vscode远端配置及一些问题解决方案
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
vscode远端配置
我们之前大概了解了vscode的本地设置,我们之前提过,vscode是一款编辑器,在文本编辑方面有着强大的功能,vscode强大的功能还在于可以连接远端机器,为我们的远端机器服务,今天我们主要来进行远端配置
安装Remote -SSH插件
在这之前,我们要安装Remote -SSH插件:

安装成功之后,左侧会出现一个电脑图标:

我们点进去:

配置config
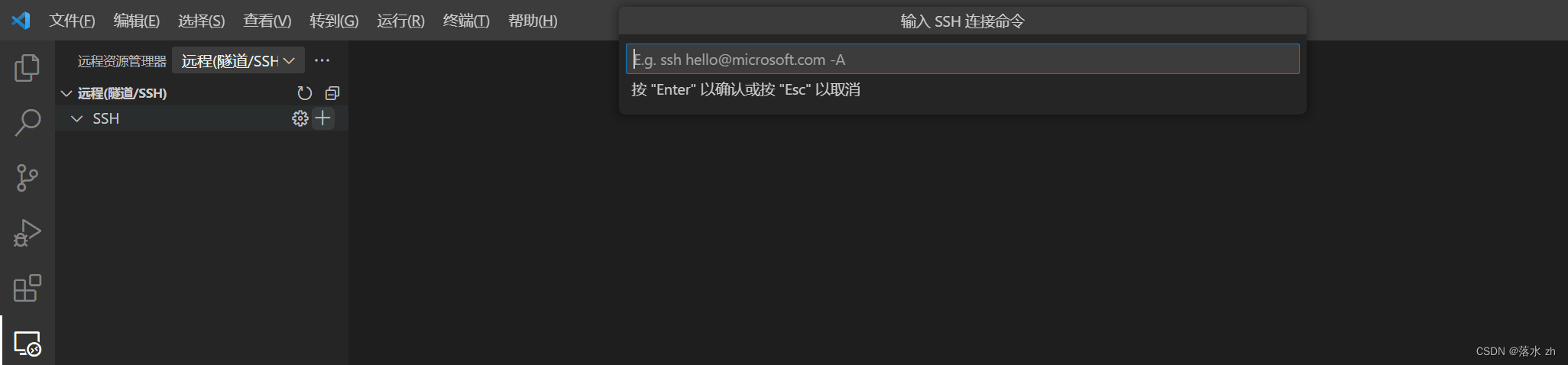
我们点击 “+” 号:

这个时候,我们要用ssh来配置,首先,我们要知道我们机器的IP号:我们可以用hostname -I来查看我们的IP号:

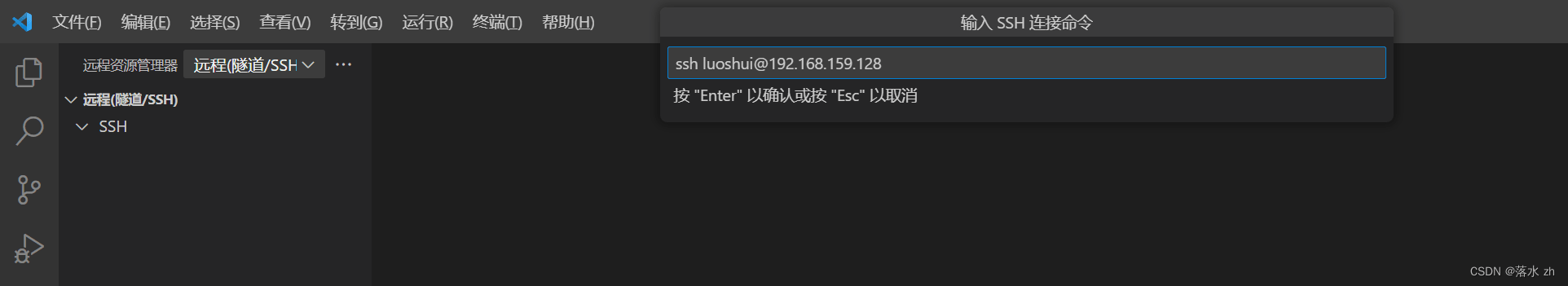
记住我们要连接的用户和IP号,接着输入我们要连接的用户和IP号:

回车之后,会进行config文件的配置:

我们一般选择用户下的.ssh下的config,所以我们选择第一个:
这个时候,右下方会出现这样的提示:

我们可以打开配置:

有了这几行的内容,说明添加主机成功。
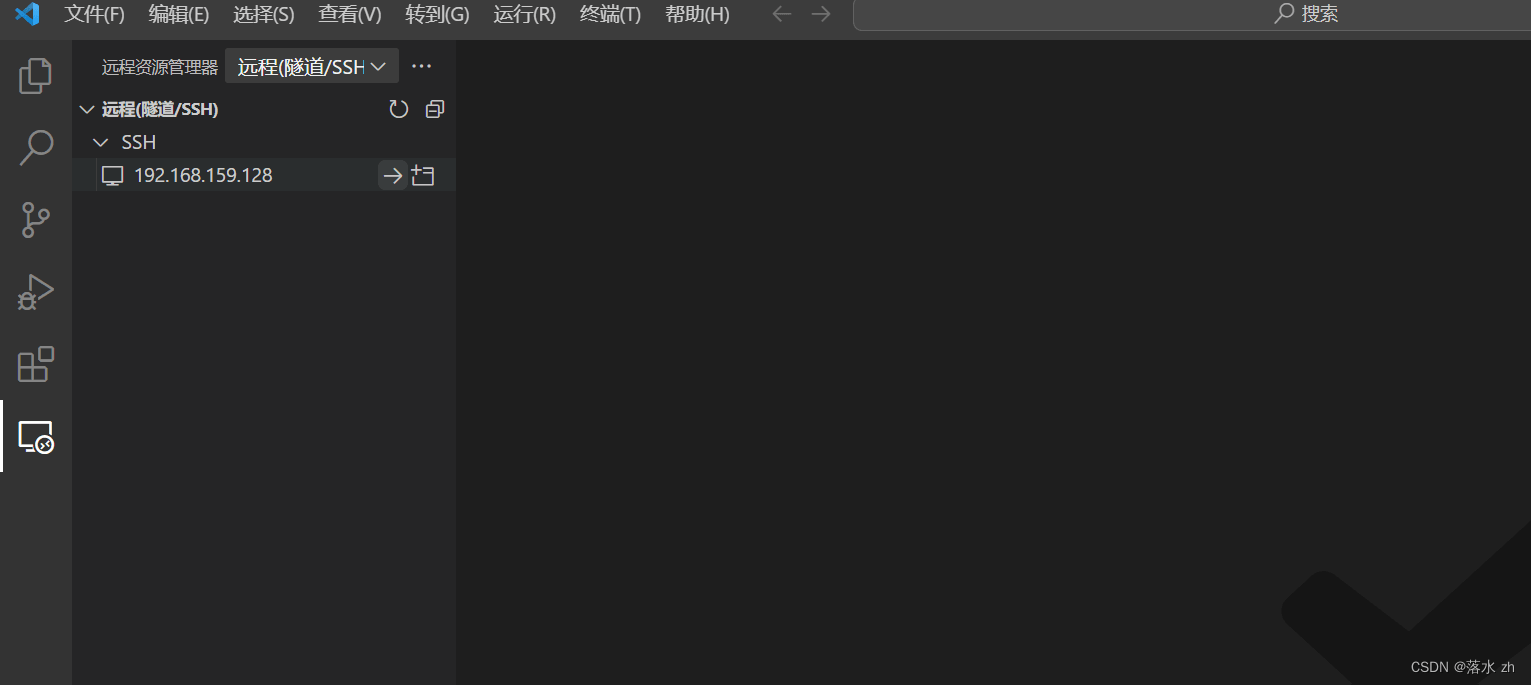
这个时候刷新,会有小电脑的图标:

这个时候,点击箭头,选择在当前窗口连接:

接下来,选择平台,我们是Linux,选择Linux:

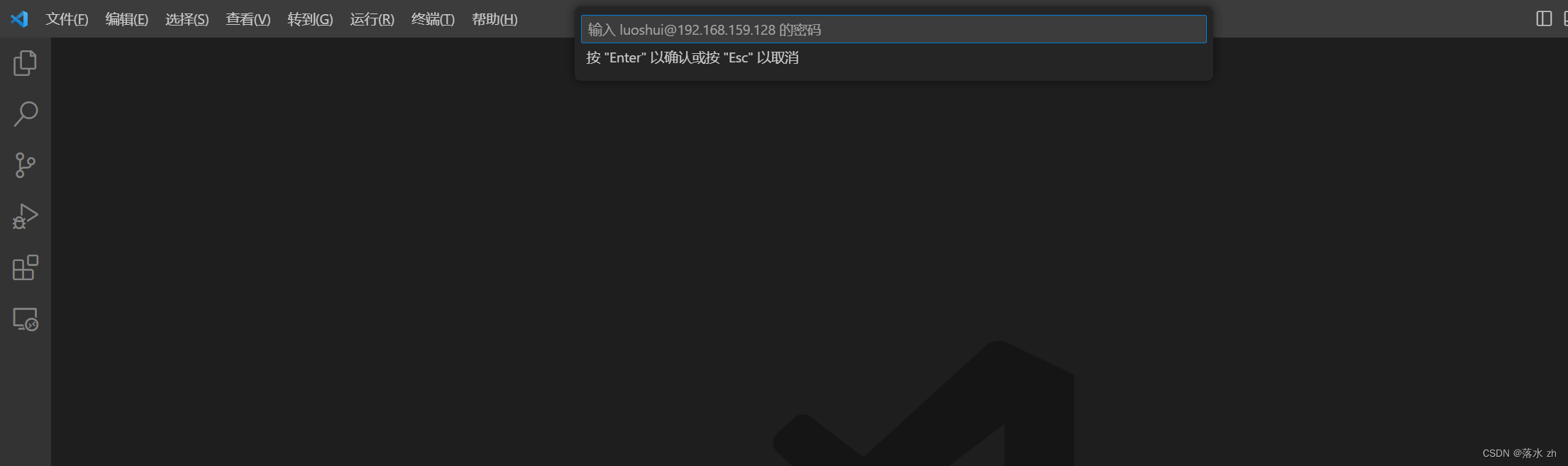
这个时候会让我们该用户的密码:

输完密码稍微等待,出现上面的图标,表示连接成功:

我们新建终端,可以像在Linux下,敲命令行:

如果我们想关闭远端,左下角:


本地变化
我们可以看看我们本地的服务器有什么变化:

我们看到,我们的家目录下,多了个.vscode-server文件,这是我们连接远端时创建的文件。不用惊慌。
一些问题
缺失核心
如果大家像我之前一样连接不上的话,可以看看有没有这个信息

这个显示的是,缺少C++的3.4.25以上版本的动态库和C语言2.28以上的动态库。解决办法有两种,一是把这两个库装上,但这样一不小心就会把系统弄挂,这里可以将vscode回退到1.85版本。(重新装1.85版本)
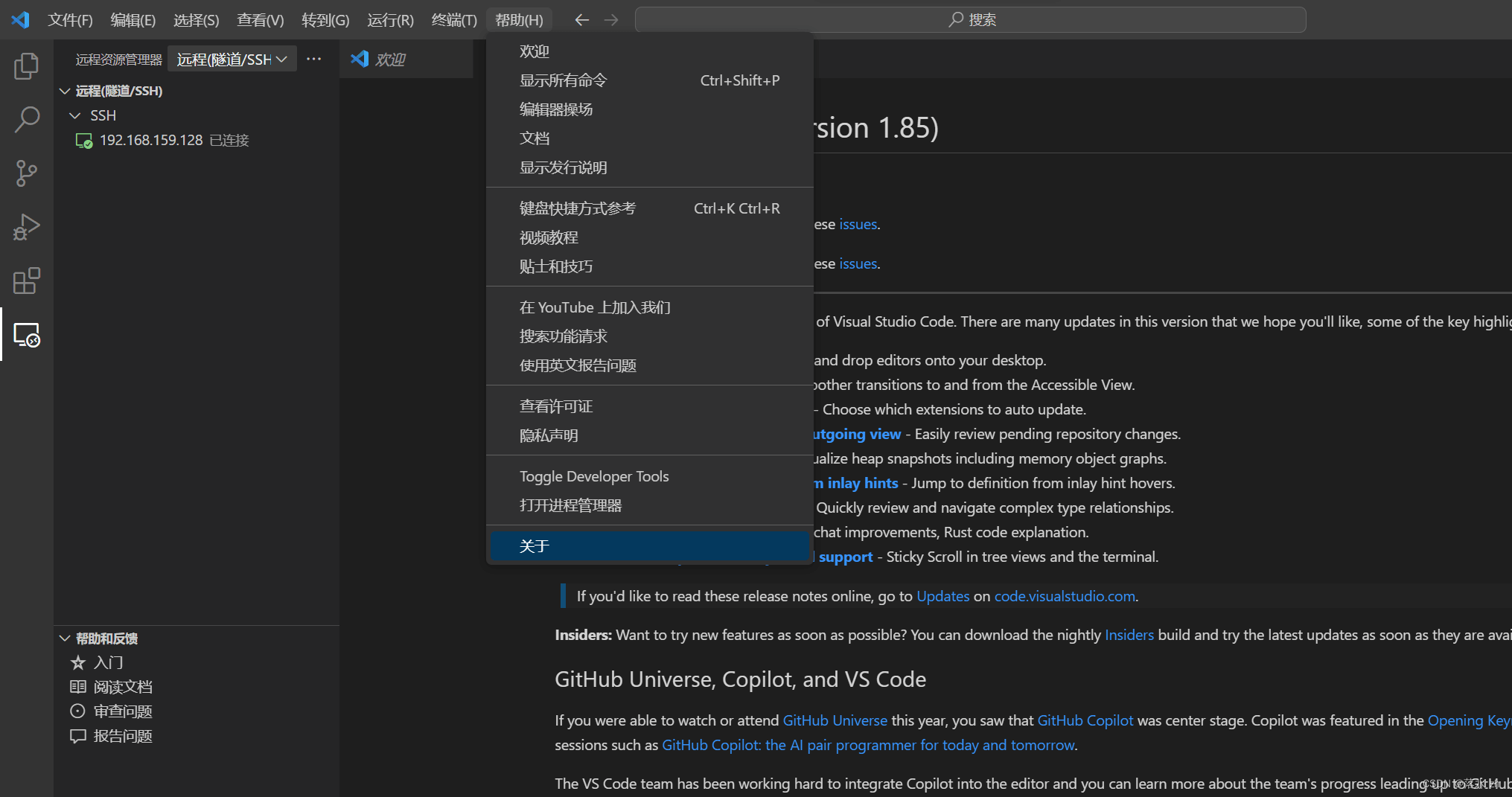
我们可以点击帮助,发行说明查看我们的vscode版本:


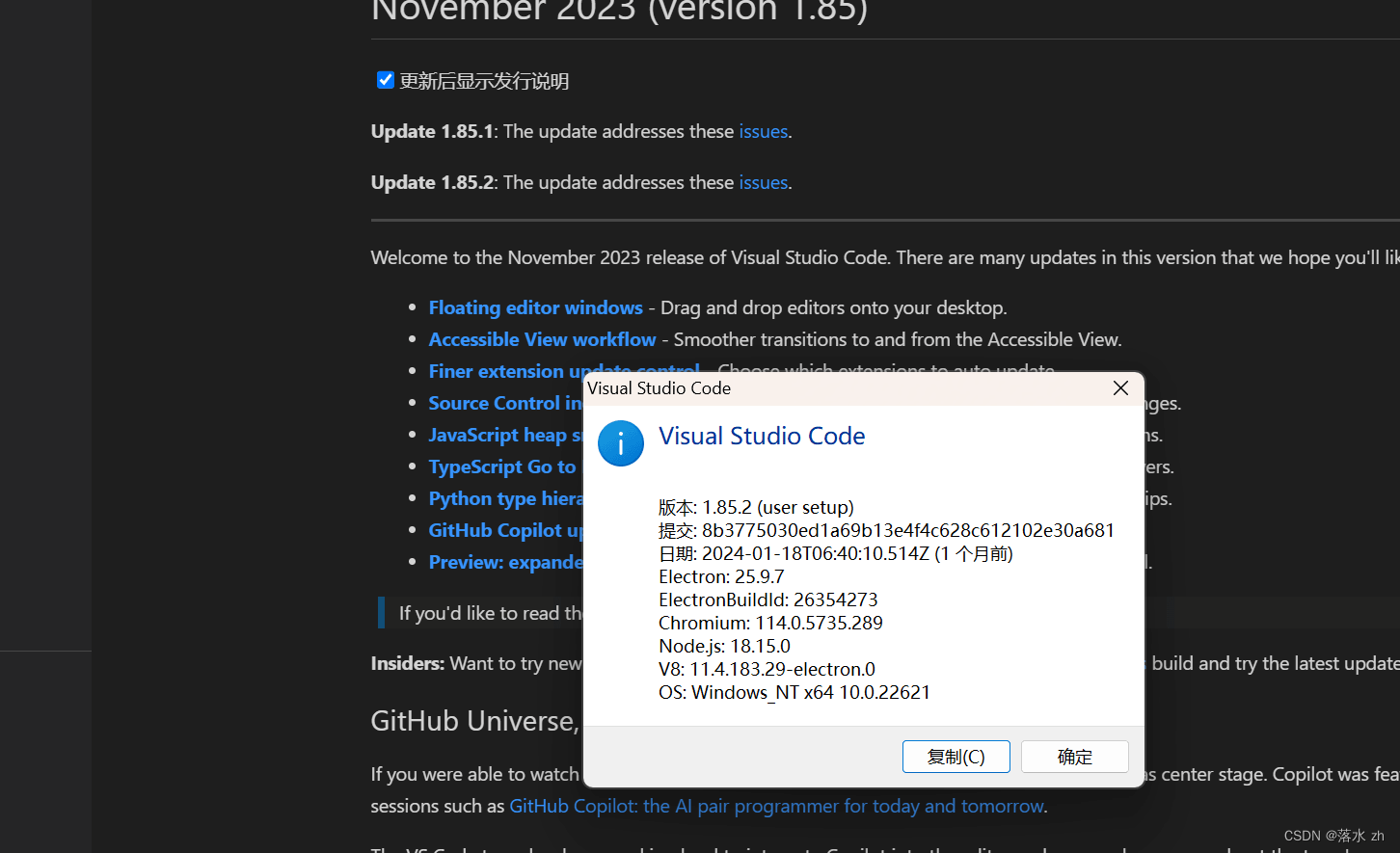
或者点击“关于”也可以:


关闭vscode自动更新
现在问题是,我安装了1.85版本的vscode,但只要重新打开,就会自动升级,又用不了。所以在下好1.85版本之后,不要急着退出,我们得先把vscode的自动更新关闭:
点击下方齿轮,设置:

然后输入update:

这里有最重要的四项:

还有上面的这一项:

就可以关闭vscode的自动更新。
尝试写入管道不存在
有时候,我们无意间改动了config文件,但我们却不知道。这个时候重新连接远端,就会显示管道不存在。
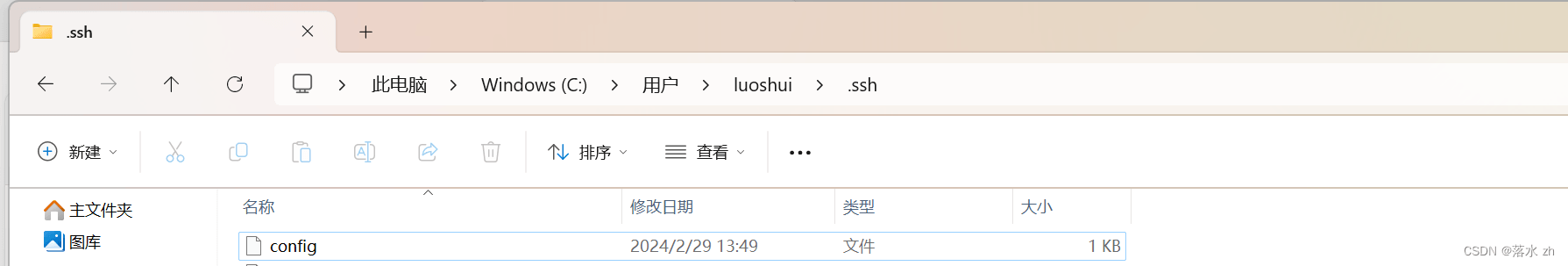
我们可以用稍微暴力一点的方式解决,首先找到存放在.ssh文件下的config文件(就是我们之前一开始配置IP时存放IP的文件)


然后将config里面的内容全部清除,然后回到主机,将.vscode-server文件删掉:

最后,重新按照上面的内容配置就可以了。
hostname -I 查出来的ip连不上
如果有小伙伴使用的是云服务器,hostname -I查询的是内网ip,云服务器的小伙伴要使用curl ifconfig.me获取公网ip,才可以按上面的步骤连接哦。
到此这篇关于vscode——远端配置及一些问题解决的文章就介绍到这了,更多相关vscode远端配置内容请搜索程序员之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持程序员之家!
相关文章

ASP,PHP与.NET伪造HTTP-REFERER方法及防止伪造REFERER方法探讨
ASP,PHP与.NET伪造HTTP-REFERER方法及防止伪造REFERER方法探讨...2007-03-03
















最新评论