打开或关闭?VSCode编辑代码的时候,是可以打开一个小视窗的,也就是小地图,该怎么打开呢?下面我们就来看看VSCode设置小地图的技巧2021-10-18
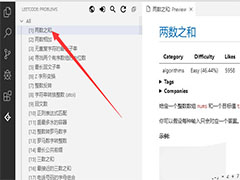
VSCode中LeetCode插件怎么安装并使用? LeetCode插件安装教程
VSCode中LeetCode插件怎么安装并使用?VSCode中想要安装LeetCode插件,该怎么安装,安装后该怎么使用呢?下面我们就来看看LeetCode插件安装教程2021-10-18
VSCode文件图标主题怎进行美化? vscode文件图标插件的用法
VSCode文件图标主题怎进行美化?VSCode项目创建了很多文件,想要美化一下文件的图标,方便查找和区分,该怎么美化呢?我们需要一个插件,下面我们就来看看vscode文件图标插2021-09-22
vscode怎么安装插件? vscode插件的安装的图文教程
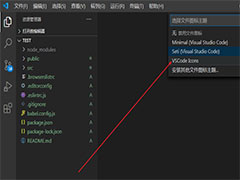
vscode怎么安装插件?vscode中经常需要安装各种插件,该怎么搜索并安装需要的插件呢?下面我们就来看看vscode插件的安装的图文教程2021-09-22 vscode如何删除项目?vscode文件中有些项目想要删除,该怎么删除项目呢?我们只要关闭文件夹就能自动删除项目,下面我们就来看看vscode关闭项目的技巧2021-09-14
vscode如何删除项目?vscode文件中有些项目想要删除,该怎么删除项目呢?我们只要关闭文件夹就能自动删除项目,下面我们就来看看vscode关闭项目的技巧2021-09-14
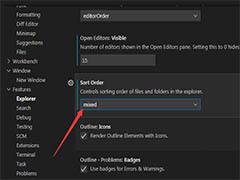
vsCode怎么排序? VisualStudioCode排序设置为顺序混合的技巧
vsCode怎么排序?vsCode可以设置排序的顺序,该怎么根据自己的需要设置排序方式呢?下面我们就来看看VisualStudioCode排序设置为顺序混合的技巧,详细请看下文介绍2021-08-11
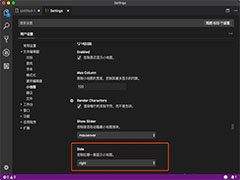
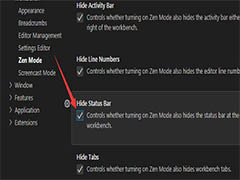
VSCode底部状态栏怎么隐藏? VSCode隐藏状态栏的技巧
VSCode底部状态栏怎么隐藏?VSCode底部有状态栏,平时不太用,想要关闭,该怎么关闭状态栏呢?下面我们就来看看VSCode隐藏状态栏的技巧,详细请看下文介绍2021-08-10
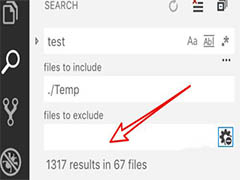
vscode怎么仅在某个目录搜索? vscode查找条件的设置方法
vscode怎么仅在某个目录搜索?vscode搜索功能听常用的,想要设置搜索的条件,比如只在某个目录下进行搜搜查找,该怎么设置呢?下面我们就来看看vscode查找条件的设置方法2021-06-27
VS Code忽略修剪空白怎么设置?VS Code忽略修剪空白设置方法
VS Code支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,那么我们在编程的过程中忽略修剪空白怎么设置2021-06-17








最新评论