ps怎么制作圆角效果的淘宝首页图片? 淘宝首页图ps设计方法
百度经验 发布时间:2021-10-21 17:40:17 作者:lily51588  我要评论
我要评论
ps怎么制作圆角效果的淘宝首页图片?淘宝每家店铺的首页都有各自的样式,最近想要设计一款圆角效果的图,该怎么做呢?下面我们就来看看淘宝首页图ps设计方法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
淘宝首页图片怎么设计成圆角效果,下面把制作图片设计成圆角效果的操作方法。

我们用【圆角矩形工具】画出一个合适大小的圆角矩形,把填充颜色设置深绿色。

我们选中圆角矩形1,然后按下【CTRL+J】拷贝一个圆角矩形出来。

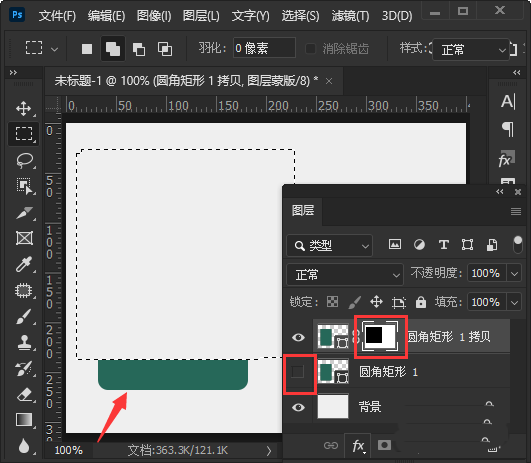
接着,我们在拷贝的圆角矩形,给它添加上蒙版,然后用【矩形选框工具】框选中上面的大部分。

接下来,我们给蒙版填充上黑色,然后隐藏圆角矩形1的图层,这样看到拷贝的圆角矩形上面的部分就被裁剪掉了。

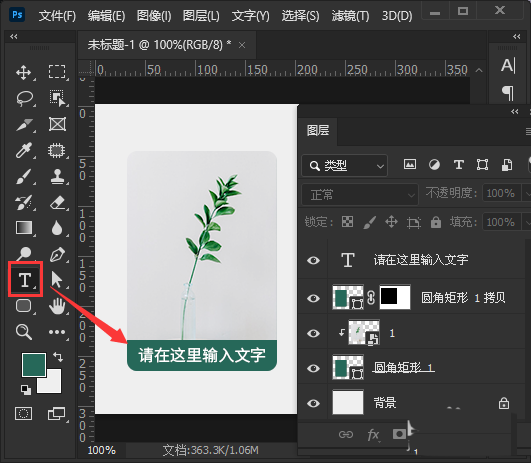
我们选中圆角矩形1的图层,拖入一张图片,然后按下【ALT+CTRL+G】创建剪贴蒙版。

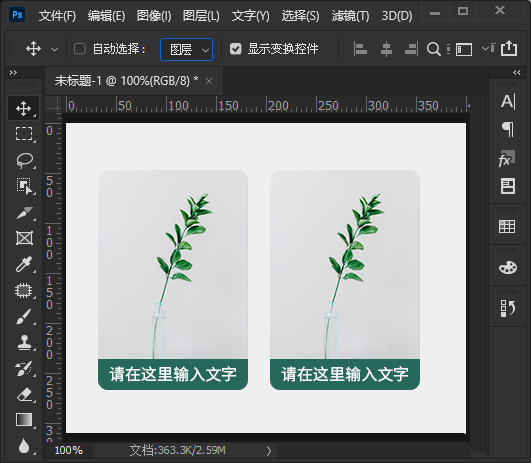
最后,我们在拷贝的图层上面输入相关的文字,再拷贝一组出来就完成了。


以上就是淘宝首页图ps设计方法,希望大家喜欢,请继续关注程序员之家。
相关推荐:
PS怎么设计淘宝详情页尺码表? ps做淘宝详情页尺寸图ps教程
相关文章
 ps怎么圆角矩形对话框样式怎么做?ps中想要制作一款简单的对话框,该怎么制作这种简单的对话框图形呢?下面我们就来看看ps设计对话框的技巧2021-10-03
ps怎么圆角矩形对话框样式怎么做?ps中想要制作一款简单的对话框,该怎么制作这种简单的对话框图形呢?下面我们就来看看ps设计对话框的技巧2021-10-03 我们在使用PS绘制海报的时候添加一些图形元素会让我们的海报看起来非常的高级,今天小编就给大家带来了半圆角矩形海报的效果,大家一起来看看吧2021-09-26
我们在使用PS绘制海报的时候添加一些图形元素会让我们的海报看起来非常的高级,今天小编就给大家带来了半圆角矩形海报的效果,大家一起来看看吧2021-09-26 PS怎么设计漂亮的圆角标题框?PS中想要设计一款漂亮的标题框,该怎么制作漂亮的标题框呢?下面我们就来看看ps圆角矩形框的做法,需要的朋友可以参考下2021-01-04
PS怎么设计漂亮的圆角标题框?PS中想要设计一款漂亮的标题框,该怎么制作漂亮的标题框呢?下面我们就来看看ps圆角矩形框的做法,需要的朋友可以参考下2021-01-04
ps圆角三角形怎么画 PS2019建立圆角三角形的方法(仅需五步)
ps圆角三角形怎么画?在ps中通过多边形工具可以画出任意想画的图形,下文中为大家带来了PS2019建立圆角三角形的方法,感兴趣的朋友不妨阅读下文内容,参考一下吧2020-12-15
ps怎么把矩形的一个角变成圆角 ps把直角矩形变成圆角矩形教程
ps怎么把矩形的一个角变成圆角?有时我们需要把直角矩形变成圆角矩形,新手们可能还不太清楚操作方法,下文中为大家带来了ps把直角矩形变成圆角矩形教程。感兴趣的朋友不妨2020-10-26 ps怎么制作圆角的六边形?Ps是我们生活中常用到的一款软件,那么Ps如何快速画出圆角六边形呢?下文中为大家带来了ps快速绘制圆角六边形教程。感兴趣的朋友不妨阅读下文内容2020-09-22
ps怎么制作圆角的六边形?Ps是我们生活中常用到的一款软件,那么Ps如何快速画出圆角六边形呢?下文中为大家带来了ps快速绘制圆角六边形教程。感兴趣的朋友不妨阅读下文内容2020-09-22 ps怎么画圆角多边形?默认的多边形只有6条边,而且每条边的线条都是直的,想要绘制圆角N边形应该如何操作呢?下文中为大家带来了ps快速绘制圆角N边形教程。感兴趣的朋友不2020-09-22
ps怎么画圆角多边形?默认的多边形只有6条边,而且每条边的线条都是直的,想要绘制圆角N边形应该如何操作呢?下文中为大家带来了ps快速绘制圆角N边形教程。感兴趣的朋友不2020-09-22 ps怎么绘制发光的圆角五角星?ps中想要绘制一个可爱的发光五角星,该怎么绘制圆角五角星呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-02-15
ps怎么绘制发光的圆角五角星?ps中想要绘制一个可爱的发光五角星,该怎么绘制圆角五角星呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-02-15 ps怎么绘制有质感的立体圆角矩形?ps中想要设计一款高大上感觉的圆角矩形图,该怎么给圆角矩形添加立体感呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-26
ps怎么绘制有质感的立体圆角矩形?ps中想要设计一款高大上感觉的圆角矩形图,该怎么给圆角矩形添加立体感呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-26 ps怎么画圆角三角形?ps中想要画一个圆角三角形,该怎么画呢?下面我们就来看看使ps利用圆画圆角三角形的教程,很简单,需要的朋友可以参考下2018-03-06
ps怎么画圆角三角形?ps中想要画一个圆角三角形,该怎么画呢?下面我们就来看看使ps利用圆画圆角三角形的教程,很简单,需要的朋友可以参考下2018-03-06








最新评论