谷歌浏览器怎么安装Vue.js devtools插件?
百度经验 发布时间:2021-03-05 10:56:02 作者:有一段话  我要评论
我要评论
谷歌浏览器怎么安装Vue.js devtools插件?谷歌浏览器中想要安装一些插件,该怎么安装Vue.js devtools插件呢?下面我们就来看看详细的教程,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
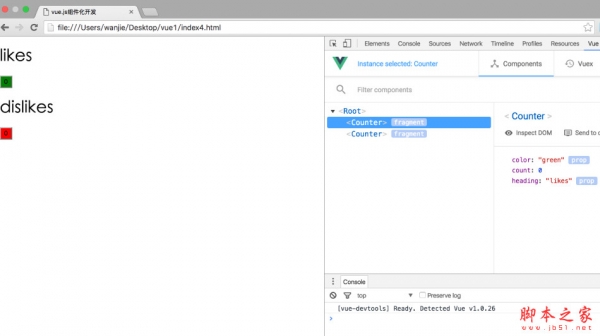
谷歌浏览器Vue.js devtools插件怎么安装?今天我们就来看看给谷歌浏览器安装插件的教程。

进入vuejs官网,在 VS Code中调试替代方案里。选择Chrome 版本Vue.js devtools插件,上面我们也提供了该插件下载。

然后跳转进入到chrome网上应用店,找到Vue.js devtools插件,点击“添加至chrome”。

随后在浏览器提示窗,选择确认添加到扩展程序。

之后等待Vue.js devtools插件下载完成,进入自动安装。

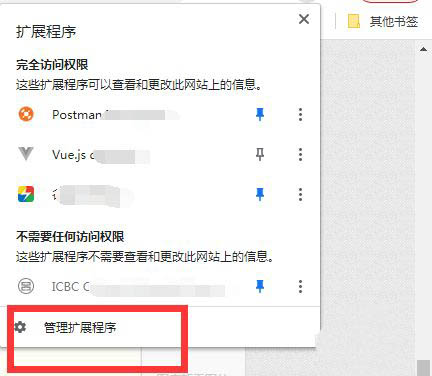
最后到扩展中心,将安装后的Vue.js devtools插件开启即可。


以上就是谷歌浏览器安装Vue.js devtools插件的技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
谷歌浏览器怎么使用Adblock Plus插件去网页中的广告?
谷歌Chrome浏览器怎么使用infinity插件添加个性化新标签页?
相关文章

谷歌浏览器怎么禁止网站使用摄像头? 谷歌浏览器摄像头设置方法
谷歌浏览器怎么禁止网站使用摄像头?谷歌浏览器在使用的时候,发现有些网站会打开摄像头,该怎么禁止使用摄像头呢?下面我们就来看看谷歌浏览器摄像头设置方法,需要的朋友2020-11-13 谷歌Chrome浏览器全局媒体控件支持桌面实时字幕,下文小编就为大家带来了详细介绍,感兴趣的朋友可以一起看看2020-11-11
谷歌Chrome浏览器全局媒体控件支持桌面实时字幕,下文小编就为大家带来了详细介绍,感兴趣的朋友可以一起看看2020-11-11 浏览器插件是浏览器功能上的拓展与增强,可称得上的是浏览器专属的外挂,下文中为大家带来了高手必装的10个神器插件。感兴趣的朋友不妨阅读下文内容,参考一下吧2020-10-19
浏览器插件是浏览器功能上的拓展与增强,可称得上的是浏览器专属的外挂,下文中为大家带来了高手必装的10个神器插件。感兴趣的朋友不妨阅读下文内容,参考一下吧2020-10-19 这篇文章主要介绍了完美解决谷歌浏览器自动填充问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-08-24
这篇文章主要介绍了完美解决谷歌浏览器自动填充问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-08-24 这篇文章主要介绍了谷歌访问助手破解版 v2.3.0永久激活版,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-03-15
这篇文章主要介绍了谷歌访问助手破解版 v2.3.0永久激活版,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-03-15









最新评论