如何用PS绘制动态图像呢?使用PS制作动态心型动画教程
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
在开始检测洗钱我们先看一下效果图,是不是显得非常可爱。
最终的效果图:

这是在写部教程的时候,看到一个由方格组成的心。于是试着用PS做成了动画,然后加入了LOVE四个字母,看起来还可以。但是,有些复杂。复杂倒不是技术上的复杂,是做起来复杂。
PS教程来试试吧。
1.新建一个文件
大小150*150.然后新建一个图层,命名为“红色方块“,选择矩形选框工具,设置选项如下:

在画布上单击,此时会出现一个10*10的选区,新建一个图层,然后填充你喜欢的颜色。注意,此时填充的颜色决定了你整体的心是什么颜色。填充后,把你的这个红色方块放到靠左上角的位置,如下图:

把背景改成你喜欢的颜色,我改成了浅紫色:

复制红色方块层,然后锁定副本层的透明度,填充白色,并重命名为“白色方块“:

用鼠标工具选中“红色方块“和“白色方块“层,然后Ctrl+J复制这两个层,复制后按住Shift键不放按一下→,然后放开Shift键,再按3下→:

Ctrl+J继续复制两个层,复制后按住Shift键不放按一下→,然后放开Shift键,再按3下→;重复这个动作,直到我们的画布上出现7个方块:

用鼠标工具在画布中画出一个矩形,这样会选中所有的方块:

选中后,Ctrl+J,复制所有的方块。按住Shift键不放按一下↓,然后放开Shift键,再按3下↓;重复这个动作,直到我们的画布上出现7行7列方块:

2.新建两条参考线
位置分别为水平50%和垂直50%,然后选中所有的方块,Ctrl+T,让中心点与参考线中心对齐,这样这个整体的方块就处于了画布的中央:

删掉不需要的图层,哪些是不需要的呢?如下图:

删掉后,是这样的:

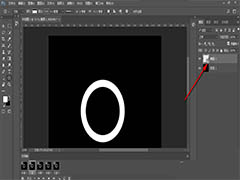
3.我们要开始做动画了哦~
打开帧动画面板,第一帧时间为0,循环永远。然后隐藏所有的方块,只显示背景层(按住Alt键,单击背景层,这样会只显示背景层;再次按住Alt键单击背景层会显示隐藏的图层。);然后新建一帧,随便显示一个白色方块图层,并把透明度改成50%:

相关文章

如何绘制卡通风格的兔子图标?用PS绘制卡通动画风格兔子图标教程
这篇教程主要是通过PS绘制卡通动画风格兔子图标的教程,用PS绘制了一组UI界面的卡通风格图标,操作也是非常简单,现在就开始我们今天的教程吧2021-05-12
如何用PS制作雷达扫描GIF动画?用PS制作雷达扫描GIF动画效果教程
这篇教程主要是通过PS制作雷达扫描GIF动画效果教程,具体教程请看下文,大家如果觉得教程还不错的话,也可以推荐给朋友们一起学习,现在就开始我们今天的教程吧2021-05-08
如何用PS合成一个GIF动画?使用PS制作一个炫酷的GIF动画特效教程
前几天闲得无聊做了个这样的GIF发到群里玩,大伙都问:这什么软件做的?AE?幻影粒子?我想说这只是PS叠加素材而已。。。。那些高端软件我还没安装呢2021-04-28
如何用PS鼠绘一个小黄人?PS鼠绘萌萌哒的动画人物小黄人教程
小黄人已经是个无需介绍的人气角色,呆萌的外表让他成为了践踏主角的超级巨星,在全球拥有无数粉丝,是不是一定得用3D软件才能做出小黄人哩?NONO,今天就教大家用PS快速做2021-04-15
如何用PS制作故障风格动画呢?PS制作故障风格GIF动画教程
当你学习了一些基本软件操作后我们可以来制作一个故障风格GIF动画,动画入门必须得做这些小东西哦,别看它们小,但是里头有很多知识点呢,喜欢的朋友让我们一起来学习吧。2021-04-15 当你学习了一些基本软件操作后我们可以来制作一个GIF小动画,动画入门必须得做这些小东西哦,别看它们小,但是里头有很多知识点呢,喜欢的朋友让我们一起来学习吧2021-04-15
当你学习了一些基本软件操作后我们可以来制作一个GIF小动画,动画入门必须得做这些小东西哦,别看它们小,但是里头有很多知识点呢,喜欢的朋友让我们一起来学习吧2021-04-15 ps怎么制作加载动画?ps中想要制作一个加载动画,该怎么制作这个动画效果呢?下面我们就来看看ps做loading动画的实例,需要的朋友可以参考下2021-03-07
ps怎么制作加载动画?ps中想要制作一个加载动画,该怎么制作这个动画效果呢?下面我们就来看看ps做loading动画的实例,需要的朋友可以参考下2021-03-07 ps怎么制作类似微信开启画面?ps中想要利用合成制作一个类似微信启动界面的地球画面,该怎么制作呢?下面我们就来看看ps微信启动画面的做法,需要的朋友可以参考下2021-03-07
ps怎么制作类似微信开启画面?ps中想要利用合成制作一个类似微信启动界面的地球画面,该怎么制作呢?下面我们就来看看ps微信启动画面的做法,需要的朋友可以参考下2021-03-07
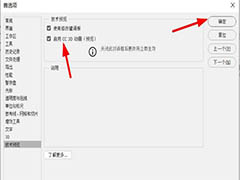
Photoshop怎么启用CC 3D动画? psCC 3D动画技术预览的设置方法
Photoshop怎么启用CC 3D动画?ps中在预览的时候,想要开启cc 3d动画预览psCC 3D动画预览,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-12-30 PS时间轴创建帧动画总是出bug怎么解决?ps在创建时间轴动画的时候总是会遇到各种问题,该怎么解决这些bug呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-09-08
PS时间轴创建帧动画总是出bug怎么解决?ps在创建时间轴动画的时候总是会遇到各种问题,该怎么解决这些bug呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-09-08







最新评论