vue devtools怎么安装?浏览器vue调试插件vue.js devtools安装及使用教程
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
vue devtools是一款基于chrome浏览器的用于调试Vue.js应用程序的插件,可以使得开发人员大大提高调试效率。支持用户对DOM结构数据结构进行解析和调试功能。需要的朋友可下载试试!
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么,通过该插件,用户可以很轻松的对数据结构进行解析和调试,能够在侧边栏窗格中的页面中检查代码并进行调试,可以方便查看state、mutaitons、action等信息,还可记录路由的变化,以及路由相关信息等等,可谓是前端开发必备工具!

安装教程:
1、下载得到vue.js devtools crx文件;
2、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

3、打开扩展程序页面的“开发者模式”;

4、将crx文件拖拽到扩展程序页面,完成安装;

若出现”CRX-HEADER-INVALID”无效情况,解决方法请参考收藏猫插件

5、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。

vue devtools使用教程
1、在使用之前必须对vue项目进行相关设置,打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true;

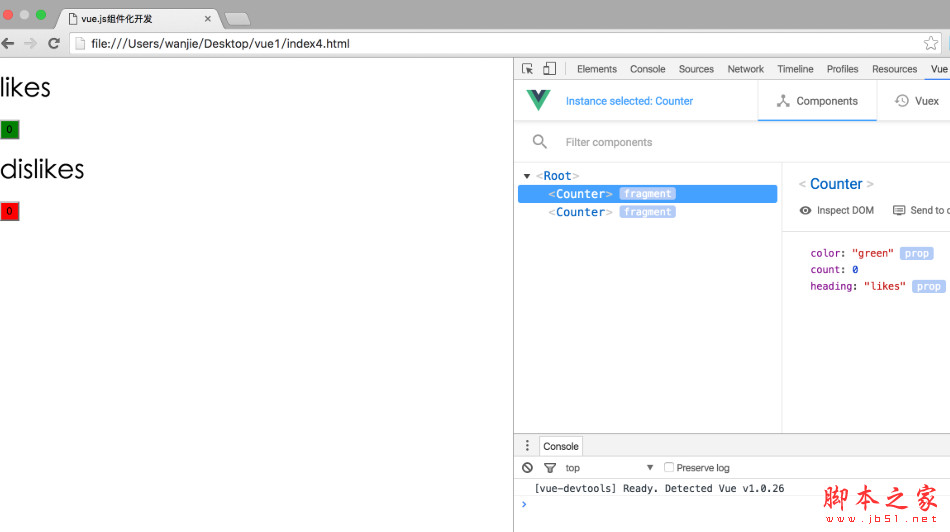
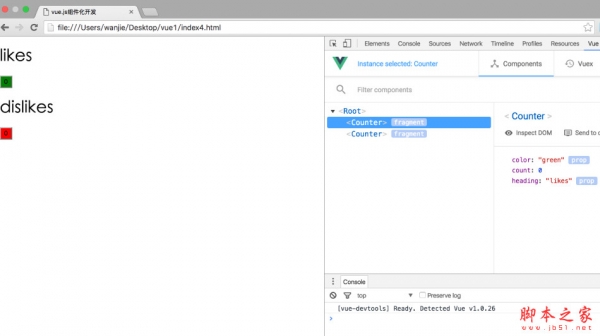
2、chrome浏览器按f12,即可看到vue菜单;

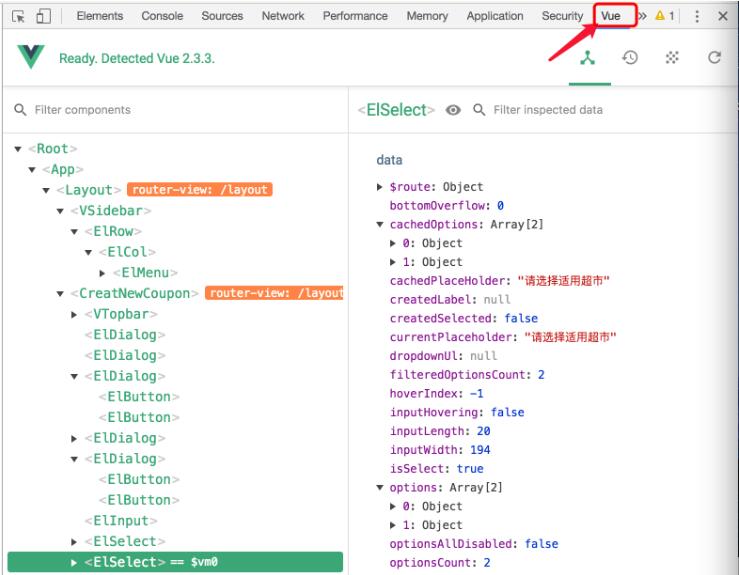
3、点击vue菜单,即可看到左侧组件嵌套情况,右侧则可选择查看组件,vuex数据仓库,事件派发情况,vue-router,工具设置等等;
点击某个组件,还可以看到该组件对应的真实dom,传入的props、data等;


以上就是小编整理的关于Chrome浏览器插件vue.js devtools的安装方法及使用教程,希望对大家有所帮助,仅供参考!欢迎继续关注程序员之家其他软件教程资讯!
相关文章

settings文件怎么打开? VSCode打开并配置settings.json文件的技巧
VSCode怎么打开并配置settings.json文件?VSCode编程开发的时候,需要在settings.json里进行设置,该怎么打开settings.json文件呢?下面我们就来看看详细的教程,需要的朋2020-06-12MyEclipse怎么关闭.html.jsp的可视化编辑器?
MyEclipse怎么关闭.html.jsp的可视化编辑器?很多时候我们用不到MyEclipse中jsp可视化编辑器,留着反而影响视觉和软件的启动速度,该怎么关闭呢?请看下文详细介绍,需要的2016-01-25- Windows 10预览版build 10074中,Chakra JavaScript引擎和Microsoft Edge浏览器开始支持asm.js。asm.js是Mozilla开发的高性能JavaScript子集,在浏览器上实现接近原生的性2015-05-08
Myeclipse里导入jQuery.js 时出现错误打红叉的解决方法
次javaWeb 开发中在Myeclipse里导入 jQuery.js 时出现错误,关于这个问题的解决方法如下,有截图的,很容易看的懂2014-09-09- 本文向大家介绍debian5安装node.js步骤,大家参考使用吧2013-12-10
node.js编译生成错误提示fatal error LNK1112/1123的解决方法
编译生成可能遇到的问题 [1]fatal error LNK1112: 模块计算机类型“X86”与目标计算机类型“x64”冲突 原因:win7下的64位系统,在运行程序的时候,2013-05-19双击快捷方式时提示 无法找到脚本文件cgi-bin.jse 的解决方法
今天又朋友的电脑,双击桌面的快捷方式都提示无法找到脚本文件cgi-bin.jse,当然下面也就无法继续操作了。2010-04-24chrome谷歌浏览器无法添加扩展插件怎么办? 三步快速解决的方法
chrome谷歌浏览器无法添加扩展插件怎么办?想给浏览器安装插件,工作的时候能够使用,但是没办法安装,该怎么办呢?下面我们来看看一个三步快速的技巧,需要的朋友可以参考2016-03-18
油猴脚本管理器Tampermonkey在谷歌浏览器上无法安装怎么办
油猴脚本管理器Tampermonkey是一款帮助大家管理油猴脚本的工具,此款工具非常实用,但是有很多用户在使用谷歌浏览器安装油猴脚本管理器是会出现“无法添加来自此网站的应用2020-05-07








最新评论