Animate车轮从左滚到右动画怎么做? Animate实现车轮滚动动画
百度经验 发布时间:2021-05-17 11:57:41 作者:张艳艳806  我要评论
我要评论
Animate车轮从左滚到右动画怎么做?Animate中想要制作一个车轮滚动的动画效果,该怎么制作这个动画呢?下面我们就来看看Animate实现车轮滚动动画,详细请看下文介绍
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
Animate中想要制作一个车轮滚动的动画,该怎么给车轮图片添加动画效果呢?下面我们就来animate滚动动画的实现方法。
打开Animate软件,新建一个AS3文件。

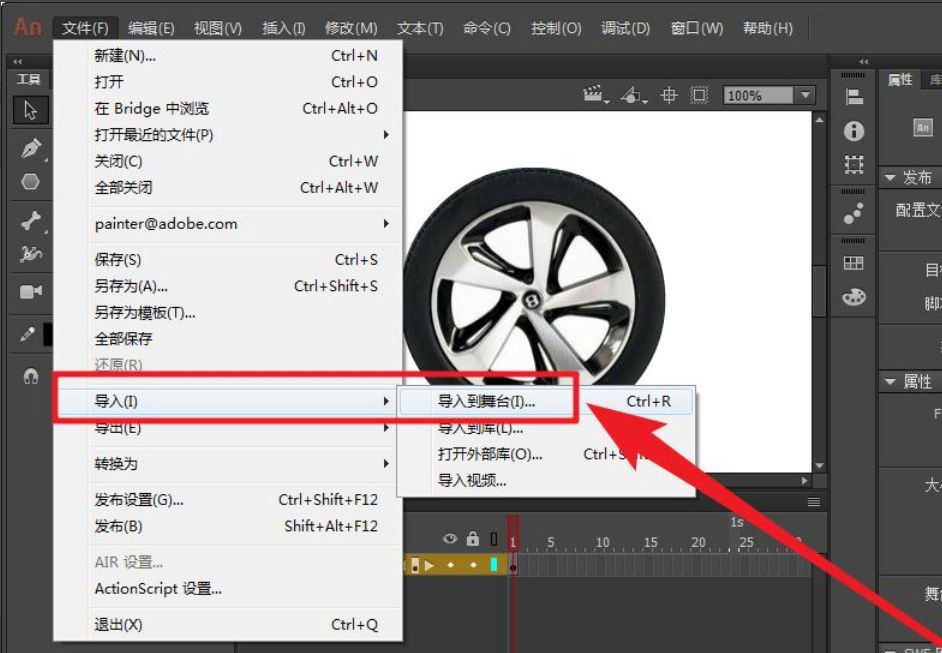
在第一帧制作或者导入一张车轮图片。这里导入一张外部车轮图片。

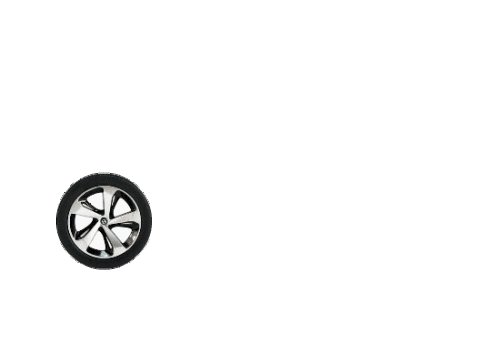
按F8键把车轮图片转为元件,并调整好大小移动到屏幕左侧合适位置。

在第1帧点右键,创建补间动画。

设置右侧属性-旋转参数如图所示。旋转次数1,方向顺时针。

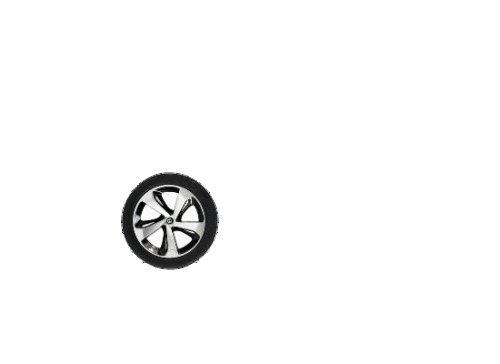
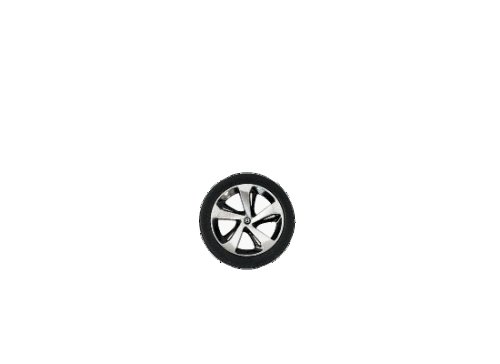
把车轮移动到屏幕右侧合适位置。这样动画就做好了。

按ctrl+enter键查看动画效果。

以上就是Animate实现车轮滚动动画,希望大家喜欢,请继续关注程序员之家。
相关推荐:
相关文章

Saola Animate(html5动画制作软件)怎么安装激活? Saola Animate激活安
Saola Animate(html5动画制作软件)是一款来自国外功能非常强大的HTML5动画制作工具,可以帮助你快速地创建适用于多种设备情景的HTML5动画,今天,小编就为大家带来Saola An2019-07-17 Adobe Animate CC2019怎么安装激活?首先我们提供了Adobe Animate CC2019的安装包下载,接着文章中会详细分享Animate CC2019的安装图文教程,需要的朋友可以参考下2019-04-18
Adobe Animate CC2019怎么安装激活?首先我们提供了Adobe Animate CC2019的安装包下载,接着文章中会详细分享Animate CC2019的安装图文教程,需要的朋友可以参考下2019-04-18 Animate怎么手绘Q版人物面部图形?Animate中想要画q版本的人物的脸部,该怎么绘制呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-22
Animate怎么手绘Q版人物面部图形?Animate中想要画q版本的人物的脸部,该怎么绘制呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-22 Animate cc2019怎么设置对象与舞台对齐?Animate cc2019舞台中的对象想要设置与舞台对齐,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-06
Animate cc2019怎么设置对象与舞台对齐?Animate cc2019舞台中的对象想要设置与舞台对齐,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-06
Animate CC2019怎么缩放视图? An视图缩放方法
Animate CC2019怎么缩放视图?Animate CC2019中想要缩放视图,该怎么缩放呢?下面我们就来看看An视图缩放方法,需要的朋友可以参考下2019-03-04 Animate CC怎么使用?Animate 绘制图纸的时候,需要先了解工作区,有哪些工具,该怎么使用?下面我们就来看看Animate工作区介绍,需要的朋友可以参考下2018-12-27
Animate CC怎么使用?Animate 绘制图纸的时候,需要先了解工作区,有哪些工具,该怎么使用?下面我们就来看看Animate工作区介绍,需要的朋友可以参考下2018-12-27 Animate怎么制作HTML5动画?Animate中想要制作一个动画,该怎么制作html5动画呢?下面我们就来看看Animate新建HTML5的教程,需要的朋友可以参考下2018-10-10
Animate怎么制作HTML5动画?Animate中想要制作一个动画,该怎么制作html5动画呢?下面我们就来看看Animate新建HTML5的教程,需要的朋友可以参考下2018-10-10 Animate CC怎么制作圆形到方形渐变的动画?Animate中想要创建补间形状动画,该怎么创建呢?今天我们就来介绍一个实例教程,需要的朋友可以参考下2018-10-05
Animate CC怎么制作圆形到方形渐变的动画?Animate中想要创建补间形状动画,该怎么创建呢?今天我们就来介绍一个实例教程,需要的朋友可以参考下2018-10-05 Animate画笔工具怎么调节属性?Animate软件绘图的时候经常使用,该怎么使用Animate画笔工具呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-02
Animate画笔工具怎么调节属性?Animate软件绘图的时候经常使用,该怎么使用Animate画笔工具呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-02 Animate墨水瓶工具怎么使用?an中想要制作彩色的边框,可以使用墨水瓶工具,下面我们就来看看Animate使用墨水瓶工具的简单教程,需要的朋友可以参考下2018-08-02
Animate墨水瓶工具怎么使用?an中想要制作彩色的边框,可以使用墨水瓶工具,下面我们就来看看Animate使用墨水瓶工具的简单教程,需要的朋友可以参考下2018-08-02








最新评论